用Fireworks制作QQ炫舞戒指自定義字
編輯:Fireworks基礎
由於好多人問我不知道怎麼下載字體,所以我現在這裡給大家說一下怎麼在網上下載字體。先到百度上搜索一下自己喜歡的字體,在搜索框輸入字庫

一般百度網頁第一頁中的網站病毒比較少,還可以下載。另外也可以在迅雷上搜索字體的名字下載。

點擊上圖中的下載就行了,下載以後把TTF格式的文件復制到fonts文件夾裡就可以使用了(XP系統的可以直接復制,VISTA系統需要在控制面板中添加字體,百度經驗已經有人分享如何在Vista系統中添加字體了,我在這裡就不做贅述了。)

熱門版本類型推薦 下載地址 Fireworks CS4 完美者特別版 (78MB) 點擊進入下載 Fireworks CS5 簡體中文綠色精簡版(96M) 點擊進入下載 Fireworks 8 綠色中文精簡版(40M) 點擊進入下載 網頁三劍客 CS5 官方簡體中文正式版附注冊機 點擊進入下載
下載中文版fireworks,然後安裝成功,打開Fireworks,點擊新建文件

然後彈出一個對話框,選擇寬度150,高度150,分辨率72,畫布顏色為透明。

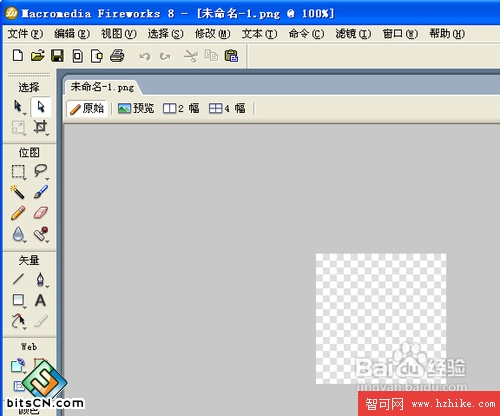
點擊確定後,進入了制作圖片的主界面

點擊矢量模塊中的“A”,然後點擊中間的畫布,會出現一個輸入框

我以華康少女體“兔”字為例,在輸入框輸入“兔”字

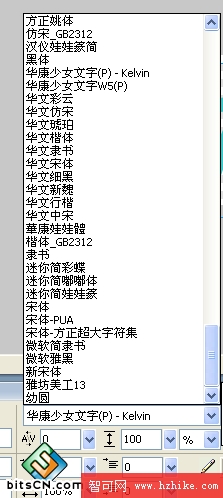
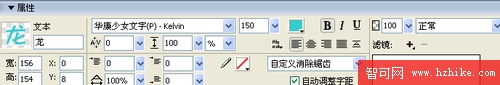
然後在字體下拉框中選擇華康少女體

字體大小選擇150,顏色選擇自己喜歡的顏色

在菜單欄導入自己喜歡的圖片做點綴,

選擇圖片後放在“兔”字的上面,可以任意選擇位置

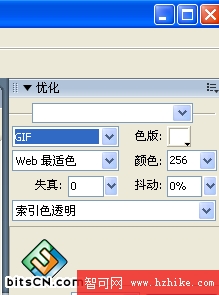
然後在右邊的優化模塊選擇格式GIF,索引色透明,如圖

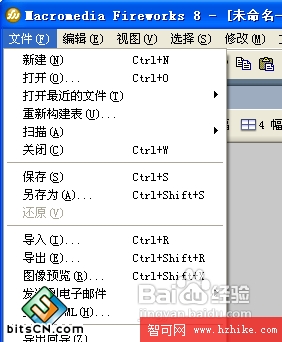
設置好後點擊文件,選擇另存為

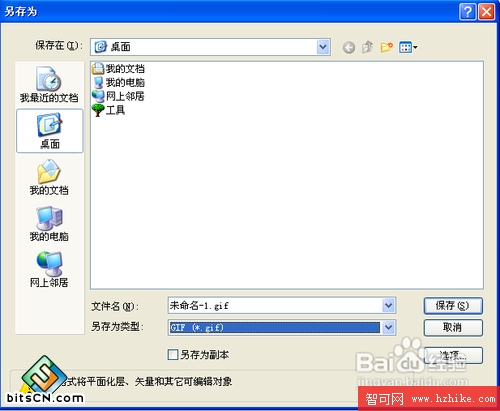
在另存為對話框中選擇自己要保存的位置,文件名,注意另存為類型選擇GIF

然後點擊保存一個簡單的“兔”字就做好了,我們可以打開看一下效果,跟背景融合在一起,透明的。

注意事項
注意格式存為GIF格式的,不然不是透明的哦。
小編推薦
熱門推薦