Fireworks教程:運用濾鏡制作旋轉的四葉草動畫 (1)
編輯:Fireworks基礎
gif文件:

png文件:

R: 看了“小可愛”轉的用Fireworks插件制作3D的gif動畫,實在強大。
介紹這個插件的文章有差不多這樣一句話:按下“導出”按鈕,可能有類似死機現象,但是只要耐心等待,總會輸出gif。
暈,我家裡的機是n年前的老牌貨,看來要另想辦法了。
亂碰亂撞之下,意想不到的事情發生了~~~~~

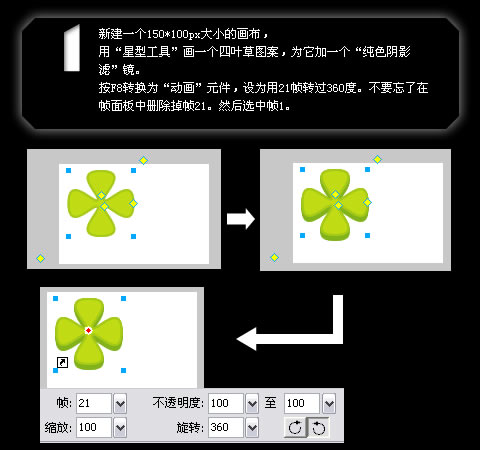
1. 新建一個150*100px大小的畫布,
用“星型工具”畫一個四葉草圖案,為它加一個“純色陰影濾”鏡。
按F8轉換為“動畫”元件,設為用21幀轉過360度。不要忘了在幀面板中刪除掉幀21。然後選中幀1。

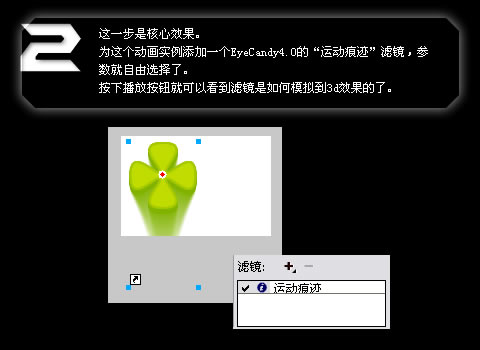
為這個動畫實例添加一個EyeCandy4.0的“運動痕跡”濾鏡,參數就自由選擇了。
按下播放按鈕就可以看到濾鏡是如何模擬到3d效果的了。

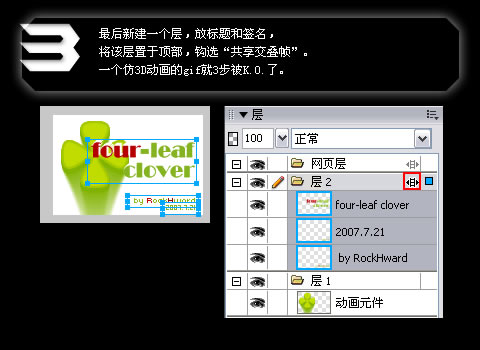
3. 最後新建一個層,放標題和簽名,
將該層置於頂部,鉤選“共享交疊幀”。
一個仿3D動畫的gif就3步被K.O.了。

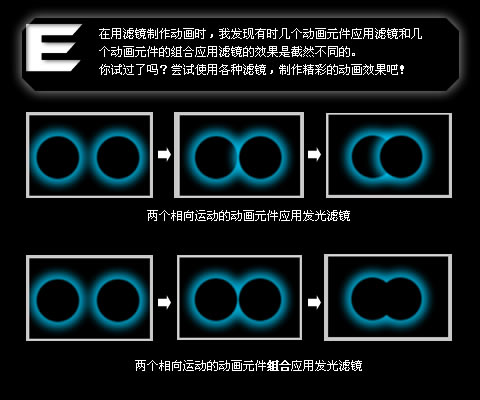
end: 在用濾鏡制作動畫時,我發現有時幾個動畫元件應用濾鏡和幾個動畫元件的組合應用濾鏡的效果是截然不同的。
你試過了嗎?嘗試使用各種濾鏡,制作精彩的動畫效果吧!

R: 還有其它三個作品,由淺入深簡單說一下它們應用的技法。
1. 齒輪的繪畫用了“自動形狀”的“齒輪”。對自轉的動畫實例應用了“純色陰影”濾鏡。
2. 對所有元件實例進行了組合,然後添加“內側陰影”、“投影”和“純色陰影”濾鏡,對實例的組合應用這些濾鏡,看上去就有小星星從大星星裡融出的感覺。
3. 只有一個層,設為共享交疊幀,對眼睛圖形實例和淚滴動畫實例進行組合,然後應用發光濾鏡,這樣淚滴好像從眼睛裡融出。當然,幀延時要不斷減小,模擬淚滴從懸掛到自由落體運動的過程。

gif文件:



png文件:



小編推薦
熱門推薦