fireworks MX教程:圓角三角形[組圖]
編輯:Fireworks基礎

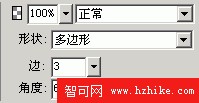
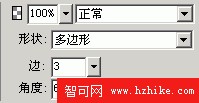
2. 在“屬性”檢查器中,在“邊”文本框中輸入3。

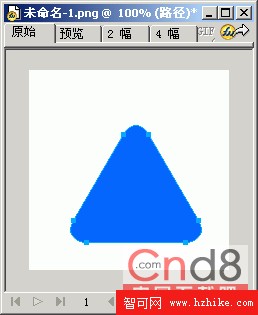
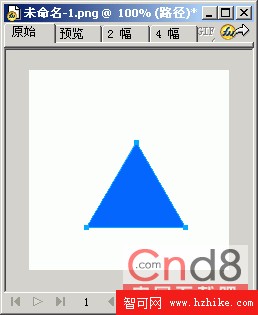
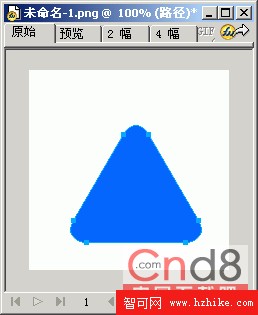
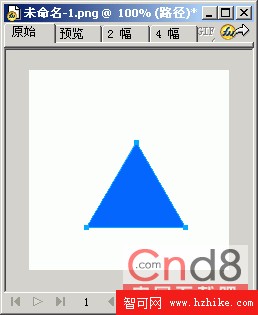
3.按住 Shift 鍵,在畫布上從上到下拖動,畫出一個正三角形。


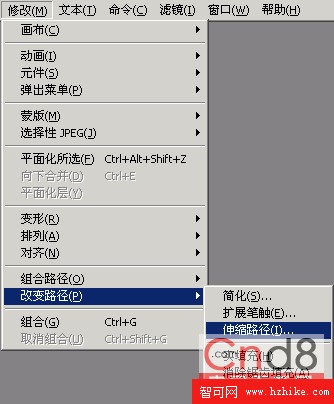
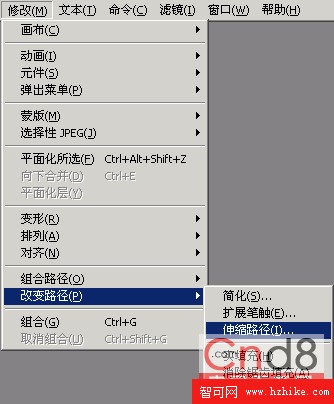
5.方向選擇“外部”,寬度為15,也可以是其它數值,角選擇圓弧,如下圖。


小編推薦
熱門推薦

2. 在“屬性”檢查器中,在“邊”文本框中輸入3。

3.按住 Shift 鍵,在畫布上從上到下拖動,畫出一個正三角形。


5.方向選擇“外部”,寬度為15,也可以是其它數值,角選擇圓弧,如下圖。