Fireworks制作五色圓盤
編輯:Fireworks基礎

操作步驟:
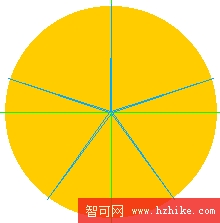
1、新建一個文件,用ellipse工具,按住shift畫一個圓,如圖。

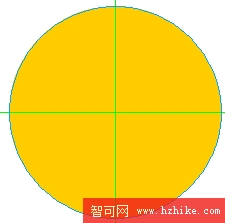
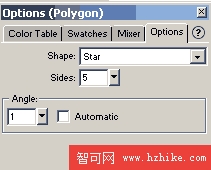
2、用command中的find selection center找到圓形的中心點。並且選polygon工具,其中設置如下:


3、在輔助的中心,按住shift+alt畫一個星形,如圖。

4、同時選中這二個圖形,用modify菜單的combine->punch,進行布爾運算。接著再用modify菜單中的split命令,分離圖片。

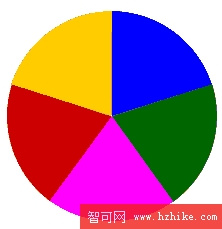
5、這時圓形已經被分成了五個等分塊,分別選中每個塊,填上不同的顏色。但由於中間有裂縫,你可以選箭頭工具調整一下彼此的位置,使之重合就可以了。
☆到此這個圖形已經完工了。無論等分多少塊,方法都同上。
小編推薦
熱門推薦