二、具體應用實例--金魚制作。
1、新建文件,文件大小為300*300像素,采用白色背景。
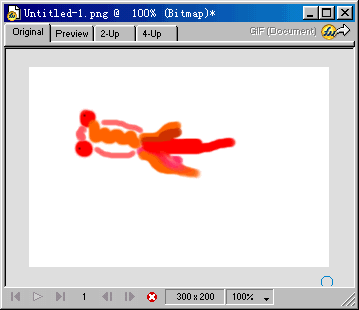
2、選取工具箱中位圖工具組中的筆刷工具,在編輯區繪制如下圖所示的金魚的粗線輪廓。此刻需要注意的是尾巴處的顏色搭配,可以在主色調為紅色的前提下,再次用其他與紅色調相近的顏色進行再次的勾畫,以期取得將來會形成的一種層次感:
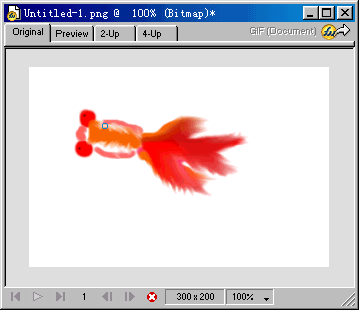
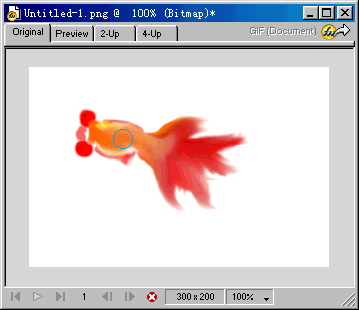
3、選取工具箱的Smudge tool(塗抹工具),對金魚的尾巴部分進行塗抹操作(也就是用你的鼠標在金魚尾巴處進行左右、上下拖動操作即可)。塗抹工具的屬性面板設定如下圖所示(請注意:Smudge Color選項為關閉狀態、非選中):
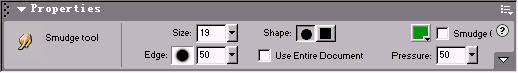
4、通過初步的塗抹操作,是不是一條飄逸的金魚尾巴已經浮現在你的面前了?請看下圖:
5、通過例圖我們可以發現金魚尾巴的層次感、立體感還是不錯的,這就是第一步強調的操作產生的良好效果,如果不滿意現在的尾巴形狀,還可以繼續修改Smudge tool(塗抹工具)相關的屬性設置,然後揮舞你的鼠標進行進一步的細化操作,下圖就是進一步修飾後的效果:
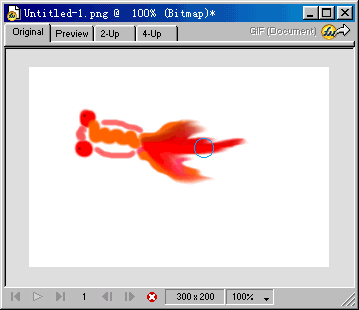
6、同樣,接下來我們還可以對金魚的身子進行同樣的塗抹操作,以便使得金魚看起來有些缥缥缈缈的效果,經過全面的塗抹操作後,一條差不多活靈活現的金魚已經出現在我們面前了(什麼,什麼?像死魚?不會吧!您的欣賞眼光一定有問題,怎麼我看起來這麼棒啊?!呵呵~~王婆賣瓜哈~~),請看下圖效果:
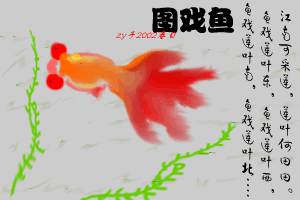
7、經過最終的修飾、美化,一幅金魚圖就出現在我們眼前了,別忘了,這可是僅僅通過鼠標達到的效果啊!
[聲明]本例子金魚的繪制者不是風筝本人(風筝本人也是很想有這麼一小手的,可惜能力有限啊~~悲哀啊~:( ),是風筝的一個朋友,下面一幅《花開富貴》,也是這位朋友利用塗抹工具完成的傑作,風筝真的很感謝她!相信我們通過這些例子,對塗抹工具的運用應該有了一些自己的心得體會了吧!想想看看吧,利用塗抹工具我們還能做出哪些更漂亮的效果圖來……
本節的內容到此就結束了。本節我們主要對FWMX的位圖增強工具之一--塗抹工具,進行了詳細的介紹,下節,我們要看看如何在FWMX輕松的實現透明漸變的效果,什麼?各位都懂了?!使用遮罩??嘿嘿~~那是FW4裡的老土辦法了,在FWMX中可不需要這麼麻煩,想知道如何來做嗎?且聽下回分解!