FireWorks金屬節教程
編輯:Fireworks基礎
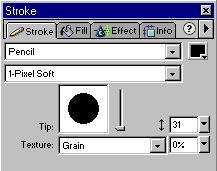
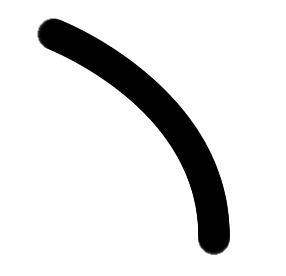
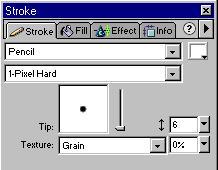
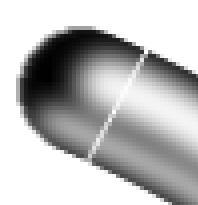
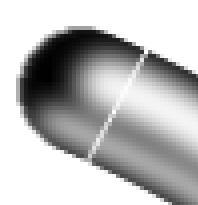
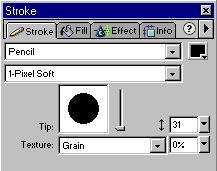
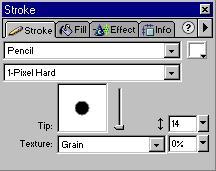
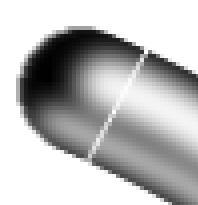
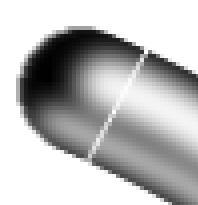
 這是網上很常見的一種金屬管狀物體。記住,在得到最終結果之前,你隨時可以用Ctrl+Z來撤消你上一步的操作。首先創建新文檔,File>New(快捷鍵Ctrl+N)。文檔大小300*300 pixels。如果圖片用於網絡發布,保持默認分辨率為72不變。使用鋼筆工具
這是網上很常見的一種金屬管狀物體。記住,在得到最終結果之前,你隨時可以用Ctrl+Z來撤消你上一步的操作。首先創建新文檔,File>New(快捷鍵Ctrl+N)。文檔大小300*300 pixels。如果圖片用於網絡發布,保持默認分辨率為72不變。使用鋼筆工具








小編推薦
熱門推薦
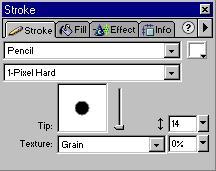
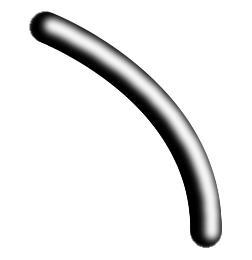
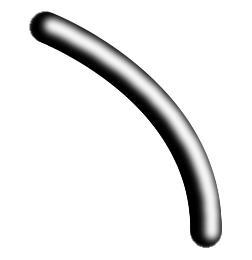
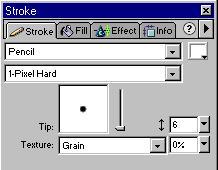
 這是網上很常見的一種金屬管狀物體。記住,在得到最終結果之前,你隨時可以用Ctrl+Z來撤消你上一步的操作。首先創建新文檔,File>New(快捷鍵Ctrl+N)。文檔大小300*300 pixels。如果圖片用於網絡發布,保持默認分辨率為72不變。使用鋼筆工具
這是網上很常見的一種金屬管狀物體。記住,在得到最終結果之前,你隨時可以用Ctrl+Z來撤消你上一步的操作。首先創建新文檔,File>New(快捷鍵Ctrl+N)。文檔大小300*300 pixels。如果圖片用於網絡發布,保持默認分辨率為72不變。使用鋼筆工具