Fireworks[組圖]
編輯:Fireworks基礎
關鍵詞:矩形工具(rectangle tool),效果(Effect),文字工具(Text Tool)
這個教程將講述網頁上常見的一種導航欄的按紐制作過程。教程的部分圖片大小被放大了200%。記住,在得到最終結果之前,你隨時可以用Ctrl+Z來撤消你上一步的操作。
創建新文檔,File>New(快捷鍵Ctrl+N)。文檔大小:150*150 pixels.如果圖片用於網絡發布,保持默認分辨率為72不變。
選擇矩形工具,繪制矩形長為40 pixels,高為11 pixels。可以通過Info面板精確控制矩形大小。

保持矩形為選擇狀態,在Effects面板裡選擇Bevel and Emboss>Inner Bevel,參數設置如圖,完成後,矩形按紐的形狀應該如下圖所示。


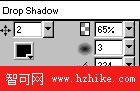
保持矩形為選中狀態,繼續添加Effect,選擇Shadown and Glow >Drop Shadown ,參數設置如下:


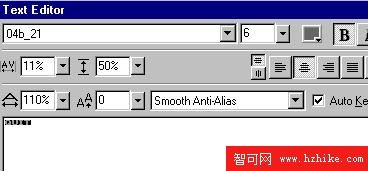
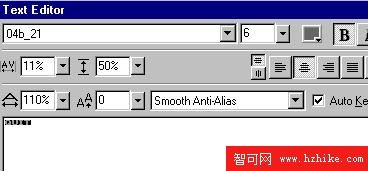
現在我們需要在按鈕上添加文字。這裡我使用的是一種04系列的字體。選擇文字工具,在字體下拉列表裡選擇04b_21,大小為8 px。這裡我打下了QUIT,如下圖所示。


小編推薦
熱門推薦