就是這個按鈕,想知道制作方法嗎?請跟我一起做一次吧!

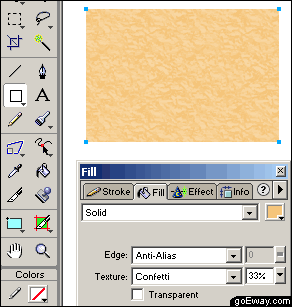
一、 新建文件,用矩形工具畫一個黃顏色的矩形,並在fill(填充)面板中進行如下設置,texture選confetti,透明度為33%,這個texture是Fireworks4自帶的。
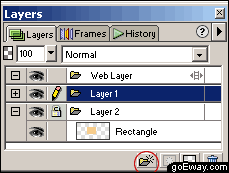
二、點擊層面板底部的最左邊一個按鈕,建立新層,並把舊層鎖住,這樣做是為了使以後的工作方便一點。

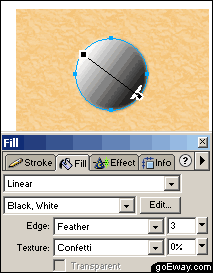
三、 圓形工具畫一圓,在INFO中設置其W和H都為72,按回車確定。在fill面板中設置其填充類型為linear,由黑到白的漸變,點擊黑色箭頭工具調整漸變的方向,如下圖所示。Edge( 邊緣)選擇feather,羽化值為3。

四、 復制上面的圓形,(按住ALT鍵,用箭頭工具把這個圓拖到下面)。在INFO面板中改變其W和H值都為69,比原圖小了3個象素。

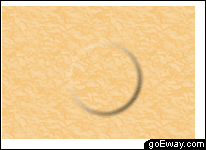
五、 全選這二個圓,使用菜單命令modify->align->center vertical和modify->align->center horzontal。這時,這二個圓的中心點在同一個位置,繼續執行菜單命令modify->combine->punch,對二個圓進行沖壓,執行後結果如下。

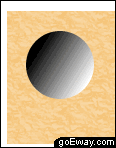
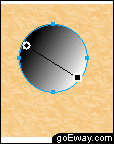
六、再用圓形工具畫一個圓,在INFO面板中設置其W和H值都為68,按回車確定。FILL面板中的填充類型也為linear,只是反向和上面的圓相好相反,edge邊緣不羽化。看下圖所示。

七、復制這個圓形,方法同上。在INFO面板中改變其W和H的值都為66。全選這個二圓,使用菜單命令modify->align->center vertical和modify->align->center horzontal。這時,這二個圓的中心點在同一個位置,繼續執行菜單命令modify->combine->punch,對二個圓進行沖壓,執行後結果如下。

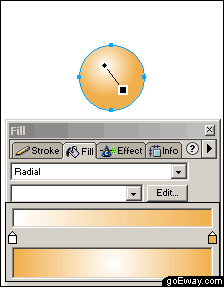
八、繼續用圓形工具畫一圓,在INFO面板中設置其W和H值都為65。Fill面板中的填充類型選擇radial,點擊edit按鈕編輯顏色條,如下圓所示。用黑色箭頭工具編輯其填充點。

九、全選這三個圓形,使用菜單命令modify->align->center vertical和modify->align->center horzontal。這時三個圓形的中心在同一個地方,我們所需要的按鈕效果也就完成了,看下圖。