Fireworks切片實例
編輯:Fireworks基礎
下圖是我網站的導航條:

接下來我們用“切片工具”(紅圈內)來進行切圖。
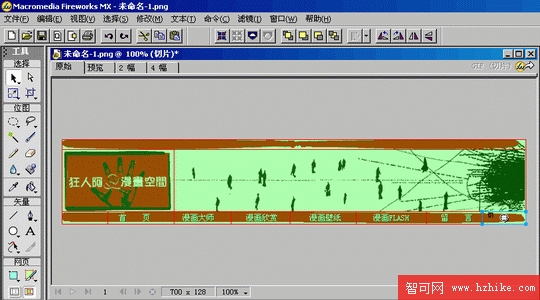
根據顏色或其他你所想要的情況來進行切割,如下圖:

切片的好處:一、在網速較慢地情況下,本來要一張大圖全部顯示後才能看,現在切成眾多小圖後,速度加快,並且逐一顯示;二、可根據每個切圖的顏色和復雜情況進行不同的優化,以達到總體文件即保持必要清晰度,又能使文件達到最小,這是在大圖時達不到的。

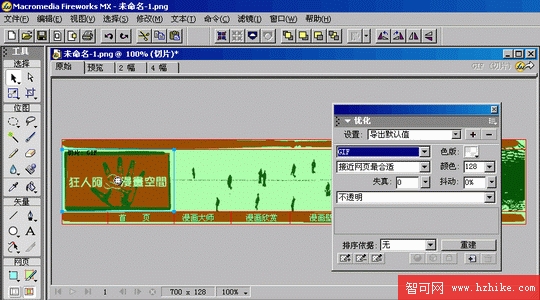
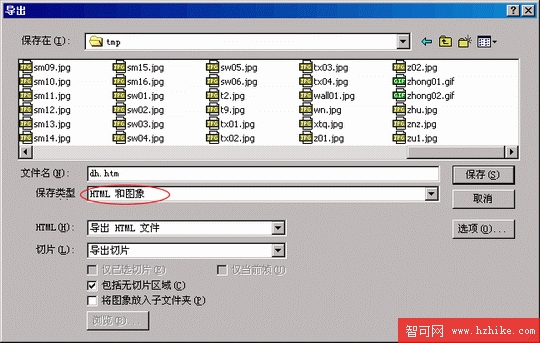
將各切片優化後,選擇"文件——導出",在導出對話框中,為文件取名,並請注意導也類型為“Html和圖象”,如圖。

OK,至此我們已經完成在FW中的工作。打開DW,新建一文件,在“對象面板”中選擇“插入 Fireworks Html”按鈕:

在彈出的對話框中點擊“浏覽”,選取剛才導出的Html文件:

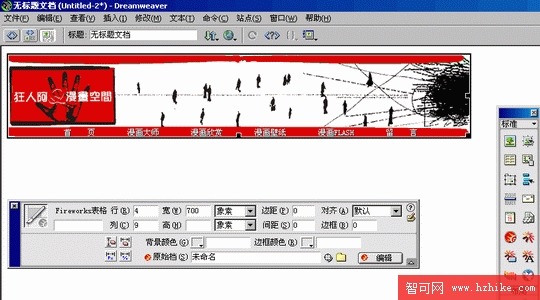
你會發現剛才我們所切的圖已經完整地在頁面中:

如果你把圖片刪除,你會發現這是一個table border="0" cellpadding="0" cellspacing="0"都為0的表格。

好了,至此就全部結束。
小編推薦
熱門推薦