不得不承認fireworks的強大與便捷。這幾天的學習讓我感覺以前學的知識都只是皮毛中的皮毛。

參考教程:
http://bbs.blueidea.com/viewthre ... 3Ddigest#pid3882861
http://webpage.114study.com/datum_show0709071647520862
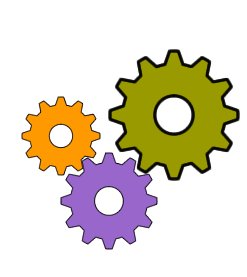
齒輪圖是用fw本身的動畫元件制作的。比較粗造。但能做出來已經是一種安慰了。至於修飾。相對不會那麼困難。難就難在對教程的理解。

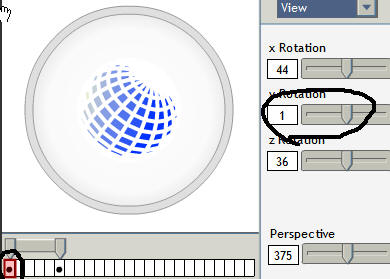
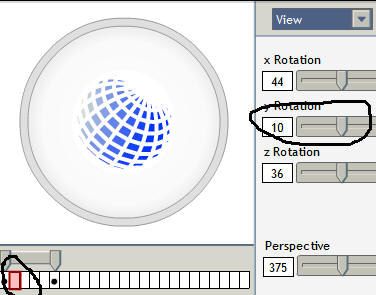
旋轉球體是通過fw的擴展3d Primitives制作的。昨天在經典閒逛發現有人在挖06年的墳,結果挖出了寶。趕緊下載了擴展安裝上去試驗了一下。一開始的旋轉球體總是第一幀和最後一幀銜接不理想。慢慢地發現其中規律。原來每一幀的y軸刻度都比上一幀按9刻度遞增。如第一幀的y軸刻度為1,第二幀則為10,第三幀為19,以此類推。看圖:
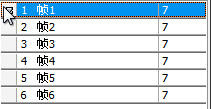
第一幀:

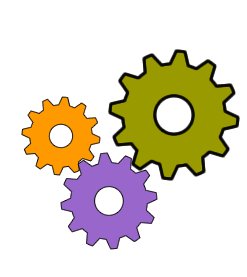
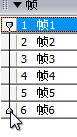
第二幀:

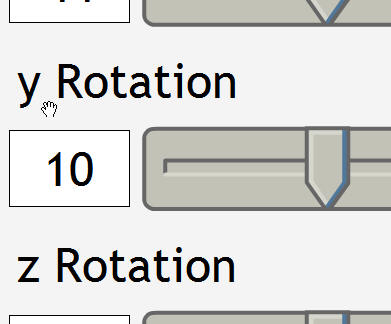
通常最後一幀的刻度都是一開始手動移動到的位置,那麼就需要按照+9遞增法調整y軸刻度。由於這個擴展是swf格式的,可以通過右鍵來放大面板,便於更細致的調整。


這個效果則是結合了eyecandy4000濾鏡和3d擴展的應用。
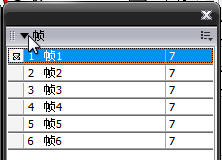
在3d primitives制作好了旋轉立體圖之後導出到fireworks面板,打開幀面板可以看到之前設置的幀數

重點來了!用3d primitives擴展導出來的動畫的各個路徑層都是已經設定好的。如果我們要修改怎麼辦呢?總不能一幀一幀地去修改吧?一個不小心,各個幀的位置就算變了1個像素都是非常郁悶的事情。在這點上我郁悶了很久,看了別人挖起來的feng4ever(經典論壇)的老貼認識到了“洋蔥皮”的概念。以前從未接觸過(為自己3-4年的網頁制作經驗汗一個,羞愧中),趕緊上網找了個fw cs3的視頻教程,看看洋蔥皮到底在哪裡。自己摸索了很久,後來才發現,要統一改各幀裡的動畫其實不難。現總結一下,以拋磚引玉。
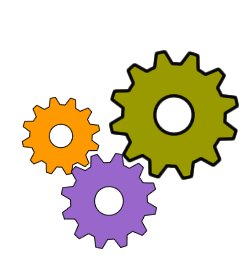
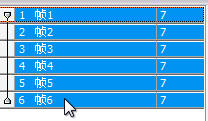
首先選擇第一幀:

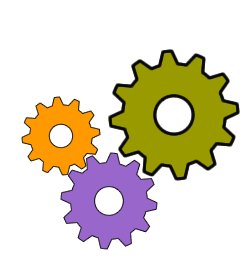
在洋蔥皮面板裡選擇“顯示所有幀”,可以看到在幀面板最左邊有條線:
![]()

也可以直接點擊最後一幀的最左邊空格方塊處,效果相同。
然後選擇所有幀,直接在fw頁面框選你要修改的圖層(不要在層面板裡選擇)


然後就可以在屬性面板裡改線條顏色,添加濾鏡等操作了。這些操作是直接運用到所有幀的。
寫完了,這個不是教程,只是一些心得的總結。其實我用fw也有幾年了。只是一直用來做一些簡單的網站用圖片,荒廢至今。希望各位不要見笑。也希望可以給跟我一樣菜的同學有所啟發。