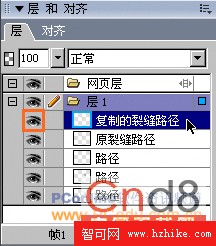
為了畫出這些小裂縫的凹陷效果,我們需要有這樣的兩條路徑配合才行。將這路徑再復制一份,打開“層”面板後可以看到,剛復制出來的新路徑會位於原路徑的上一層。為了便於辨認,可以雙擊對象層中的名稱,對這兩個路徑進行重命名,如圖05所示。因為復制的這條路徑要在稍候才需使用,因此可點擊該對象層左邊的“眼晴”圖示,使該路徑暫時處於不可編輯的隱藏狀態。

圖05
回到畫布區中,點選原裂縫路徑後,通過菜單“修改——改變路徑——擴展筆觸”命令,打開“展開筆觸”設置窗口,在“寬度”輸入框中設置該路徑的擴展數值為3,其它設置如圖06所示。

圖06
點擊“確定”按鈕後,在畫布區中可以看到,原來的開放路徑變成了一個封閉路徑。而這個封閉路徑將用於呈現裂縫凹入效果的過渡色。在“屬性”面版中對這個路徑進行無描邊色的實心填充,填充色值為#959595。如圖07。

圖07
從圖07中不難看出,這條裂縫的左右兩端太粗了,在透視上顯得不真實。所以我們再用“部分選擇”工具對這條路徑的左右兩端的節點進行適當的移動,但移動的距離不要過大,只要略微縮小裂縫兩端的寬度即可。在實際操作當中,我們可以把畫布的顯示比例放大到1600%,從而能夠更精確地對路徑節點進行調整。完成後效果如圖08。

圖08
在“層”面版中恢復顯示剛才被我們隱藏起來的“復制的裂縫路徑”。我們將借用這條路徑來繪制裂縫在凹入時的深黑效果。點擊“修改——改變路徑——擴展筆觸”菜單命令,在“展開筆觸”設置窗口中設置該路徑的擴展寬度數值為1。而其它設置則保持不變。然後同樣用“部分選擇”工具將這條裂縫兩端的寬度進行適當地縮小。完成後在“屬性”面板中為這個對象使用無描邊色的“線性”漸變填充。效果如圖09所示。其中左右兩個線性漸變的顏色滑塊色值分別為:#000000和#CCCCCC。

圖09
采用同樣的方法,把攝像頭上的另一條裂縫也畫出來,如圖10。

圖10