一起來視頻聊天!Fireworks繪制逼真攝像頭(4)
編輯:Fireworks基礎
為了呈現鏡頭外玻璃鏡片的反光效果,我們先用“鋼筆”工具勾畫出鏡片的高光范圍。然後在“屬性”面板中對這個高光對象采用無描邊色的“線性”漸變進行填充,效果如圖17所示。左右兩個顏色滑塊的色值均為:#FFFFFF,而上面兩個不透明度滑塊的百分比數值則分別為:100%、0%。

圖17
鏡頭的高光部分有了,接下來要畫的就是反光范圍了。我們把剛才繪制83*85大小的橢圓對象再復制兩份出來。並把這兩個橢圓移到畫布的一邊。用“縮放”工具將上層的橢圓對象放大到115*116大小,而下層的橢圓對象則縮小至74*75。然後將這兩個橢圓對象按圖18所示進行疊加。因為這兩個對象都是黑色的,為了使大家能夠較清楚地看到這兩個對象疊加時的位置,我把這兩個對象的填充色做了修改。但這不會影響作品的最終效果。

圖18
將這兩個橢圓對象同時選中後,使用“修改——組合路徑——打孔”菜單命令。使其形成一個月牙般的組合路徑。把這個路徑移至攝像鏡頭的下端後,在“屬性”面板裡為該對象使用無描邊色的“線性”漸變填充。左右兩個顏色漸變滑塊的數值分別為:#888888和#000000。

圖19
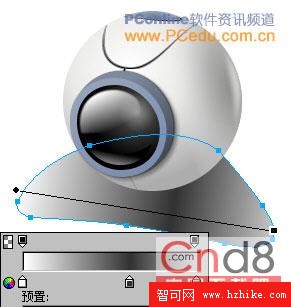
至此,這個攝像頭的上半部分就繪制完成了。我們接著來畫這個攝像頭的底座。先用“鋼筆”工具畫出底座的輪廓,然後在“屬性”面板裡為該對象使用無描邊色的“線性”漸變填充。“線性”漸變中的三個顏色滑塊的色值依次為:#FFFFFF、#313131、#BFBFBF。在默認情況下,新繪制的對象都會位於所有對象的最上層,因此我們可以點擊“工具欄”上的“移到最後”按鈕,使該底座對象移至所有對象的最後一層。如圖20。

圖20
小編推薦
熱門推薦