
最終效果圖
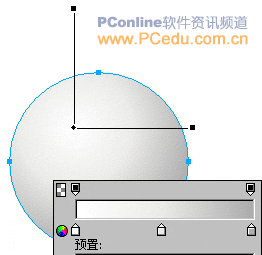
啟動Fireworks,新建一個450*400大小的畫布。在“工具”面板中點選“橢圓形”工具,然後在畫布上先畫一個179*179的正圓。接著在“屬性”面板裡將該圓的筆觸顏色設置為無色。在“填充類別”裡選擇漸變選項中的“橢圓形”,然後在填充色的預選框中設立三個顏色滑塊,其色彩數值從左至右依次為:#FFFFFF、#EAEAE8、#ADADAD。回到畫布區後,再用“指針”工具調整該“橢圓形”漸變的填充手柄,如圖01。

圖01
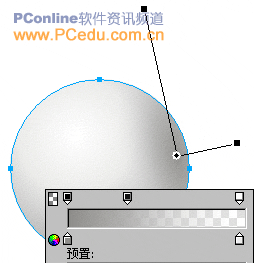
將該圓形對象進行復制,然後改變復制對象的填充手柄,使填充色的中心向右側偏移,效果如圖02所示。然後在“屬性”面板的填充色預選框中為其設置兩個漸變滑塊,色值分別為:# 8E8D8A、# EDEDEF,而色彩滑塊上的三個不透明度滑塊的百分比從左至右則依次為:100%、93%、0%。

圖02
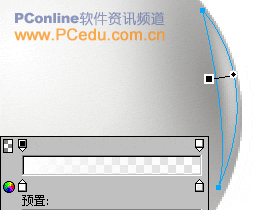
為了使攝像頭上的這個球形更有立體感,我們用“鋼筆”工具在該圓形的右側畫出球形的反光區域,然後在“屬性”框中對該路徑采用無筆觸描邊的“線性”漸變填充,填充手柄的設置如圖03所示,而“線性”漸變中左右兩個色彩滑塊的數值分別為:#FFFFFF、#EDEDEC。色彩滑塊上左右兩個不透明度滑塊的百分比分別為:100%和0%。

圖03
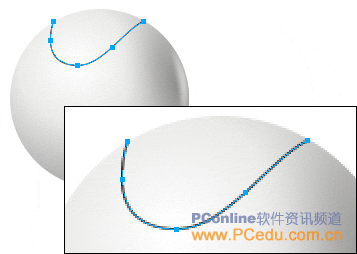
現實中的攝像頭多由兩三個塑料外殼拼裝而成,所以在拼裝的交接處就難免有些小裂縫。下面我們就來繪制這些小裂縫。先用“鋼筆”工具畫出攝像頭上的一條裂縫路徑,如圖04。

圖04
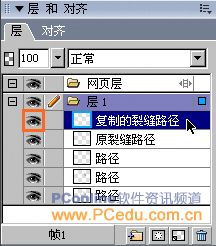
為了畫出這些小裂縫的凹陷效果,我們需要有這樣的兩條路徑配合才行。將這路徑再復制一份,打開“層”面板後可以看到,剛復制出來的新路徑會位於原路徑的上一層。為了便於辨認,可以雙擊對象層中的名稱,對這兩個路徑進行重命名,如圖05所示。因為復制的這條路徑要在稍候才需使用,因此可點擊該對象層左邊的“眼晴”圖示,使該路徑暫時處於不可編輯的隱藏狀態。

圖05
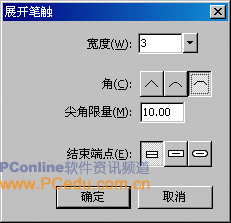
回到畫布區中,點選原裂縫路徑後,通過菜單“修改——改變路徑——擴展筆觸”命令,打開“展開筆觸”設置窗口,在“寬度”輸入框中設置該路徑的擴展數值為3,其它設置如圖06所示。

圖06
點擊“確定”按鈕後,在畫布區中可以看到,原來的開放路徑變成了一個封閉路徑。而這個封閉路徑將用於呈現裂縫凹入效果的過渡色。在“屬性”面版中對這個路徑進行無描邊色的實心填充,填充色值為#959595。如圖07。

圖07
從圖07中不難看出,這條裂縫的左右兩端太粗了,在透視上顯得不真實。所以我們再用“部分選擇”工具對這條路徑的左右兩端的節點進行適當的移動,但移動的距離不要過大,只要略微縮小裂縫兩端的寬度即可。在實際操作當中,我們可以把畫布的顯示比例放大到1600%,從而能夠更精確地對路徑節點進行調整。完成後效果如圖08。

圖08
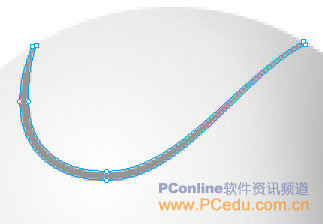
在“層”面版中恢復顯示剛才被我們隱藏起來的“復制的裂縫路徑”。我們將借用這條路徑來繪制裂縫在凹入時的深黑效果。點擊“修改——改變路徑——擴展筆觸”菜單命令,在“展開筆觸”設置窗口中設置該路徑的擴展寬度數值為1。而其它設置則保持不變。然後同樣用“部分選擇”工具將這條裂縫兩端的寬度進行適當地縮小。完成後在“屬性”面板中為這個對象使用無描邊色的“線性”漸變填充。效果如圖09所示。其中左右兩個線性漸變的顏色滑塊色值分別為:#000000和#CCCCCC。
- 上一頁:logo系列玻璃效果
- 下一頁:Fireworks動畫優化與導出詳解