一起來視頻聊天!Fireworks繪制逼真攝像頭(1)
編輯:Fireworks基礎
想視頻聊天但卻沒有攝像頭,這可怎麼辦?別急,這就為大伙送上一個!

最終效果圖
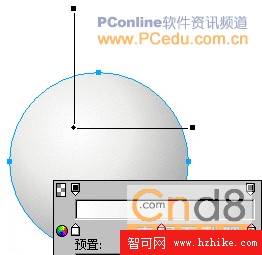
啟動Fireworks,新建一個450*400大小的畫布。在“工具”面板中點選“橢圓形”工具,然後在畫布上先畫一個179*179的正圓。接著在“屬性”面板裡將該圓的筆觸顏色設置為無色。在“填充類別”裡選擇漸變選項中的“橢圓形”,然後在填充色的預選框中設立三個顏色滑塊,其色彩數值從左至右依次為:#FFFFFF、#EAEAE8、#ADADAD。回到畫布區後,再用“指針”工具調整該“橢圓形”漸變的填充手柄,如圖01。

圖01
將該圓形對象進行復制,然後改變復制對象的填充手柄,使填充色的中心向右側偏移,效果如圖02所示。然後在“屬性”面板的填充色預選框中為其設置兩個漸變滑塊,色值分別為:# 8E8D8A、# EDEDEF,而色彩滑塊上的三個不透明度滑塊的百分比從左至右則依次為:100%、93%、0%。

圖02
為了使攝像頭上的這個球形更有立體感,我們用“鋼筆”工具在該圓形的右側畫出球形的反光區域,然後在“屬性”框中對該路徑采用無筆觸描邊的“線性”漸變填充,填充手柄的設置如圖03所示,而“線性”漸變中左右兩個色彩滑塊的數值分別為:#FFFFFF、#EDEDEC。色彩滑塊上左右兩個不透明度滑塊的百分比分別為:100%和0%。

圖03
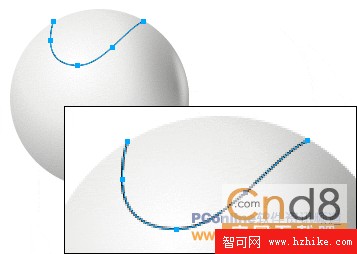
現實中的攝像頭多由兩三個塑料外殼拼裝而成,所以在拼裝的交接處就難免有些小裂縫。下面我們就來繪制這些小裂縫。先用“鋼筆”工具畫出攝像頭上的一條裂縫路徑,如圖04。

圖0
小編推薦
熱門推薦