圓形文字的環繞制作
編輯:Fireworks基礎
圓形文字的環繞制作(一)
有時候可能需要做一些圓形文字的環繞,類似於左邊的文字。其實這類文字實際上就是一種文字環繞路徑的效果,不過只簡單的通過Attach to Path功能是無法實現這種效果的,仔細地觀察一下:環繞路徑的文字的上半部和下半部實際上方向相反,所以光使用Fireworks3提供的文字環繞路徑功能無法一次性實現類似的效果,其中還需要一些小技巧。:)

請看制作方法:
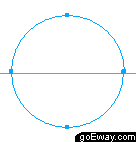
步驟一:新建一個空白圖片,用Ellipse工具,畫一個圓,用knife工具,將需要環繞的圓形路徑在橫向的兩個頂點處一分為二。

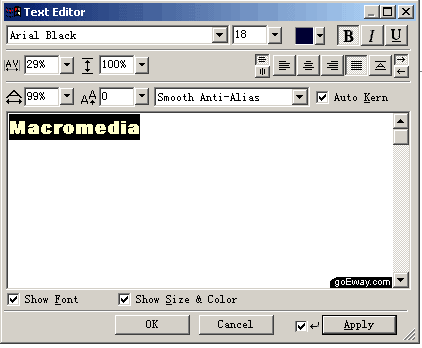
步驟二:使用文字編輯器將需要環繞在路徑上的文字平均分為兩個文字對象,並將它們的對齊方式設置為分散對方。

小編推薦
熱門推薦