Fireworks繪制紙折扇(1)
編輯:Fireworks基礎

在去掉描邊色後對其使用由#EEE6D2至#E2D1B4的線性漸變填充,和添加一個數量為2的“新增雜點”特效。如圖02。

用“矩形”工具和“橢圓形”工具分別畫一個169*6的長條矩形和一個10*10的正圓,然後將兩個對象進行如圖03般的水平對齊。

再將這兩個對象同時選中後,使用“修改—組合路徑—聯合”命令。使其形成一個組合路徑。然後般用“細部”工具將圖04中所示的兩個節點刪除。

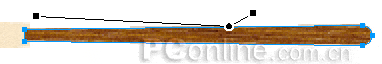
去掉這一組合路徑的描邊色後對其使用“木紋2”的圖案填充,填充手柄的方向如圖05。


用“修改—排列—移到最後”命令將這個組合對象移到最後一層。然後我們回到扇頁部分,用“矩形”工具在上面畫一個5*27的矩形,並用# 0E0A07進行實心填充,如圖07。

將這一矩形與扇頁部分同時選中後使用“修改—組合”選項。然後將扇骨也同時選中後再使用一次“修改—組合”選項。至此一片扇面就畫好了。
把這片扇面再復制一份出來,並把復制品進行180度的垂直翻轉,然後將兩片扇面做如圖08般的水平交錯。

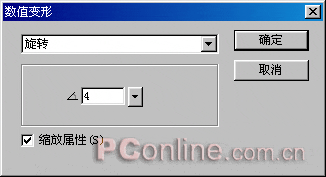
接著把這兩個扇面進行水平對齊後,使用“修改—組合”選項,把兩扇面進行組合。然後再復制多一份該組合,並用“修改—變形”,在“數值變形”窗口的下拉列表中選擇“旋轉”,角度為4,點擊“確定”後退出。如圖09。

小編推薦
熱門推薦