Fireworks交互式填充繪網頁導航菜單
編輯:Fireworks設計案例
其實這樣的網頁菜單並不復雜,無非是漸變的填充,用Fireworks 強大的交互式填充工具來制作,那簡直是手到擒來,即使是Fireworks 的初學者也能順利掌握。另外這種矢量圖修改起來也很方便,所以 fireworks 非常適合 web 設計創作。

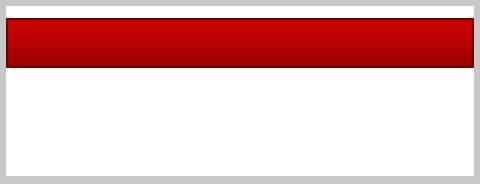
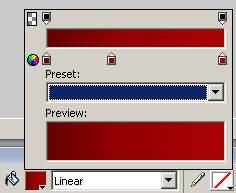
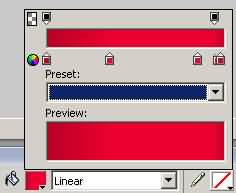
第一步,做底條,注意邊框顏色和漸變設置


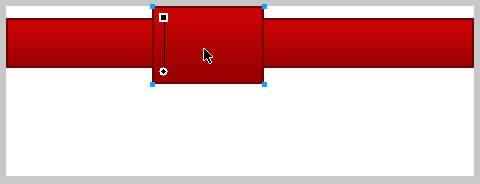
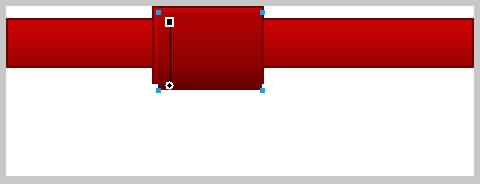
第二步、做菜單條。其實就是復制一下底條,調整長寬和填充。

第三步、做菜單條的突出效果。復制菜單條,去掉邊框色,調整一下漸變。考慮到還有缺口顯示,所以要做長一些,把深顏色加強。


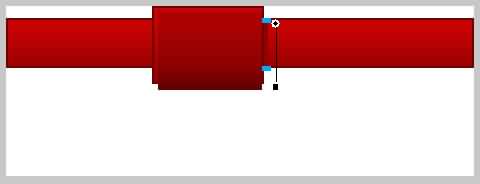
第四步、做菜單條的投影。復制剛做的填充,轉180度,調整長寬和漸變。

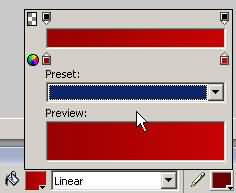
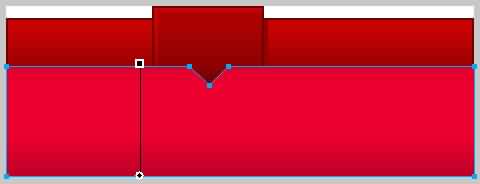
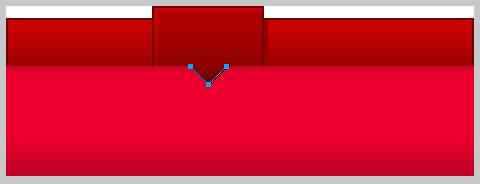
第五步,做下面的檔條,缺口可以用筆工具來加節點調整,也可以畫一個正方形,轉45度後沖制,反正方法是多樣的。這個的漸變填充比較難一點,大家看一下示意圖,並且多調整一下漸變填充的兩個節點看效果。


另外,為了加強缺角效果,需要再加一條深色的路徑。

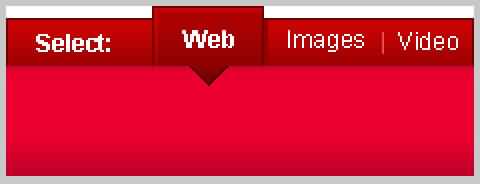
第六步、就剩下加文字和加分隔條了。

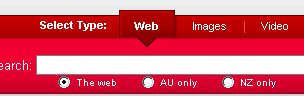
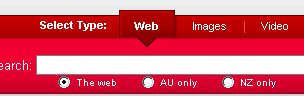
效果還不錯吧

小編推薦
熱門推薦