Fireworks插件—Transform使用說明
編輯:Fireworks基礎
Transform插件的開發目的是為設計師提供一個精確控制對象變形的工具,他以數控的方式改變對象的旋轉角度和放縮比例,更進一步還可以在變形的同時復制對象,以此創造一些奇妙的外觀,基本類似Twist and Fade的某些功能,只是沒有透明度的變化而已。
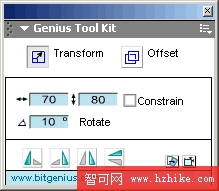
首先讓我們來看看基本的變形功能:

1、 首先輸入X和Y方向的放縮比例,勾選Constrain將使對象保持等比例縮放。
2、 輸入一個角度值,則對象將在縮放的同時旋轉指定角度。
3、 變形結束後,點擊右下角的“Reset”按鈕,將取消最後一步變形操作。
4、 界面左下角的四個按鈕分別是水平、垂直鏡像翻轉和順時針、逆時針旋轉90度。
二、 變形復制功能
Transform插件比Trsform增加了一個變形復制的功能,既右下角的第一個“Copy and apply transform”按鈕,拓展了變形命令的適用范圍。需要指出的是,任何工具的使用都在於人的發揮,結合其他處理技巧,我們可以創造很多原本無法實現的功能。
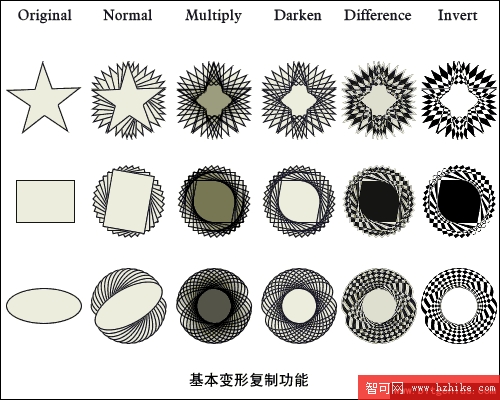
1、 基本的變形復制功能,通過改變旋轉角度,再結合對象的混合模式,可以創造如下的效果。

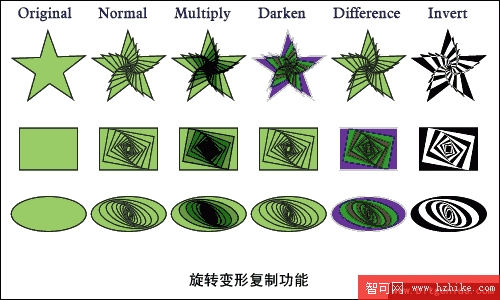
2、 旋轉變形復制功能,同時改變旋轉角度及放縮比例,並結合不同的混合模式,可以創造如下圖所示的效果:

3、 旋轉變形符號功能:在執行旋轉變形前,現將對象轉變為符號,然後執行旋轉變形命令,執行完後通過改變符號中對象的中心點位置可以創造如下效果。

4、 多個對象的旋轉變形功能:將原始對象擴充為多個,執行旋轉變形命令後,即可能到類似於Twist and Fade插件的效果。如下圖:
小編推薦
熱門推薦