與圖形設計制作軟件的龍頭老大-Adobe公司的Photoshop相比,Macromedia公司的Fireworks 4(以下簡稱FW4)可謂短小精悍,同時,她對於網頁圖形制作的強大支持,也使其輕松獲取了大批網頁設計師的信任和追隨。配合Macromedia網頁制作三劍客中的另一位大名鼎鼎的劍客Dreamweaver 4(以下簡稱DW4),FW4可以輕而易舉地做出時下網頁中甚為流行的彈出菜單(亦稱下拉菜單)。如果你對DHtml網頁編程不甚熟悉,看到代碼就頭疼,不如跟隨筆者一起親身體驗FW4的魅力所在吧!
一、 在FW4中制作菜單
1.制作母菜單按鈕
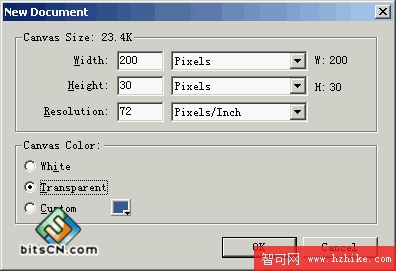
打開FW4,選擇File菜單下的New,或者按Ctrl+N快捷鍵,如圖一新建一個文件,尺寸200X30像素,精度72像素/英寸,背景透明。

選擇Window菜單下的Tools打開工具面板,從工具面板上選擇矩形工具,

畫一個100X30像素大小的矩形,選擇Window菜單下的Info打開信息面板,直接輸入數值精確調整尺寸和位置;

選中這個矩形,Ctrl+C復制,Ctrl+V原地粘貼,這時候兩個矩形重疊,將上面這個矩形拖到旁邊,同樣使用信息面板定位;

然後分別選中這兩個矩形,調整它們的填充色和邊框色,方法有兩種,一是利用工具面板上的Color工具區裡的Stroke和Fill按鈕,

二是選擇Window菜單下的Stroke和Fill分別打開線型面板和填充面板,在面板上選擇,注意的是線型要選"Pencilà1-Pixel Hard"或"BasicàHard Line"(如圖),

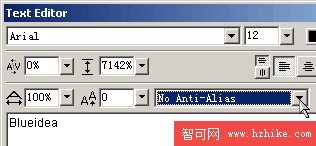
這樣輸出後才能做出細邊框效果;從工具面板上選擇文字工具,輸入文字,注意選擇文字的平滑度為No Anti-Alias(關閉反鋸齒,如圖),

然後同時選中文字和其中一個矩形,從Modify菜單下的Align中分別選擇Center Vertical和Center Horizontal來對齊文字和矩形,效果如圖所示。

2.制作彈出菜單條目
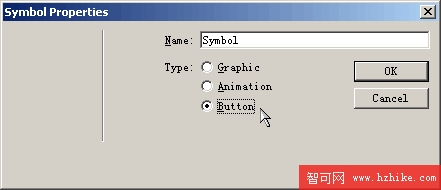
同時選中對齊後的文字和矩形,選擇Insert菜單下的Convert to Symbol,或在矩形上點鼠標右鍵,在右鍵菜單裡選Convert to Symbol,或者按F8快捷鍵,在彈出對話框裡的Type中選Button(按鈕),將這個矩形轉換成一個按鈕對象,

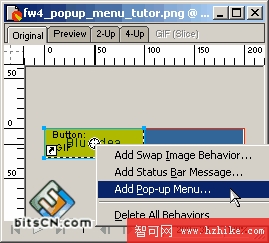
這時,將鼠標移到按鈕對象中間的圓形標志上鼠標會變成手形,單擊圓形標志,在彈出菜單中選擇Add Pop_up Menu…,