Fireworks打造精致播放器水晶圖標(2)
編輯:Fireworks基礎
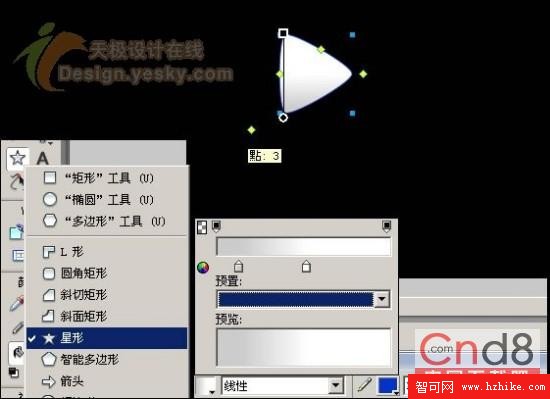
5、下面就是要畫中間的三角形,在這裡,可以選用多邊形工具畫出一個多邊形,然後調整多邊形的相關數值,根據效果自己調試三角形的細節,微軟的圖標中三角形是直邊的,但我這裡做了些變化,將其做成帶有弧度的邊,好象效果更獨特些,最後要將三角形進行漸變填充,上面是白顏色,下面可以是淺灰色:#CCCCCC,以白顏色為主。如圖

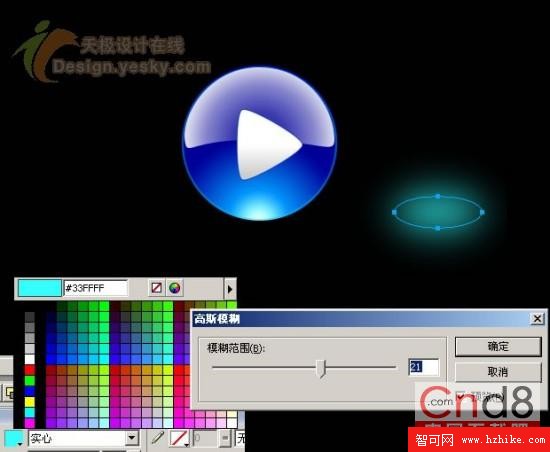
6、再有,為了增強圖標下半部的光感,還須畫出個淺藍色(#33FFFF)的橢圓,並且做高斯模糊效果,值可以選擇21,然後放置在圓的下部。如圖

7、最後,要將做好的圖標復制出一個,將其全選並組合,然後垂直翻轉,來做一個圖標倒影。
到此就將這個質感的水晶圖標就制作完成了,其實步驟很簡單,主要還是細節的把握和調整,大家可以自己動手,在家裡也可以使用自己擅長工具去制作,人人都是“設計師”。

小編推薦
熱門推薦