中文CorelDRAW 9.0工具箱中的“文字工具”,使用它可以十分輕松得將文本內容建立在圖形的指定位置。文字是組成圖形的重要部分,為使圖形變得豐富多彩,可以在圖形中制作出各種各樣的文字。不同的文字有不同的創建方法,下面就將列舉出常用文字的制作。
一、制作透視文字
透視文字是在普通文字上增加透視效果而成的,透視文字會產生一種“深度”效果,文字看上去感覺它變遠或變近了。如圖27所示的是增加了透視效果的文字,制作所用的操作步驟如下所列。

圖7-27 增加了透視效果的文字
步驟一、單擊選取工具箱中的“文字工具”。
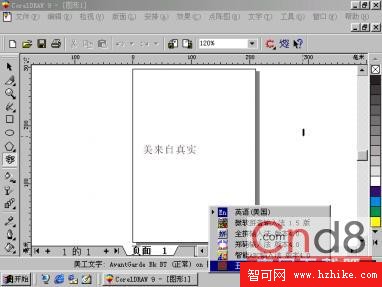
步驟二、選取一種輸入方法並且輸入文字“美來自真實”,參見圖28與圖29。

圖28 輸入文字“美來自真實”

圖7-29 單擊En圖標彈出的菜單
步驟三、使用“選取工具”選取文字,選擇“文字”下拉菜單的“文字格式”命令,進入“文字格式”對話框,如圖30所示。

圖30 “文字格式”對話框
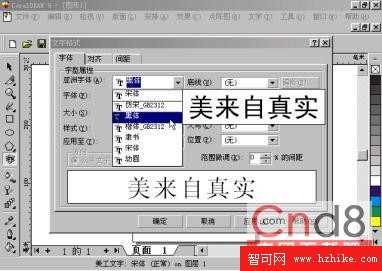
步驟五、單擊“亞洲字型”下拉按鈕,可展開字體下拉菜單,如圖31所示,再將光標移至所需的字體上,單擊它即可選取該字體。

圖31 “亞洲字型”下拉菜單
步驟六、按下“確定”按鈕退出對話框後,
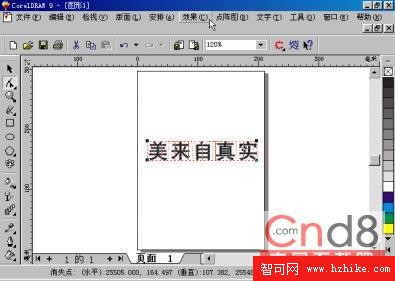
選擇“效果”下拉菜單中的“新增透視點”命令。此時,文字被一個網格框包圍合並在一起,如圖32所示,在網格框的四個對角上分別有一個“手柄”,拖動它便可改變文字的透視效果。

圖32 使用“新增透視點”命令出現的網格框
步驟七、將光標移至某一對角的“手柄”上,按住鼠標左鍵並拖動光標,此時,網格框隨著光標的拖動而改變著形狀,放開鼠標左鍵,文字便產生出了透視效果,如圖所示。
步驟八、在屏幕白色區域單擊鼠標右鍵清除網格框,完成透視文字的制作。
注意:若選擇“效果”下拉菜單的“清除透視點”命令,將取消透視效果,還原至文字增加透視效果前的模樣。

圖33 拖動後的文字產生效果
二、制作文字的陰影
效果就是為文字增加陰影而產生出的一種立體效果,如圖34所示。

圖7-34 陰影文字
制作陰影文字的步驟如下:
步驟一、輸入並設置文字屬性後,選擇“編輯”下拉菜單的“再制”命令,復制一個新的文字。
步驟二、選取復制的文字,在“調色板”中20%黑的色塊單擊鼠標左、右鍵將文字的顏色及外框都設置成此色,如圖35所示。
步驟三、拖動復制的文字,將它放置在原文字的上面,稍稍錯開一些位置。

圖35 為復制的文字設置顏色
步驟四、打開“按排”下拉菜單的“排列”命令項,然後在“排列”菜單中選擇“到最後面”命令,如圖36所示,單擊此命令,復制的文字便被放到原文字的下面了。此時,也就完成了陰影文字的制作。

圖36 “到最後面”命令所在位置
三、制作雙色文字
雙色文字指的是由兩種不同顏色所構成的文字,如圖37所示的雙色字就是由紅顏色與黃顏色構成的,它的制作方法如下:
步驟一、輸入文字、設置好文字屬性並為它增添上紅顏色。
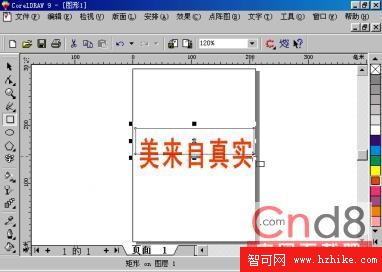
步驟二、繪制一個矩形,並將它放置在文字的上半部,如圖38所示。

圖7-37 雙色文字

圖38 將矩形放在文字的上半部
步驟三、 打開“安排”下拉菜單,選擇“造形”命令項,然後單擊“造形”菜單的“修 剪”命令,進入“修剪”對話框,如圖39所示。
步驟四、選取對話框中“保留原狀”的“目標物件”選項。
注意:在選項的前面有一個白色圖標,若某一項被選中,那麼此項前的白色圖標中會有一個“√”型標記;反之,該項則被取消掉。
步驟五、按下“修剪”按鈕,將“修剪”光標移到文字上,單擊鼠標左鍵,即完成了修剪。此時,矩形框自動從頁面中消失了。
步驟六、按下對話框中的“X“按鈕,退出對話框。
步驟七、將“選取工具”光標移至文字下半部並單擊它。

圖39 進入“修剪”對話框
在“調色板”的藍色色塊上單擊鼠標左鍵,便為文字的下半部分填充上藍顏色,若單擊鼠標右鍵,則可以將文字下半部分的邊框填充上顏色。這樣,便完成了雙色文字的制作。 步驟九、單擊工具箱中的“顯示比例工具”,讓所有的縮放工具按鈕顯示出來。 步驟十、將光標移至工具欄的“顯示全部物件”按鈕上,如圖40所示,單擊此按鈕,文字即按顯示全部物件方式重新顯示,如圖37所示。

圖40 光標所指處為“顯示全部物件”按鈕
- 上一頁:簡單大方的FW文字水印效果
- 下一頁:第五講、設置繪圖區頁面