Fireworks MX2004 之Shapes初體驗(一)
編輯:Fireworks基礎
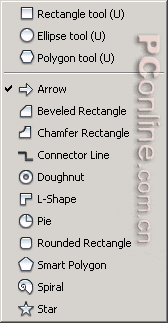
我們可以發現,在FWMX2004中,涉及到的Shape組有兩處。一是工具箱上羅列的形狀組,如下圖所示:

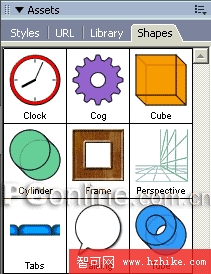
二是浮動面板組的Shapes面板:

下面就兩處形狀的使用方法分別來看一看。
一、工具箱上的形狀組的使用方法詳解
(一)基本操作方法
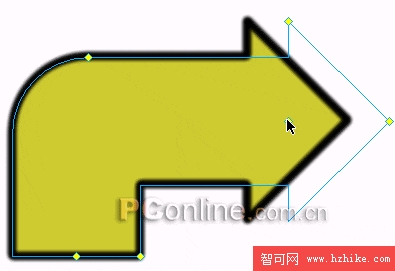
1、選取工具箱Shape組的箭頭繪制工具,然後在編輯區直接繪制,會出現如下圖所示的圖形:

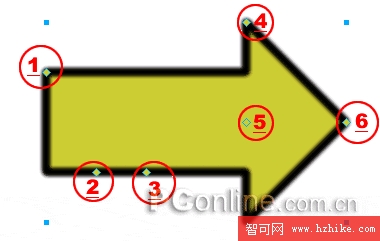
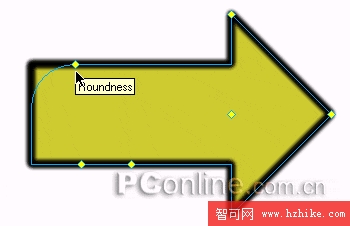
2、選中箭頭對象,我們除了可以調整它的填充顏色,描邊形狀外,大家應該可以注意到,在該繪制對象上有六個黃色的菱形標記。如下圖所示:

3、如果大家對微軟的Word軟件中的圖形工具經常使用的話,相信對這些菱形的圖標不會陌生,而且估計你首先想到的就是會用你的鼠標去拖拽它們。呵呵,會有什麼效果出現呢?我們依次來看看各個數值標示的調整點的拖拽情況:
a、1號點
當我們選中該調整點的時候,就出現一個黃色背景的提示框:Roundness。圓角數值調整。向箭頭的方向拖動鼠標,會發現原來的默認直角會變成圓弧的樣式。

b、2號點
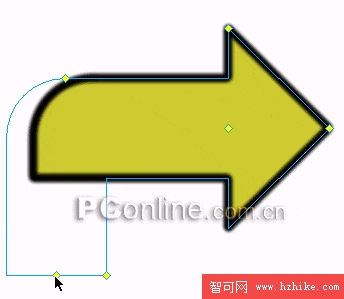
當我們選中該點進行調整的時候,不會出現相應的背景提示框。但是奇妙的事情是我們可以向下、向左右方向進行拖拽了(不能向上,也就是說,不能比箭頭的現有水平高度還小),形成了彎角箭頭,如下圖所示:

拖拽後的效果如下圖所示:

c、3號點
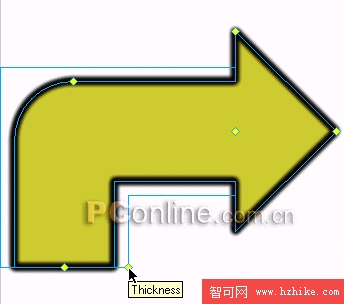
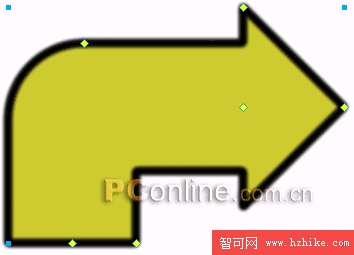
當我們選中該點,會出現背景提示框:Thickness。這樣,我們知道了該調整點的作用是用來調整箭頭的厚度或者說是寬度了。下圖調整的前提是已經將箭頭變成了彎角箭頭,大家可以在沒有變成彎角箭頭的前提下拖動該點,看看效果如何。

拖拽後的效果如下:

d、4號點
選中該點,會出現背景提示框:Arrow Size。可知,該調整點的作用是用來調整箭頭的大小的。直接用鼠標拖動,隨意調整自己需要的角度大小即可了。調整方式如下圖所示:

e、5號點
選中該點,我們就可以直接向左向右直接拖動鼠標來調整箭頭的總體長短了,很實用的,調整方式如下圖所示:

f、6號點
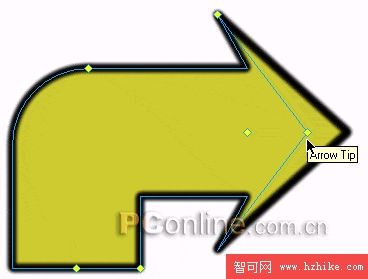
選中該點,會出現相應背景提示框:Arrow Tip。直接用鼠標拖動(只能向箭頭的左右方向拖動),就可以改變箭頭的大小了!請看下圖演示:

好了,通過我們對上面箭頭形狀工具的詳細介紹,想必大家對FWMX2004的形狀工具有了進一步的認識了吧?大家不妨一個一個拿來試試看啊,看看還有什麼更新奇的東西!(休息,休息……)
(二)個案介紹
休息完畢了!呵呵,不知道大家是否已經測試完畢了,接下來,我們一起再來看看工具箱裡的其它個別工具的調整技巧,看看我們想的是否一樣哈?!
1、矩形相關工具介紹。
矩形繪制工具從我們使用fw那一天起就一直都在使用,這個不用多講,和矩形相關的繪制工具在FWMX2004中有所增強:在形狀繪制工具裡面我們可以發現下圖所示的兩個圖形工具:Beveled Rectangle(斜面矩形)和Chamfer Rectangle(內切面矩形)。這兩個工具的使用有些意思,或者說MM公司有些過分的“善解人意”吧!因為換個角度來說這兩個工具其實根本上就一種工具,為什麼這麼說,我們還是親自畫畫吧!

(1)Beveled Rectangle(斜面矩形)
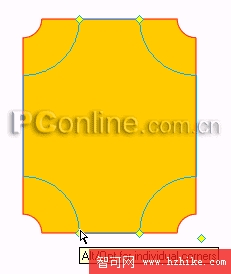
a、首先我們使用Beveled Rectangle(斜面矩形)工具在編輯區進行隨意繪制(大家可以看看配合Shift鍵產生的效果),如下圖所示:

b、可以發現共有5個黃色的菱形調整點,右下角的調整點的功能,我們通過在該點單擊鼠標可以獲知:Resize,很好理解,可以對繪制的形狀進行形狀的再次調整,而且是方向隨意的調整,請看下圖操作演示:

c、在斜面矩形的邊上共有四個調整點,選中任意一個調整點,就可以進行水平方向的縮放調整了:

d、向兩側調整的最大極限是變成矩形。向內部調整的最大極限就是上下方的調整點各自重合,形成如下圖所示效果,叫什麼形狀我也搞不清楚了,呵呵:

e、在選中邊線上四個調整點的任意一個調整點的時候,我們會發現出現黃色的背景提示框:Alt/Opt for individual corners 。具體的作用是什麼,按下鍵盤上的Alt鍵,然後單擊任意一個調整點,看看發生了什麼變化?呵呵,斜面矩形的角的形狀發生了變化,再次單擊,是不是又有變化發生呢?其實,共有3種形狀的變化,這個大家都已經看到了,我就不再用圖例演示了!
f、好,松開我們按下的Alt鍵吧!把鼠標移到邊線上四個調整點的任意一個上面,單擊鼠標,呵呵,又有什麼效果發生了?是不是四個角的形狀同時發生了變化?換個調整點再次單擊鼠標,仍然有變化發生,夠奇妙!具體的幾種形狀我們看下圖所示:

(2)通過上面的介紹,Chamfer Rectangle(內切面矩形)工具看來就不用多講了,因為大家只需要在編輯區繪制一下,然後參照上面的調整方法進行調整,什麼就都清楚了!

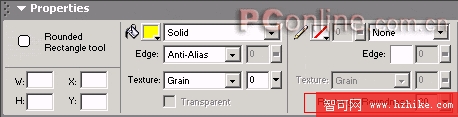
(3)說完上面兩個形狀繪制工具,繼續看工具箱的其他和矩形工具相關的形狀繪制工具,發現了Rounded Rectangle(圓角矩形)繪制工具,這個是FWMX就已經有的了,但是繪制後經過調整,發現,原來這個工具也是應該和上面兩個工具合並在一起的,簡直就是同出一轍,不知道大家是不是這樣以為呢?而且圓角矩形工具發生了一個變化,原來在FWMX中可以對圓角的角度大小進行調整,但是在FWMX2004中,卻不見了調整的選項,下圖是FWMX中的圓角大小調整的截圖,紅色矩形框內就是圓角大小的調整選項了。

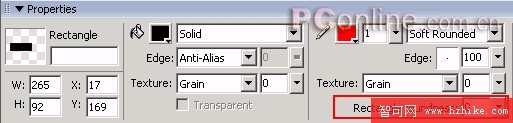
如此看來,MM公司又有漏洞了麼?看看矩形工具的屬性調整框,我們會發現,和FWMX一樣,圓角數值調整框依然存在,如下圖所示。如此看來,我們需要精確大小的圓角矩形的話,還是使用矩形工具更好一些!

小編推薦
熱門推薦