聲明:
- 這篇文章教你在web頁面上實現條形碼效果,體現的是利用網頁制作技術綜合解決問題的思路。旨在使對HTML, JavaScript,PhotoShop具有入門級水平的人鞏固入門級水平。
- 若有問題不能及時回復,麻煩請擔待,不勝感激。
- 高手免進。
制作條形碼總共分幾步?
第一步,把冰箱門兒打開——使用PhotoShop繪制小圖片
我們需要制作出一個含有16個元素的條形碼圖片。
首先打開Photoshop,本篇教程中使用的是CS 簡體中文 版本,僅就本教程所涉及的方面來看,操作都大同小異,只要認真閱讀,應該不會遇到問題。
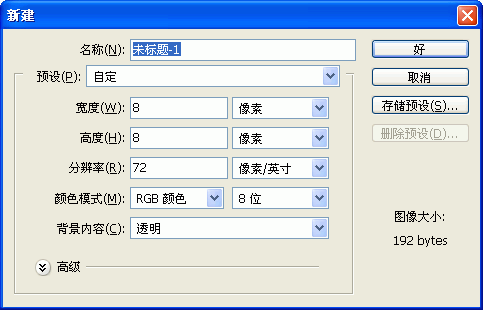
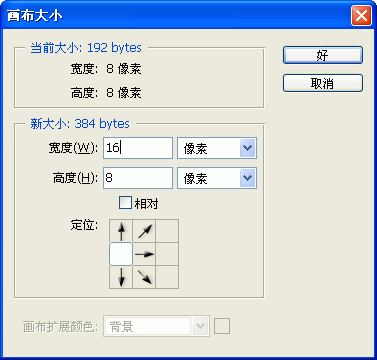
打開以後首先按Ctrl + N,建一個 8像素 X 8像素的圖片,背景選擇透明,如圖所示:

為了看清楚,可以把圖片縮放到最大 1600%。
按一下D,再按一下X,確保前景色為白色背景色為黑色。
使用Ctrl+Delele,填充背景色,黑色。
使用鉛筆筆工具,參數做如下設置:
![]()
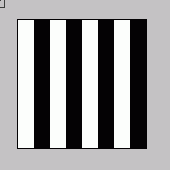
刻畫線條,隔一列畫一個。畫成下面這種效果:

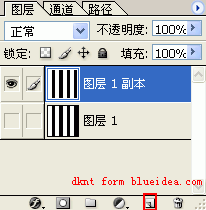
將圖層1拖動到下面的新建按鈕上復制一下:

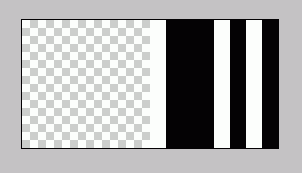
選擇 圖層1 副本,將左邊第一道白色用鉛筆工具塗成黑色(可以按 X 將前景色變成黑色)。如下圖所示:

選擇 圖層1 ,按Ctrl+A,再按 Ctrl + C,然後選擇菜單命令圖像=畫布大小, 將寬度調整為16個像素,點中 定位 的最左邊中間的小塊,如下圖所示:

選擇 圖層1 副本。按住Ctrl鍵,左鍵單擊圖層面板上的 圖層1 副本 條目以選擇 圖層1 副本 的選區。按Ctrl + Shift + I 反選(這一系列也可以用魔術棒操作,選擇透明部分就可以了)。按Ctrl + V 粘貼成 圖層2。
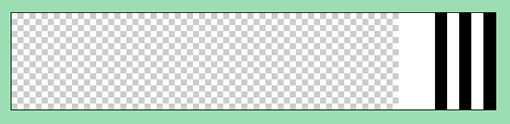
關閉 圖層1 和 圖層1 副本 的可見性(左鍵點擊小眼睛圖標),選擇圖層2,將左邊第二道白色用鉛筆工具塗成黑色。如下圖所示:

打開 圖層1副本 的可見性,確保選擇了圖層2,按Ctrl + E 向下合並。
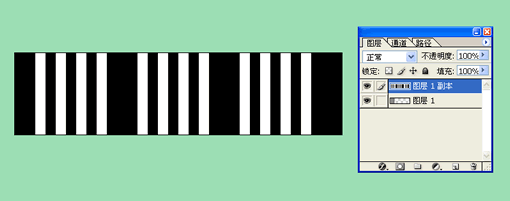
打開 圖層1 的可見性,按住Ctrl鍵,左鍵單擊圖層面板上的 圖層1 條目以選擇 圖層1 的選區。復制並擴大畫布,按前面所述的方法繼續繪制。在寬度為24,32的時候再做兩次,分別把 圖層1 模式(pattern)的第三和第四條白色塗成黑色。最後的結果如下圖所示:

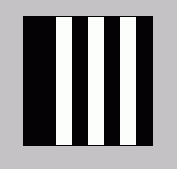
接下來還需要拓寬,方法是一樣的,只不過這次的模式變換的方案是把相鄰兩個白色之間的黑色塗成白色。比如第五次拓展,其模式是這個樣子:

再做幾次後,等寬度為 64 時,畫布看起來應
12345678910 ... 下一頁 >>