如果你已經在用移動社交的Path,你一定會非常享受其卓越的用戶體驗。Path擁有非常精致的設計,而且非常易於使用。換句話說就是Path擁有非常棒的用戶體驗。這不是一個高科技產品是否需要采用的決定性元素,但確是能夠決定多少用戶來使用的重中之重。
1. 典雅的UI

好的用戶體驗是離不開UI的,而且作用很大。盡管我不是一個合格的Path用戶,但是當打開的時候,我還是會浏覽一遍。頂端的5個笑臉圖標更是很有愛。這也正是facebook沒有意識到的地方。
2. 離不開(上瘾)
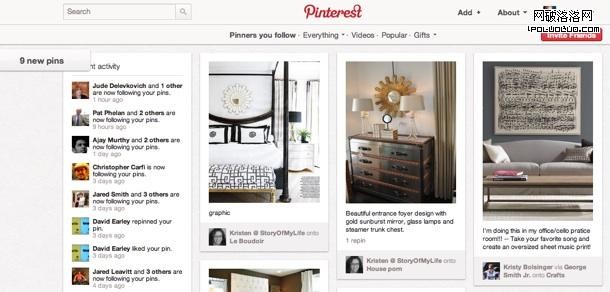
好的設計還得讓人看到其內在的價值。它必須能夠解決你的某個需求,或者能夠給你消遣。換句話說,就是要能讓人離不開。最近興起的一項網絡服務叫做Pinterest,就是這麼一個案例。因為它給你一個地方來圍繞主題存儲圖片。

3. 快速上手
Kindle Fire作為一款產品是沒法和iPad2比擬的,Fire更小一點而且更長方形,看上去像iPad的小兄弟,但是Fire比iPad做得好的是對初學者來 說花費不了多少時間,你要下載東西還得打開AppStore。而你在Amazon的資料會全部內置到Fire內,用戶們可以第一時間直接下載想要的內容。
盡管其它方面可能不是很爽,但這一點值得一提。
4. 無縫

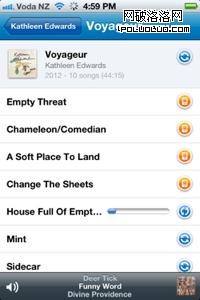
如此之多的聯網設備,始終如一的體驗很重要。最近的一個案例是在線音樂應用Rdio。在 iPhone上面和PC桌面,Rdio的每一步讓你從下載到離線收聽都感覺不到太大差別。而且默認的是讓你在wifi的情況下才下載歌曲,也就不會出現在 3G下浪費你很多流量費的情況了。
5. 改變用戶
優秀的科技產品會改變我們做事的方式,iPhone和iPad就是這幾年來最好的例子,twitter也是,這些產品都創造了新的用戶體驗或者改變了人們原有的一些習慣。
via RWW
(benimaru 供雷鋒網專稿,轉載請注明!)