我們常聽的一句話說:“永遠不要把別人當傻瓜”。“不管你信不信,反正我是信了”,尤其是當涉及到別人的切身利益時,一毛錢也會要掰開來分成兩半。但是有些時候我們卻願意做“傻瓜”,當然這裡的傻瓜不是真傻,而是不需要動腦。我們在產品設計的時候,就要讓用戶少動腦,因為手機是他們的私密伴侶,一天二十四小時有一多半都跟手機形影不離,所以人們拿起手機,潛意識裡是放松的。
stay foolish,讓喬布斯大獲成功,也讓我們明白了,有時“少即是多”的道理。
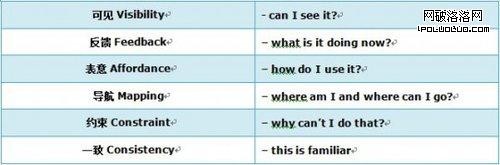
交互設計最基本的原則之一是:don’t make me think,這是我們今天講“如何讓有用的產品更好用”的起點:

以安卓手機為例,因為menu等元素讓位於屏幕空間,相比iPhone,用戶是很少能全面了解頁面功能的,必須先點擊menu鍵展示更多的功能,所以可見性並不好;而由於上文中提到的多版本,多變種,多屏幕,多應用,多用戶的現狀,一致性是個很嚴重的問題。
同時,我們在產品設計時,要首先要記得下面的“5個減少”:
1) 減少視覺壓力——精簡文字
2) 減少思考壓力——慣常圖標,少的選擇
3) 減少記憶壓力——保持設計的一致性
4) 減少移動壓力——顯示與操作的就近
5) 減少技術負擔——更通俗的表現方式降低學習成本
設計完成一款產品是快樂的,但是設計的過程是痛苦的,設計優秀的產品是苦上加苦,有時需要做一個偏執狂,比如Steve Jobs。
先說UI裡的User Interface吧!設計師們在開始的時候往往會將User納入界面設計考慮的重要要素,但是慢慢地,對於精致、質感的無極限的追求,往往會讓人顧此失彼,忘記了從用戶的視角去審視一個UI的作品。於是,經常會看到雖然很精致,但是很難用的軟件界面。用戶看到的部份,無可挑剔,但是實際上,使用的感受並不好,這就是有用又好看,但是不好用,這是致命的,因為你不是唯一的選擇,事實上移動互聯網上用戶唯一的選擇幾乎不存在,你不好用,你就要被好用的淘汰。
於是我們又要開始糾結的思考了:
他們知道不知道這個是什麼東西?他們感覺到迷惑嗎?
他們是否清楚能夠通過此物做什麼?
是否清楚如何做到?
當他們有興趣去嘗試時,他們知道如何開始嗎?
當他們開始後,知道如何進行下一步嗎?
當不想要使用時,能夠快速明白如何退出嗎?
當他們退出後,下次來用,是否需要重新去學習掌握如何操作?
每一步操作時,他們心理會感覺到愉悅還是枯燥乏味?
當然,我們崇尚軟件操作過程中的效率,但是若用戶感覺到愉悅,也許就不會覺得效率太低,其實,效率是個相對的說法。歸根結底,這就是用戶體驗。
可以說,現在的我們不缺技術,我們不缺另人震撼的視覺,這些雖然過去是我們孜孜以求的東西,如今已經不足為奇。我們缺的是用戶來用,我們缺的是用戶持續來關注,我們缺的是用戶體驗。用戶體驗過去一直在產生影響,但是未能得到足夠的重視。Iphone尤其是iphone4的出現顛覆了很多人對用戶體驗的看法,因為用戶體驗到了好的就會更加知道不好。所以這是一個UED的時代,一個用戶體驗制勝的時代,這是讓產品更好用的原因,也是方法。