
阿裡巴巴登錄頁面左側一直都會有個banner,這個圖片因為位置、環境的特殊性,跟我們平常做的首頁banner的設計思路會有所不同。首頁banner更注重的是信息傳達,登錄左側的這個banner偏重情感化設計,情感化設計除了節日、事件的氛圍之後,還有就是趣味性。
趣味設計是一個比較大的概念,在這裡我狹隘的把趣味設計分成兩個部分來介紹,1.主體元素的創意;2.背景元素的處理。每次在做這個banner的時候,都非常的糾結,當然最糾結的地方就是創意,雖然創意是給非常主觀的東西,但是我們還是可以通過對一些元素處理找到創意點。
A.線描——來自現實場景,超越現實場景的表現力
線描的方式是我比較常用的形式,這種形式相對簡單,很容易上手,效果也比較有張力。先找一個相對合適的場景,對著現實的場景勾出想要的線條,再對線條進行粗細、顏色的調整。舉個例子如下:
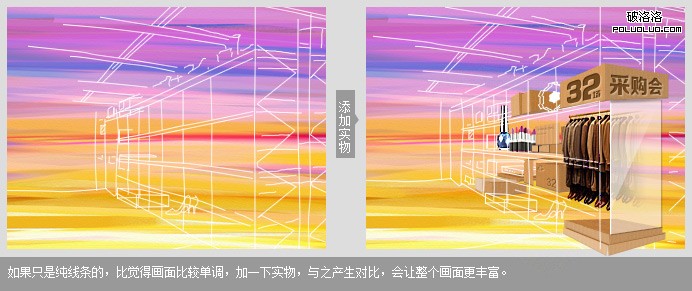
1.如果我們需要一個倉庫的線描場景,我們先找到一個滿足我們需求的倉庫場景,對場景進行線描繪制。

2.畫出線描後根據背景色的主色調對線條進行粗細及顏色調整。然後再添加一些實物做一下對比。

3.同樣的方法,繪制其他與之相關的元素,組合到一起,最終效果如下:

B.誇張——原本是1,表現為3,讓1+1>2
誇張的手法我們見的非常多,以現實實物為藍本,用誇張的手法來表現實物,使之更具表現力。以此來吸引用戶的目光。下面例子為冬季采購的banner設計。
1.跟線描一樣,找一個類似我們可以用的場景圖片,用卡通的形式繪制貨車,對局部細節進行適當的誇張,貼近自己想要的感覺。

2.有了這個基本元素之後,把貨車的層高加至3層,誇張我們平常印象中的貨車,增加貨車表現力。

3.一層的貨車被誇張繪制成三層之後,增加了貨車的表現力,同時增加了貨車的趣味性。後面只需要添加一些輔助性的元素,加強主題所需的氛圍即可,最終效果如下。

C.重構——對現實的實物進行重組,再設計
重構在工業設計中用的比較多,這種設計方法尤其能體現趣味性,本來不相干的幾個事物,通過重構再設計,組合在一起的時候,會給人眼前一亮的感覺。
1.燈泡和建築都是我們生活中比較常見的事物,二者組合到一起的畫面不是很常見,當我們想到這兩個元素的時候,通過重構、正負形等設計手法,讓他們聯系到一起。

2.主體形狀有了之後,燈絲是我們設計最好發揮的地方,把主題文案與燈絲相結合。

3.通過對燈泡形狀、燈絲和建築三者的重構再設計,讓三者融合在一個畫面裡面,改變了一般燈泡的感覺,增加了燈泡的趣味性。

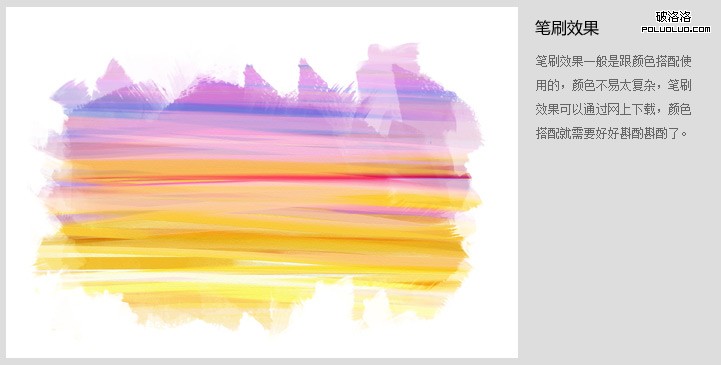
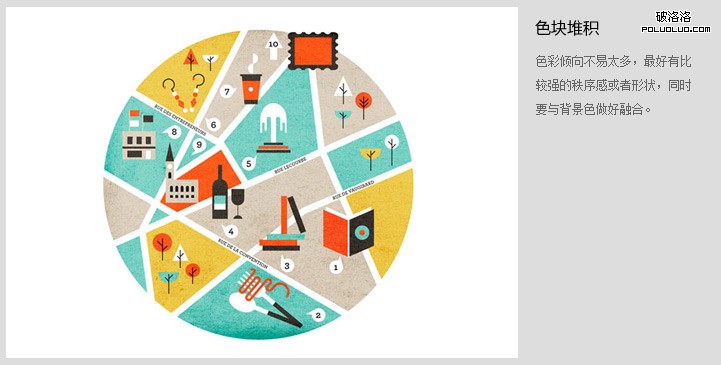
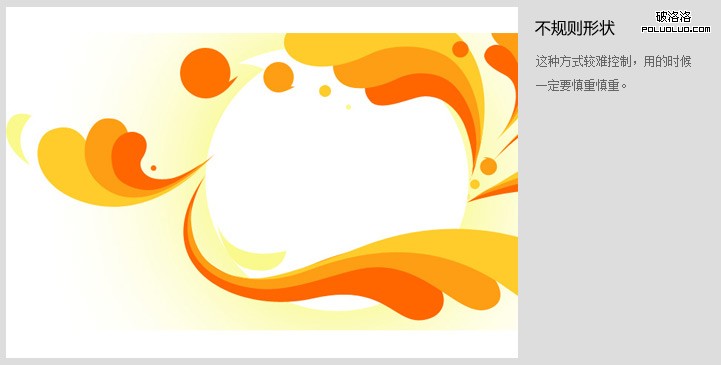
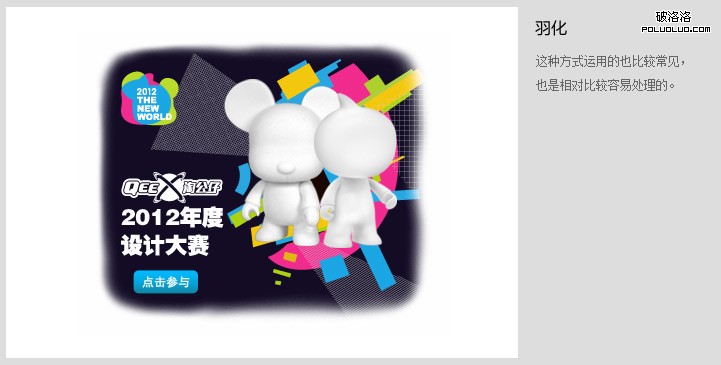
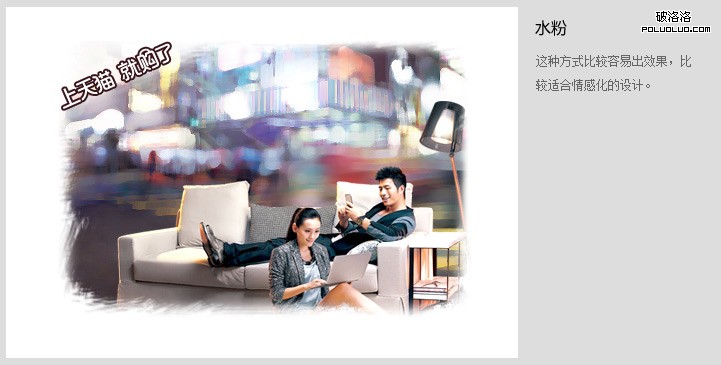
畫面的主體元素確立後,背景的處理相對就簡單些,背景處理大部分是通過筆刷、色塊堆積、不規則形狀、羽化、水粉等手法進行處理。處理方式大家各有各的方法,這裡給大家展示一些背景處理的案例。





設計理論和設計方法肯定非常的多,這裡只是介紹幾種,希望大家能再補充。歡迎大家隨時拍磚。