網頁制作poluoluo文章簡介:本文深入介紹了圖片在辦公用品識別設計中如何應用、如何設計具有沖擊力的封面、剖析 NIKE 網頁的構圖及制作吸引人的立式日歷,並介紹了圖片的延伸技巧以便創造一個區域來應用文字,希望對你有所啟發,使你在實際設計中獲得更多靈感。
本文深入介紹了圖片在辦公用品識別設計中如何應用、如何設計具有沖擊力的封面、剖析 NIKE 網頁的構圖及制作吸引人的立式日歷,並介紹了圖片的延伸技巧以便創造一個區域來應用文字,希望對你有所啟發,使你在實際設計中獲得更多靈感。
原文出處:www.bamagazine.com
一、辦公用品設計
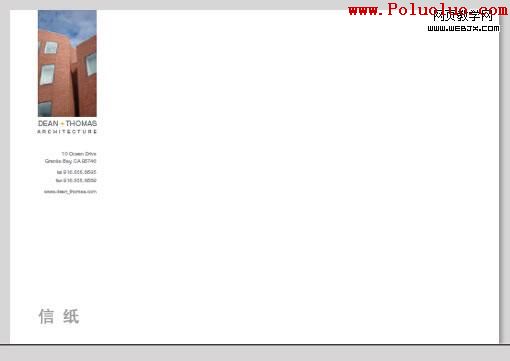
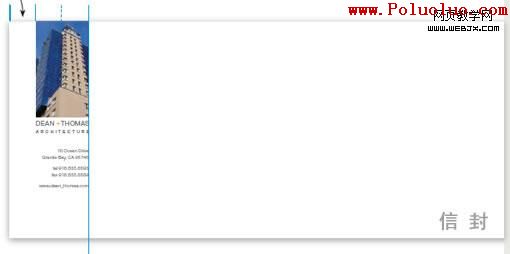
LOGO 有著強烈的象征意味,但有時它又不能充分表達出真實的東西。在某些時候,與其設計一個傳統的 LOGO ,不如象 Dean & Thomas 建築公司選擇三張圖片來設計它的辦公用品,這些鮮明的圖片在具體應用中看起來有一種宣傳冊子的感覺。其中的關鍵就是在信紙、信封及名片上都要保持字體、尺寸、位置、對齊方式及顏色的一致性。

信紙設計

信封設計

名片設計
上面這三者的特點如下:
- 三種物品中,圖片的大小、形狀及位置都一樣,圖片上方均采用全出血位的方式。
- 信紙與信封中,圖片右邊的邊距為圖片寬度的一半,而在名片中,由於版面狹窄,右邊的邊距為圖片的三分之一。
- 圖片下方的文字、樣式及顏色等統統一樣。而且字體采用低調的顏色(如上圖采用灰色),從而能夠充分突出圖片。文字均為右對齊。
- 在設計這三種東西時,由於名片的位置最小,設計起來難度較大,所以我們首先要設計名片,然後再將名片上的設計樣式搬到其它物品中。
網頁制作poluoluo文章簡介:本文深入介紹了圖片在辦公用品識別設計中如何應用、如何設計具有沖擊力的封面、剖析 NIKE 網頁的構圖及制作吸引人的立式日歷,並介紹了圖片的延伸技巧以便創造一個區域來應用文字,希望對你有所啟發,使你在實際設計中獲得更多靈感。
二、在版面中創造焦點
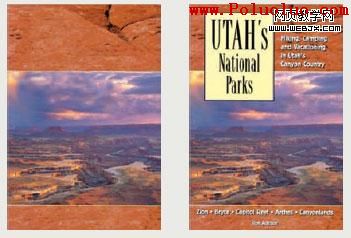
猶他州擁有令人印象深刻的國家公園,但它原來的旅游指南封面設計卻沒有傳達出該國家公園的獨特景觀,在這個封面中,峽谷、天空及背景都被擠在一個狹窄的版面上,視覺效果模糊。我們要設計的並不是什麼包羅萬有的全景圖,一個好的設計必須有一個焦點,否則這個設計就缺乏力量。看一下我們是怎樣改造的。

猶他州國家公園旅游手冊原來的封面設計
在原來的設計中,峽谷與迷人的天空顏色及圖案都很相似,而在圖片後面又加了一個相似的背景圖,設計師還加上一個黃色的矩形框來解決標題的放置問題。問題是,這個矩形的邊框顯得很呆板,並沒有呈現國家公園那種漂亮的自然景觀。

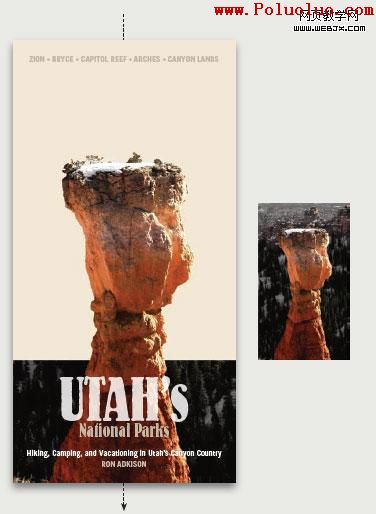
修改後的設計
在修改後的設計中,我們創造出一個視覺焦點。布賴斯峽谷( Bryce Canyon )中獨特的雷神槌( Thor's Hammer )巖石景觀吸引著讀者的視線。不象原來設計中那個黃色矩形的標題,在修改後的設計中,我們選擇的這些字體很好地體現了圖片的景觀特征。一個狹長的頁面中,圖片居中擺放,而字體與頁面及圖案焦點有著相似的比例,而且同樣居中排列,使到這些字體就象那些巖石的外觀一樣,這種協調的設計使到我們在觀看時能夠很自然地從上到下,而不會顯得別扭。
封面中這張圖片是來自上圖右邊的圖片,我們將上方的背景去掉,這樣是希望讀者的視線避免不必要的干擾,更快地將注意力放在這塊獨特的巖石上。
網頁制作poluoluo文章簡介:本文深入介紹了圖片在辦公用品識別設計中如何應用、如何設計具有沖擊力的封面、剖析 NIKE 網頁的構圖及制作吸引人的立式日歷,並介紹了圖片的延伸技巧以便創造一個區域來應用文字,希望對你有所啟發,使你在實際設計中獲得更多靈感。
三、另一種焦點表現形式
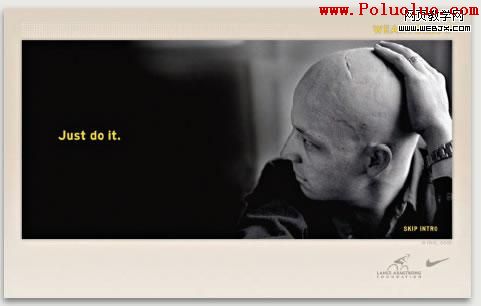
如果要你用三個字來形容蘭斯 · 阿姆斯特朗( Lance Armstrong ,著名自行車手,曾身患癌症,但仍勇奪冠軍——譯注),那耐克的廣告詞的“ Just do it ”則再適合不過了。同樣的,在耐克的 蘭斯 · 阿姆斯特朗 網頁同樣充滿力量。是什麼東西使到這個網頁能夠給人一種強有力的感覺?是因為在大的區域內那些小元素在起作用。

當你有一張表現力十足的照片時,那設計師的任務就是要幫助這張圖片能夠更有效傳達信息。上圖由兩部分構成(紅線處),而且剛好是處於中心線分開, 阿姆斯特朗處於右邊,而左邊則是整個黑色區域,而字體尺寸很小,但顏色卻采用與黑色產生高對比度的黃色,而且這些字體正處在他的視線之內(上圖水平虛線處),所有的元素都處理得恰到好處——沒有張揚,看不到有設計的痕跡,但整個效果卻給你留下深刻的印象。

上圖為網頁的設計,一眼望去,你可能沒有立即就注意到(當然,這是有意為之)下方那些低調的廣告信息。

小元素單獨放在一個大空間裡,同樣是一種容易抓住視線的設計,在顏色上保持低調是為了避免削弱上方圖片的力量感。
網頁制作poluoluo文章簡介:本文深入介紹了圖片在辦公用品識別設計中如何應用、如何設計具有沖擊力的封面、剖析 NIKE 網頁的構圖及制作吸引人的立式日歷,並介紹了圖片的延伸技巧以便創造一個區域來應用文字,希望對你有所啟發,使你在實際設計中獲得更多靈感。
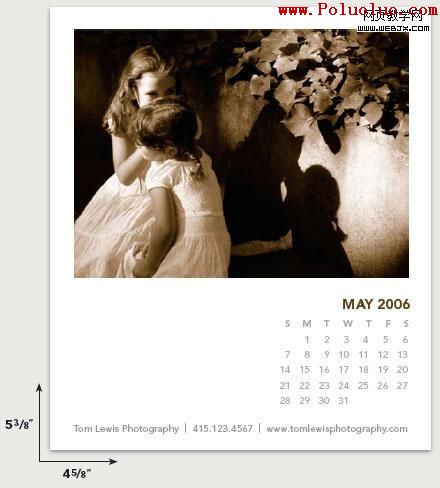
四、夠酷!設計 CD 盒大小的桌面立式日歷

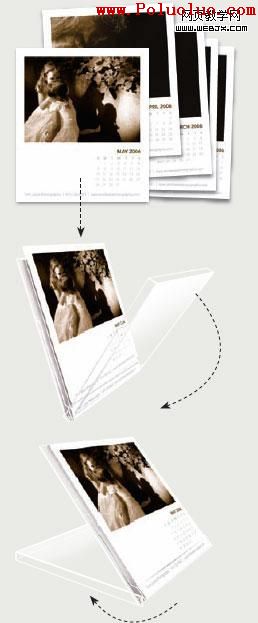
在這裡,我們讓你在新的一年中,使你的桌面能夠有讓人更多回頭注視的東西——設計今年的日歷,這個象 CD 盒大小的架子能夠使你在上面擺放你設計的日歷,它翻轉過來後就可以變成一個立式的展示架,由於它兩邊都是透明的,你還可以在日歷的背面印上一些產品的宣傳資料。你在設計日歷時,可以采用單面印刷或雙面印刷。日歷在設計上必須持續保持一致,如果要在背面印上廣告,在風格上同樣要連貫。
你可以在這裡找到這些翻轉 CD 架: http://www.unicorngraphics.com/printing/jewel%20case.htm

利用翻轉 CD 架擺放日歷
網頁制作poluoluo文章簡介:本文深入介紹了圖片在辦公用品識別設計中如何應用、如何設計具有沖擊力的封面、剖析 NIKE 網頁的構圖及制作吸引人的立式日歷,並介紹了圖片的延伸技巧以便創造一個區域來應用文字,希望對你有所啟發,使你在實際設計中獲得更多靈感。
五、重復利用圖片的局部形成背景
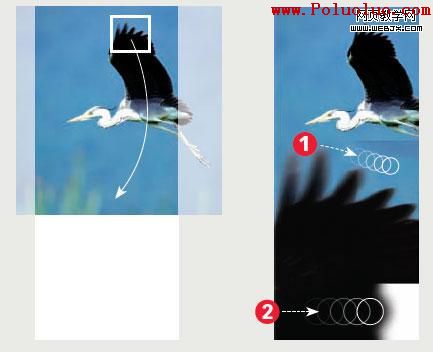
你是不是在設計中想應用圖片時,但在圖片上卻找不到一個很恰當的位置放置文字?或者你覺得某張圖片缺乏層次感顯得過於平淡?或者你又覺得圖片的構圖並沒有給人良好的視覺效果?試一下我們在這裡介紹的實用技巧——復制圖片的局部,然後放大它,再將它與原來的圖片融為一體,以創造出一個自然的區域。

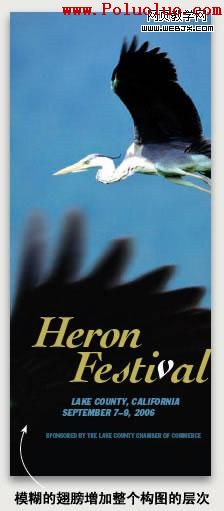
改變版面的尺寸(見上圖),在 Photoshop 裡,對翅膀的上方進行復制粘貼,將復制的部分移到下方,將它放大。( 1 )然後用一只比較軟的毛筆小心處理邊緣與背景接合的地方,使到其能夠自然地與背景融為一體。( 2 )然後用吸管工具在復制的圖片上取一種顏色,再利用松軟的筆觸將下方空白的地方填滿。

有了這個區域就是不一樣!它不但提供了我們文字擺放的位置,而且還使整張圖片產生層次,一個模糊,一個清晰,就象照相機在拍照時因焦距的不同而產生的效果,一切都顯得很自然。
在一張圖片上擺放文字,如果缺乏一個實色的區域,那這些文字很難有清晰的效果,但生硬地加進一個正方形或圓形的實色區域,有時又會使整張構圖顯得不協調。
下面是利用這種技巧應用的另一個例子:

在上圖中,我們從上方截取一小塊花瓣,同樣將它移到下方角位,放大,由於花瓣上的背景比較單純,這樣就巧妙地給文字創造了一個區域。同時,紅色的花瓣與其邊緣上方的綠色形成的優美的搭配。
本文所用顏色數值如下:

- 上一頁:網頁設計指導:五種常用精美網頁風格
- 下一頁:設計理論之趣用文化元素