首先說明一點,本文中提到的UED基本都指交互設計
一、為什麼需要數據驗證?
“天天看到你們也挺忙的,但是怎麼衡量游戲用戶體驗提升了多少。”
是的,高層對戰略方向關注的更多,不可能了解每個員工所有的工作細節,尤其是我們是做用戶體驗的。在最終的游戲體驗裡,能看到漂亮的視覺、有趣的玩法,卻唯獨感覺不到交互多美妙。其實交互設計的追求恰恰是“讓用戶感覺不到界面的存在”,只有感覺不到界面的存在,才能沉浸在游戲裡,感受身臨其境的愉悅,感受玩法的趣味。
對於大多數公司來說,高層基本很關注投入產出,游戲也是一樣,我們做一款游戲,能夠通過廣告投入吸引多少用戶來玩,在來玩的用戶中,大概能有多少用戶留存下來,在留存下來的用戶中,又能有多少用戶付費。歸根結底,公司關注的是投入多少成本、多少玩家付費。
二、我們大致摸索出一個通過分析設計來進行數據驗證的方法
考慮高層更在乎投入產出的相關數據,我們決定演算出和“質量、用戶留存、客服壓力”這3方面的相關數據。其中質量關系著品牌影響力,產品的聲譽等;用戶留存關系著公司的收入;減輕客服壓力可以為公司降低成本。
下面我們通過一個虛擬的示例來說明一下驗證的過程。
1.在所設計的系統中,抽樣7個左右,就每一個原型進行分析。下面舉一個操作步驟的統計過程。(如果為了追求客觀,可以多找幾個維度。)
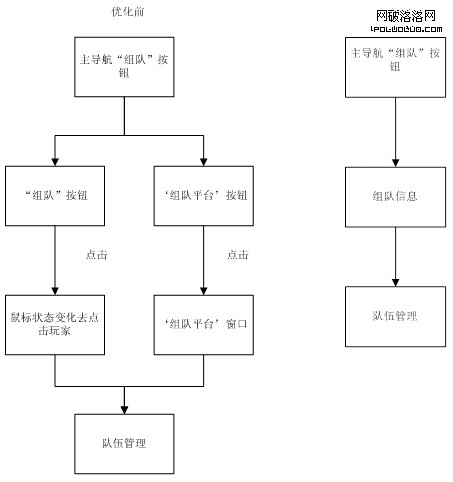
本步驟示例:組隊操作過程示意 (舉抽樣中的其中一個示例)
未有隊伍時,通過點擊主導航‘組隊–>創建隊伍成功的過程:

優化前後的對比表
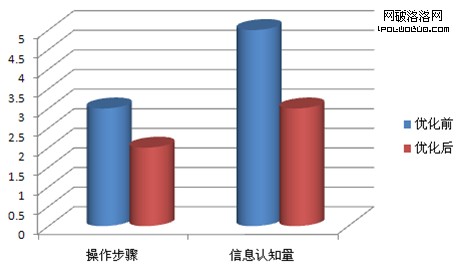
操作步驟 信息認知量 優化前 3 5 優化後 2 3柱形圖對比

操作步驟和信息認知量對比
由此我們分析出,組隊過程在操作步驟上減少了40% .
2.把抽樣的數據匯總成一張表
(表中的數據為了後面的計算而虛擬)
系統名稱 操作步驟減少 主界面-導航按鈕 40% 組隊 40% 裝備維修 54.5% 寵物 30% 家園 60% 家族 45% 擺攤 50%3.根據步驟2的基礎數據分別計算出公司層面關注的數據
提高產品質量
對7個數值進行平均。
(40%+40%+54.5%+30%+60%+45%+50%)/7=45.64%
保守估計,產品優化了45.64%
(注:數據的抽取,大家可以根據自己的需求進行抽取,盡量體現出品平均水平。)
對用戶留存的影響
用戶留存因素,保守假設:玩法50%,風格30%,UE20%
45.64%×20%=9.128%
即在用戶留存的提高裡,設計的因素占9.128%
(注:用戶留存因素也可以根據自己掌握的實際數據調整所占比例。)
減輕客服壓力預估
客服壓力因素,假設:BUG20%,操作問題50%,其他30% (這部分的假設最好聽取一下客服部的意見)
45.64%×50%=22.82%
在客服壓力減輕的因素裡,設計因素占22.82%
(注:客服因素也可以根據自己掌握的實際數據調整所占比例。)
小結: 驗證的方法有很多種,這裡主要是在設計完成後,能夠通過分析的方式來完成初步的驗證。最終真實的效果還需要用客觀的定量方法去驗證,由於非本次重點,就不在贅述。