網頁制作poluoluo文章簡介:發現一些用戶使用細節的小問題.針對這些問題,我體驗了前面四個網站的處理方式,覺得還是有可以借鑒的東西.
最近在使用Apple.com/Ebay.com/Amazon.com/shopping.yahoo.com的時候,發現一些用戶使用細節的小問題.針對這些問題,破洛洛體驗了前面四個網站的處理方式,覺得還是有可以借鑒的東西.
針對suggestion的情感化設計細節處理:
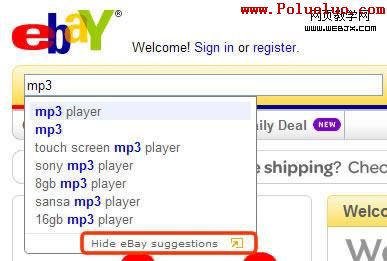
EBAY.COM

當用戶覺得不想使用suggestion,或認為suggestion會給他帶來干擾的時候,用戶可以選擇關閉suggestion.( suggestion有的時候可能會切斷用戶的心流,對用戶的心智模型造成影響)

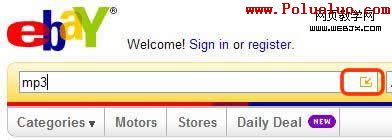
當用戶想重新使用suggestion的時候,仍然可以通過搜索框內右邊的按鈕還原suggestion功能.此時,當鼠標移到還原按鈕上面時候,為避免用戶不理解按鈕的意義會有一個TIP來顯示按鈕的作用.
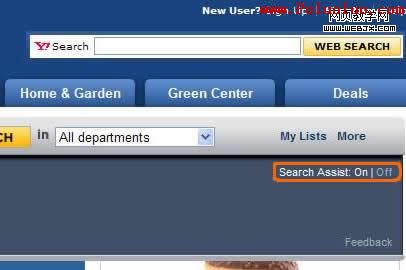
YAHOO SHOPPING

在YAHOO SHOPPING橘黃色框內,我也發現了suggestion可自由關閉的功能.
小結:表面上看,貌似這些功能是錦上添花,但是從用戶情感化設計上考慮,這些功能也能為用戶建立更多的信心,去大膽嘗試並頻繁使用搜索的新功能.
搜索框內容的一鍵清空細節處理:
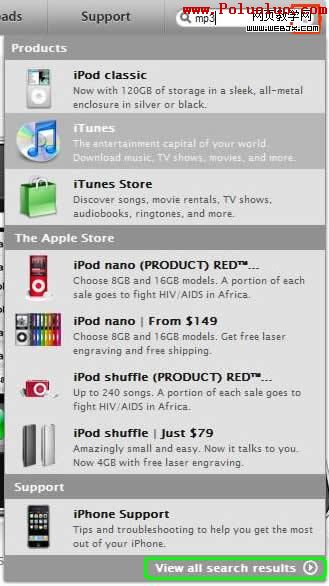
APPLE.COM
蘋果公司不愧是一家很關注用戶體驗設計的公司,在他們官網搜索功能的細節處理上,真是可見一斑!

當用戶在搜索框輸入關鍵詞的同時,會在搜索框的下方出現產品分類的suggestion ,並且在搜索框內部右邊(圖中橘黃色框內) 出現清空搜索關鍵詞的按鈕.
當用戶輸入關鍵詞出錯或對原有已經輸入的關鍵詞進行刪除, 重新搜索的時候,都要用(backspace鍵).但如果增加了” 一鍵清空”功能.只要用鼠標輕輕一點.就解決了反復使用鍵盤backspace鍵的煩瑣操作.對用戶來說這個小小的細節設計,給用戶帶來了很大的方便.
圖中綠色框內的設計十分巧妙,充分體現了蘋果公司設計師的特色.用戶會發現搜索框附近沒有確定的按鈕(為了視覺的美觀性與平衡性) , 但用戶可以使用回車鍵,或點擊綠色框的文字鏈一樣可以達到搜索按鈕的作用,這種設計既滿足了視覺的平衡,又滿足了功能的需要.真是Perfect!
- 上一頁:韓國網站設計師的網頁空間利用
- 下一頁:微軟搜索Bing用戶體驗設計淺析