node+express+jade制作簡單網站指南
編輯:關於JavaScript
1.建立工程文件夾:my_jade
2.下載express和jade包到本地.我個人不喜歡下載成全局的,我喜歡下到工程文件夾中去.
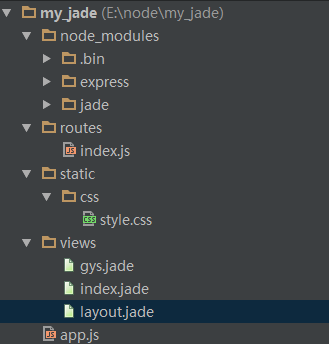
3.建立相關的文件夾和文件.

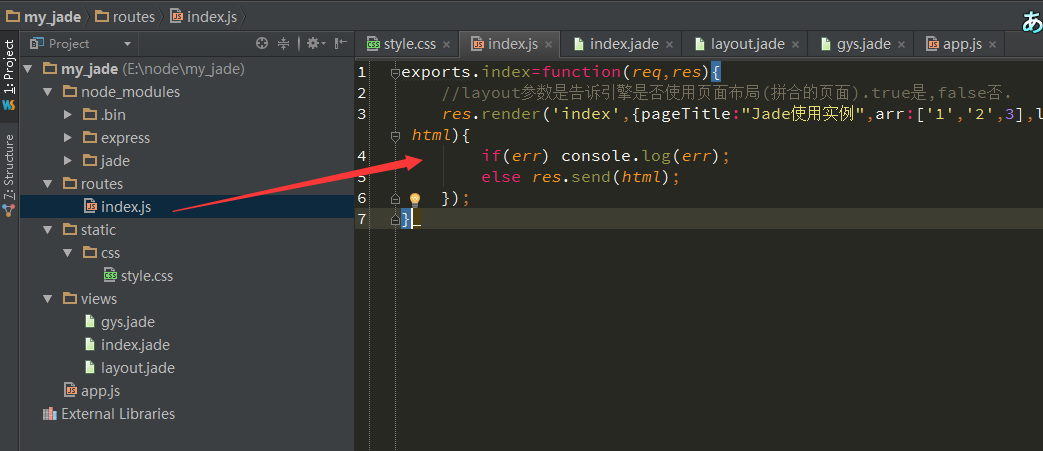
index.js:

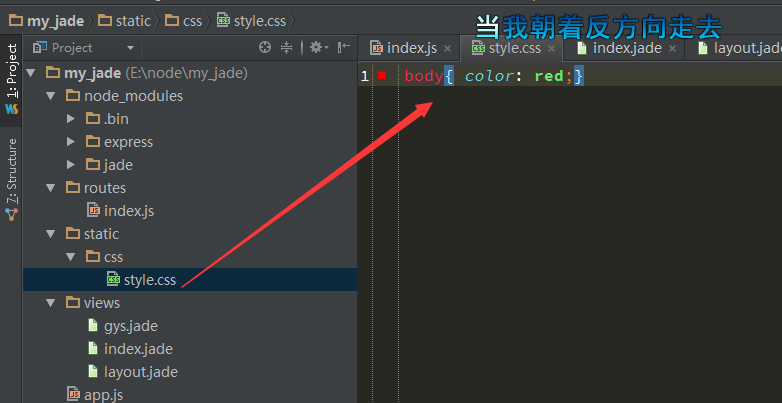
style.css

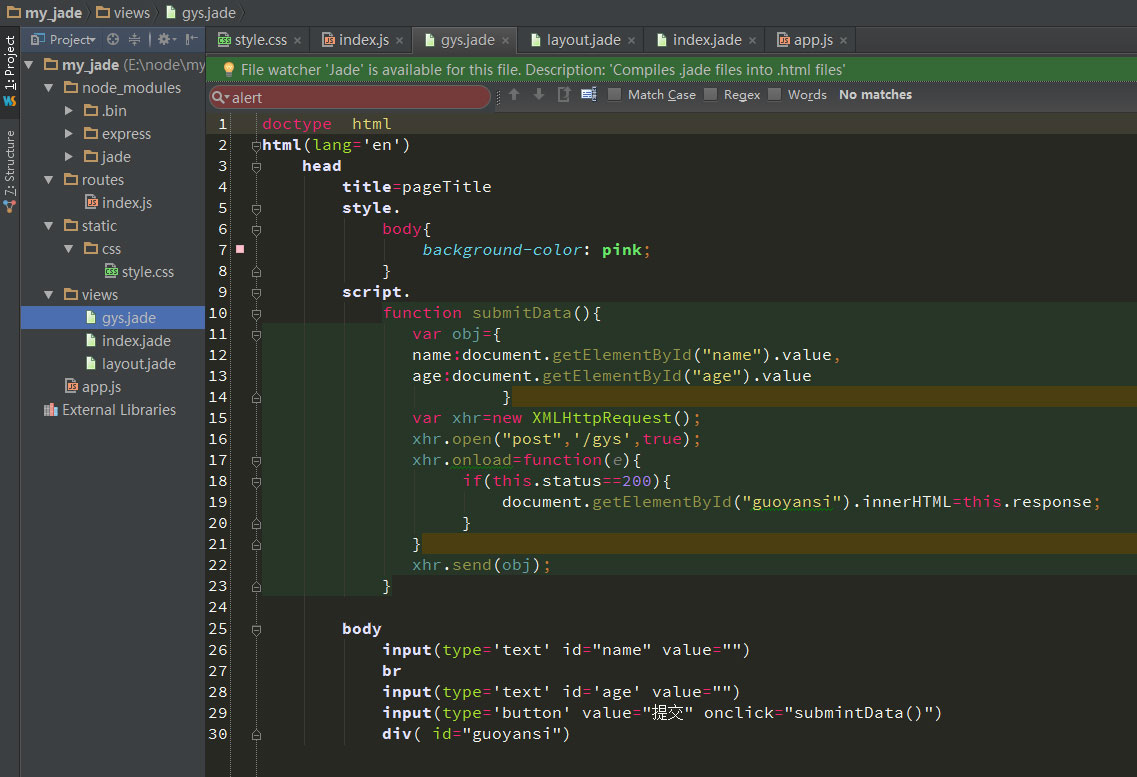
gys.jade代碼:

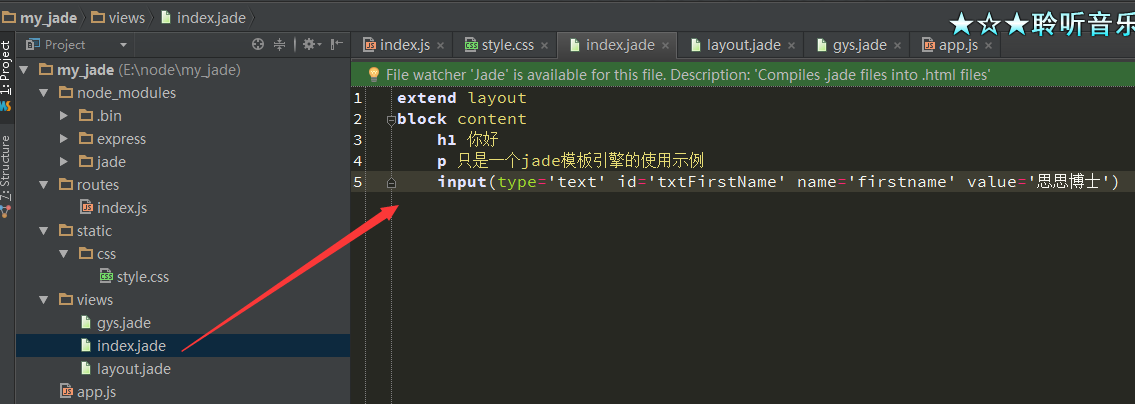
index.jade:

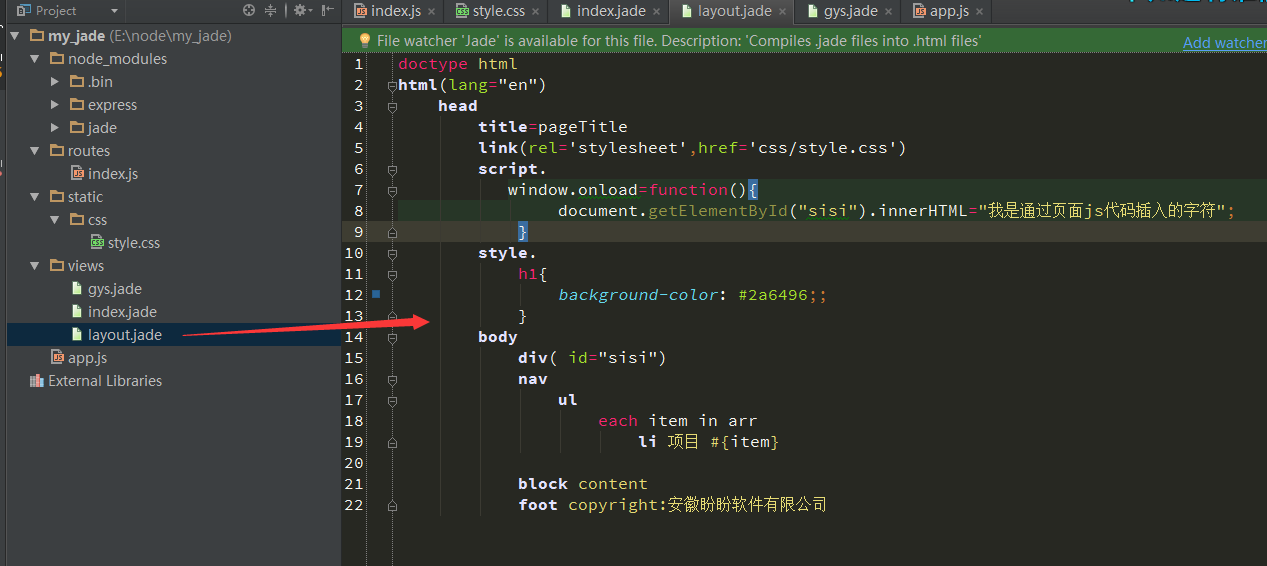
layout.jade

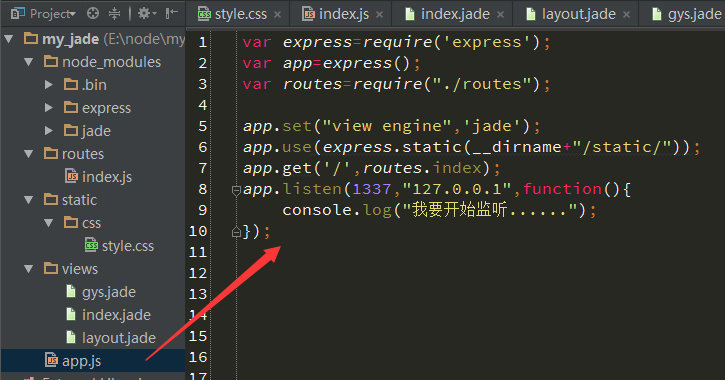
app.js

運行app.js:node app.js;
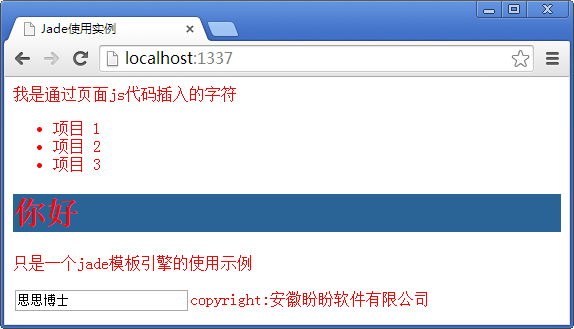
在浏覽器中預覽:

在看一個不使用頁面布局的例子:
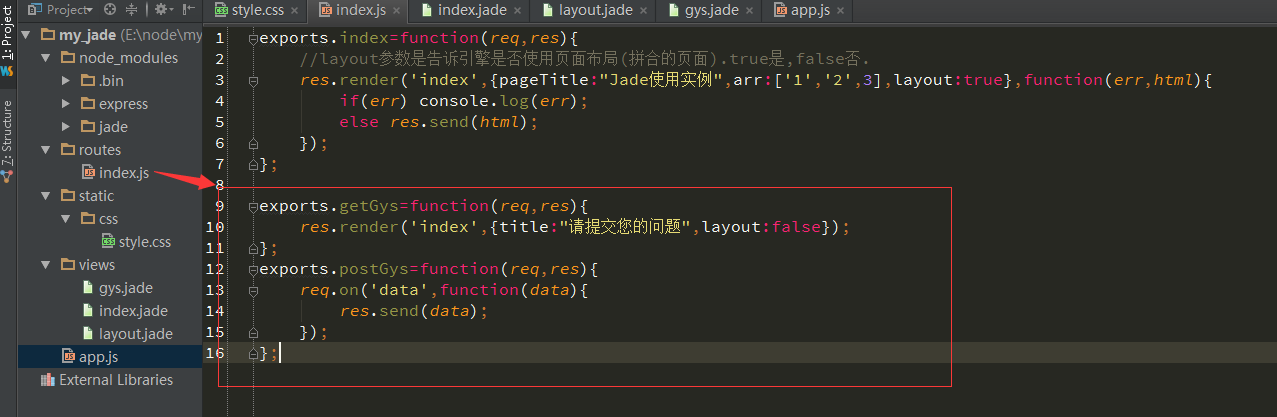
修改index.js

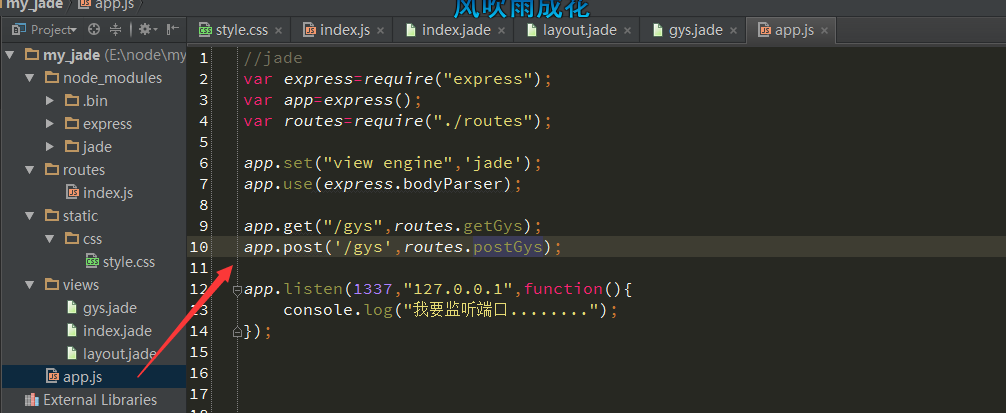
修改app.js

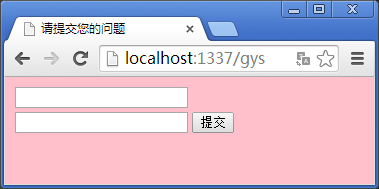
運行app.js在浏覽器中預覽:

單擊提交 會觸發ajax. 。本文就先到這裡吧,後續的工作以後再接著進行,剛入手這塊內容,還不是很熟練,哈哈。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
小編推薦
熱門推薦