我們知道越來越多的公司把他們的業務放到互聯網上,而且還有更多的公司正在開始他們的電子商務之旅,所以對能幫助銷售的網站設計需求越來越多,一個漂亮的網站也許可以達到塑造與傳遞品牌形象的目標,但是單獨只是漂亮是無法幫助產品或服務的銷售的。所以你需要懂得更多營銷的知識。
1.暗示
研究表明你看到的物體與圖片會導致一些必然的行為.舉個例子,一項對兒童的研究表明:在向兒童展示了一頂聖誕帽之後,他們會更願意與別人分享糖果.聖誕帽體現了分享的概念並把這種概念灌輸給兒童,使得他們更積極地與他人分享.而同樣的研究表明向兒童展示一個“Toys ‘R’ Us”(玩具反斗城)的LOGO跟聖誕帽的效果恰恰相反–讓兒童更不願意分享他們的糖果.

LegacyLocker在頁面上放上一張很溫馨的家庭照,想必是為了讓人對他的產品感到親切,並且喚起想要保護親人的感覺
當給你的網站挑選圖片時,仔細思考你要傳達給浏覽者什麼信息.挑選圖片是一件十分重要的事,因為圖片體現了你要表達的信息與感覺.不要因為圖片本身很好看而把它們放在網站上,如果它們沒有完成既定的目標,那麼它們就不應該出現在網站上.過度使用圖片也是很危險的,因為它們可能並不能正確地傳遞內容的含義,所以根據你要表達的效果去挑選圖片.
2.防止選擇麻痺
在營銷裡有一種很著名的現象叫做choice paralysis(選擇麻痺).當向客戶提供太多的選項時,選擇麻痺就會出現.給人以選擇是很好的,但是當你的客戶面前有很多個選擇時,他們就會對該怎麼繼續下去產生疑惑.沒有人希望看到客戶後悔(自己的選擇),所以當客戶浪費很多時間在選擇上面時,他們就會變得麻痺.
事實上,根據Barry Schwatz的說法,當客戶面臨太多的選項時,他們通常會放棄做出選擇–這就是我們設計網頁需要仔細考慮的地方了.

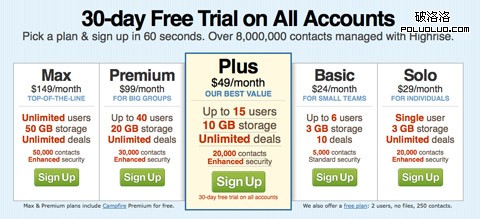
Highrise的價格清單對最受歡迎的那一項使用了突出的設計,幫助你選擇它.
為了避免”選擇麻痺”的產生,應該讓人們找到最適合他們的產品或服務.告訴他們每個選項最突出的地方是什麼,接著建議他們應該選擇的那一個.你甚至可以在一些最受歡迎的產品上使用視覺高亮(突出)效果,來引導潛在客戶去關注它.如果這個產品不適合他們,他們會選擇其他的.而如果他們一開始就感到疑惑,一個”默認”的選項將有助於避免”選擇麻痺”.
3.把產品展示出來
當你逛一間實體店,例如一間雜貨店時,你可以瞧一瞧,再仔細檢查,或者有時候還可以嘗嘗口味(促銷食品).你會根據你獲得的產品信息來決定你是否購買.番茄熟不熟?草莓紅不紅?新鮮出爐的面包看起來聞起來怎麼樣?
當你在互聯網上銷售服務或Web apps(網絡應用),你也應該做同樣的事–把產品展示出來.令人驚訝的是很多銷售軟件的網站並沒有把軟件截圖展示出來.是的沒錯,這些無形商品與電子商品你摸不到也聞不到,但是你要知道它們是可以看得到的.

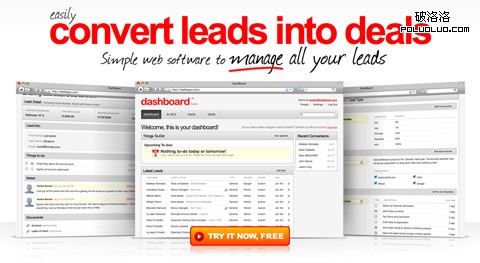
Dashboard在首頁上放上他們的軟件截圖
人們會根據產品的外觀來判斷他們(的好壞).Why?因為外表是一個指標,無論對錯,表示一個產品的可用性(usability).這就是著名的”美學-可用性效應”(aesthetic-usability effect).

Xtorrent是一個Mac OS的BT軟件,他們也在首頁上放上軟件截圖
如果人們看到一個復雜,混亂的界面,又或者只是一個不吸引人的界面.他們就會假設這些產品是不好用的或者很難學會用.相對的,如果人們看到一個很吸引人, 很簡潔的界面,他們可能會想開始了解這個產品是怎麼運作的,並且想要試用一下.讓顧客想象一下正在使用你的軟件的情形,這會讓你離交易成功更近一步.
4.讓顧客試一下
當你開始使用一個產品時,你會跟它變得關系密切.當你開始在裡面輸入數據時,你開始覺得是你自己的東西.每一秒鐘用戶花心思去發現你產品的特點,都是在投入時間去學習與使用你的產品.
當問這個用戶是否購買或是定期付費給這個產品或服務時,他們更願意說”我要”,因為他們已經對它感到親切並且投入了很多時間.當然,如果產品本身很爛,這也會讓客戶放棄使用.但是這也會讓你更優先去提高產品的水平,來使得客戶喜歡.

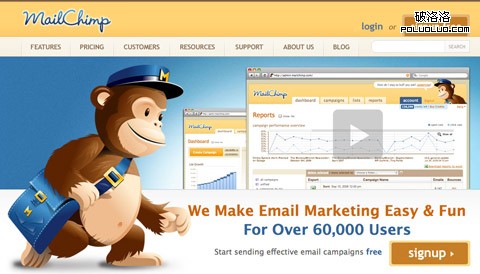
MailChimp是一個Email營銷服務,你可以免費使用,除非你的訂閱者超過100人
在過去幾年,我們看到一種商業模式的出現,那就是“freemium”(免費試用),一個“freemium”服務允許用戶免費使用產品的一部分功能,但是沒有時間限制.這使得用戶不用花錢就可以使用這個產品,並且當他們喜歡的時候再付費進行升級(到完全功能版).
這種商業模式對於Software-as-a-Service(軟件即服務)的商務十分適合,因為一旦有人開始使用你的產品,他們就會沉浸其中,開始依賴它,當他們依靠它去完成生意或是管理他們的生活時,他們就會更加需要專業版的功能,而且會更喜歡去升級為專業版,因為他們已經知道你提供的服務很好用.
產品描述對於銷售是十分重要的,因為這讓潛在顧客想象他們使用你的產品時的情形.但是讓用戶免費試用一下效果會更好.他們不用想象了,因為他們現在可以不花一分錢使用它.無論是通過演示版,有限期的試用或是freemium模式,只要是讓用戶試一下你的產品,那都是贏得客戶的絕佳方式.雖然這不是一個真正的”設計”要素,但是在這裡真的很有必要提出來,因為這的確銷售很有幫助.
5.AIDA
AIDA是一種很有名的銷售策略,代表“Attention, Interest, Desire and Action”(注意,興趣,欲望,行動).它描述了你想要成功完成銷售的順序.所以,首先你必須引起潛在客戶的”注意(Attention)”,接著解釋你的產品或服務對他們有什麼幫助,從而引起他們的”興趣(Interest)”.
一旦他們產生了興趣,你要讓他們對你的產品產生一種”欲望(Desire)”.舉個例子,一個產品使用描述,可以幫助他們了解這個產品對自己有何幫助, 能帶來什麼好處?確實,”帶來好處”這一部分內容才是整個過程的關鍵,因為只有顧客了解到他們將獲得“好處”,而不是產品有什麼特性,他們才會購買產品.
最後,你需要讓顧客”行動(Action)”起來,也就是讓他們購買產品或是注冊.如果他們想這麼做,他們只需要一個按鈕來進行付款.如果他們有一點興趣但還不太確定(是否購買),你可以利用其他方法來刺激他們.舉個例子,制造一種”限時,限量供應”的情形.(物以稀為貴).

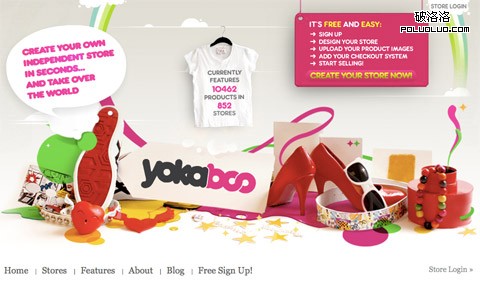
Yokaboo用了一些很大很吸引眼球的圖片,你首先會注意到左邊的描述,然後會把眼睛移到那件T恤上,最後在右邊已經提供給你”下一步行動”的鏈接
現在,AIDA說明宣傳口號比設計更需要被關注,所以在設計這方面需要做的就是讓宣傳口號更顯眼,以確保浏覽者可以看得到.這意味著讓一個新訪問者第一眼看到的就可以真正引起他們的注意.接著頁面的布局應該引導他們去關注那些能引起”興趣”與”欲望”的地方.最後在頁面的末尾,我們需要完成銷售,所以你要提供”馬上訂購(Order now)”,”點此注冊(Sign up here)”這樣的”行動”鏈接.
我們需要明白,單靠設計是無法形成銷售的. 好的宣傳口號能對整個銷售起到巨大作用,而設計只是為了加強並支持宣傳口號.

Reinvigorate用了 “measure. analyze. evolve.” 三個大大的字首先引起你的注意,大字下面就是描述文字,加一個”下一步行動”鏈接
這就意味著你不應該先去設計一個漂亮的網站,然後把文字填上去.相反地,先想想你要傳達什麼信息,把宣傳口號寫下來,然後再去構思怎樣的設計才能更好地傳遞這些信息.這就好比一輛貨車故障了,那就無法把貨物送達目的地.但是如果剛開始車裡沒有貨物,送不送達也就無所謂了.(譯注:指沒有好的宣傳口號,再好的設計也是無謂的).
6.注意力引導
要從AIDA這種策略中獲益,你需要讓你的浏覽者的視線經過那些內容.你可以通過對齊來使得視線向某方向移動,再用一些圖片來引導視線.舉個例子,如果你要讓某個地方引起注意,可以用一個大大的箭頭圖片.我們的眼睛會注意到箭頭,並自然地把視線轉移到箭頭所指的位置.

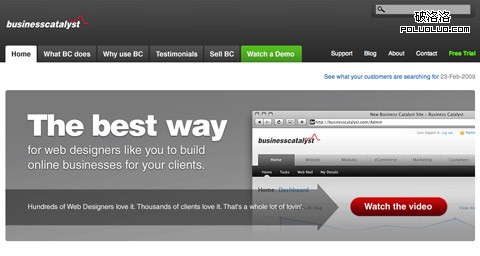
Business Catalyst用了一個箭頭圖片來引導人的視線移到”觀看視頻”的按鈕那

Silverback的布局指向下載按鈕,同時下載按鈕上的箭頭還指向了購買按鈕
組織好你的內容讓他們會自動讓視線向某個方向移動.雜亂無序的產品描述也許會讓你的浏覽者感到困惑,並且選擇離開.如果你想確保你的浏覽者不遺漏任何內容,你可以把所有東西都沿著一根線進行對齊布局,這樣浏覽者就會沿著這根線對內容進行掃描.最後你要確保所有的內容結尾都要指向”行動”,即”注冊”或是”下載”按鈕.
7.永遠都要有”下一步行動”的鏈接
ABC: Always Be Closing.如果你正在設計一個銷售商品的網站,無論是軟件或是在線服務,你應該經常考慮一下,每個頁面要怎麼讓交易完成.這不代表說你需要在每個頁面都放置”馬上購買”的按鈕,意思是當顧客已經准備好要購買的時候,他們不需要到處找,就可以發現”馬上購買”按鈕.

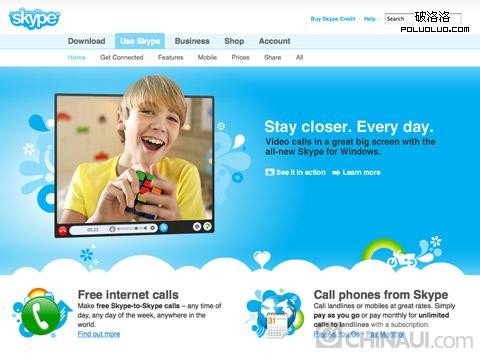
請留意Skype上3個地方的文字下面都有”行動”鏈接,就是”了解更多”或是購買鏈接
隨時提供”下一步行動”的連接可以讓浏覽一直繼續,並確保不讓潛在客戶丟掉注意力.”下一步行動”的連接可以鏈接到產品詳細信息的頁面,或是一個可以購買,注冊的頁面.這些鏈接通常都像”喜歡?點這裡”,”查看更多”,”體驗一下”,”現在購買”這樣.
不要讓浏覽者在看完網頁後沒地方可去,要隨時引導他們進入需要浏覽的頁面.
8.古登堡規律(The Gutenberg rule)
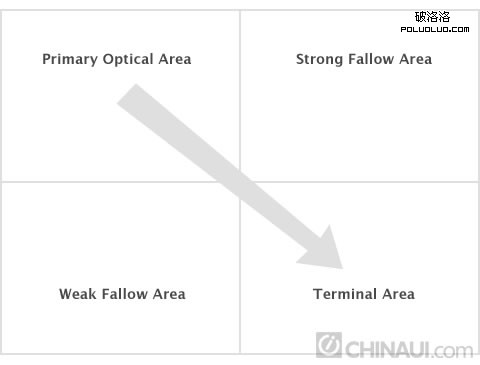
古登堡圖(或是古登堡規律)描繪出了”閱讀引力”,”閱讀引力”描述了西方人的閱讀習慣:從左到右,從上到下.古登堡圖把一頁分為4個象限,左上象限是”Primary Optical Area(主視區)”,右上是”Strong Fallow Area(強沉寂區?)”,左下是”Weak Fallow Area(弱沉寂區?)”,右下角是”終點區”.

這就是當我們的眼睛從左上向右下方向掃描,左下區域是最不能引起關注的,並且我們的掃描會在右下區域停止.
那我們應如何利用這些概念呢?按鈕與”下一步行動”鏈接就要放在右下區域(不要放在左下區),因為右下才是浏覽者眼睛掃描的最後地方.

請留意GoodBarry的”注冊”按鈕就放在右下區域
需要注意的是,”古登堡圖”更適用於那些內容平衡分布的頁面.如果你頁面中有某個地方有強烈的對比,或是用了很大的文字,那麼這些區域照樣會吸引更多的注意力,並引導浏覽者按其他方向掃描頁面.
- 上一頁:交互設計(IxD)在中國
- 下一頁:搞笑漫畫說明常用浏覽器的區別