
作為設計者,我們會經常遇到孤立無助的情況。不管是我們是獨自工作,亦或是處於在家工作的情況,有些時候我們不得不一個人承擔起很多工作角色,這些角色本可以由整個設計團隊承擔。
最近,也就是在我之前的工作中,我親身體會到了這種情況。那時候,我所在的雇傭有上千人的公司裡,我是唯一一個用戶體驗設計師。我不得不自己研究,線框圖、原型設計、功能規格、視覺效果設計等。沒有團隊來幫助我完成這些任務,可是我仍然有期限限制,而且這個期限就和我有團隊時是一樣的。
一方面,做一項工作時,一個人承擔所有不同的角色將會是一個很好的經歷。另一方面,我很少有這樣的機會:專注於這些角色中的某一個並將這個角色所承擔的工作做到我希望的水平。

這就是我,承受了太大的壓力
上面說的是不是也很像你呢?你是否也是這樣的一個孤立無助的設計者,工作在這樣的公司裡:它的目標是讓你一個人完成正常情況下需要一個團隊才能應付得過來的很多任務。也許你是一個自由職業者,並且有些項目需要許多角色才能最終產出很好的結果。
我們如何應付多個角色
我建議我們應該建立自己的團隊。這個團隊由你及你的各種設計工具組成。為了幫我應付這些不同的角色,並最終得到比只靠自身更好的結果,我會用到很多有價值的工具和資源(且相對來說是負擔的起的),接下來我將和大家一起分享這些工具和資源。
我使用四種工具和資源來幫助我努力創造出良好地方案以在期限內完成任務。
這四種工具和資源是:數據收集工具(ClickTale),設計原型長廊/庫,線框圖/原型設計(Axure)以及設計資源網站(如Designmoo和365psd)。
你可以用你喜歡的工具和資源來代替我下面將提到的具體的工具。但我是想通過和你一起分享自己的工具來提供一些參考。
工具替代不了人
在進一步討論之前,我首先聲明的是:靠一個團隊得到的結果幾乎總是比只靠一個人來承擔所有角色得到的結果要豐碩的多。但是當你在一個沒有足夠預算來組成設計團隊的公司工作或作為一個自由職業者時,你應該利用手頭有的,盡自己最大的努力,確保最終得到一個最好的結果。
如上所述,讓我們來看一下這四類工具。
數據收集工具
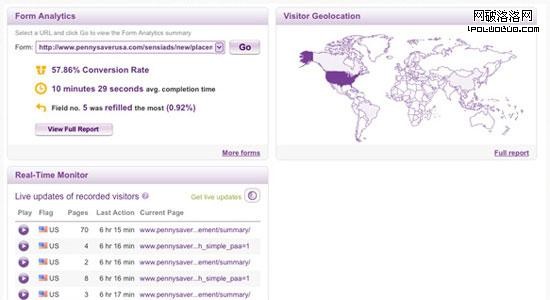
讓我們首先從 ClickTale說起。它是一個很好的研究/分析工具,能向你呈現出用戶是如何與你的網頁交互的。它允許你追蹤網頁浏覽行為並得到一些基本的分析報告。你也可以通過Google Analytics得到免費的這樣的分析報告。它的優點在於它的熱圖、點擊追蹤、滾動距離(用戶滾動到你網頁的什麼位置)、記錄用戶和你的網站/產品交互的時期。有了這些,你就可以看到用戶是如何浏覽你的網站的,並且從一些設計很好的網站也可以獲得分析數據。

在我的網站項目的研究階段,我會用到這個工具。那些詳細的報告能幫我找到改善我的網頁布局和網站界面的方法。實際上我並沒有做相關的研究。我只需從它給我准備的很好的資料組中篩選一下即可。
有了像ClickTale這樣的工具,我就能掌握更多的信息。我們可以利用從用戶群得到的可靠信息來幫住我們修改自己的工作或者創建出新的設計。而且我們可以知道用戶群是如何與我們的產品交互的。
其它像ClickTale一樣的工具有:
- Google Analytics(它也有熱圖功能)
- Crazy Egg
- ClickHeat
- clickdensity
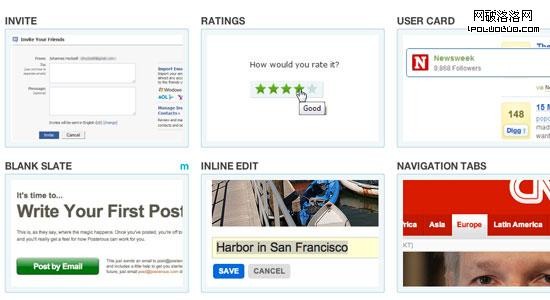
設計模式庫
一旦我搜集到了用戶對我們現有的作品的體驗數據時,我就會修改網站上的很多部分,如網站導航、網頁布局結構、網頁形式的設計等等。所有這些都是要基於我們現有的知識努力提高交互體驗。

通常我不得不在壓力和一定的期限——一種匆忙的模式下工作,這時會發現以設計模式庫為指導原則是很有幫助的。這樣我可以知道當其他的設計者面對和我遇到的一樣問題的時候,他們是如何處理的。
我也可以看看相關的反模式(這些模式可以在dark patterns網站上找到),來復查一下用戶對你所建立的界面是否非常感興趣。
以下是一些我發現很有幫助的設計模式庫:
- UI-Patterns.com
- Pattern Tap
- Patternry
- Elements of Design: A Web Design Showcase
- Yahoo! Design Pattern Library
- Interaction Design Pattern Library (Welie.com)
但必須注意的是這些設計模式並不能取代有些設計原則的地位,這些原則是:以項目目標和需要為基礎,來創建用戶體驗。不過當你需要很快開始項目時,它們可以作為很好的參考。
另外,如果有興趣了解更多的設計模式,你可以查看一下以下這些文章:
- 網站導航設計模式指南(rockux站內文章)
- Popular Content Presentation Design Patterns
- User Interface Patterns for Dealing with Interactive Content
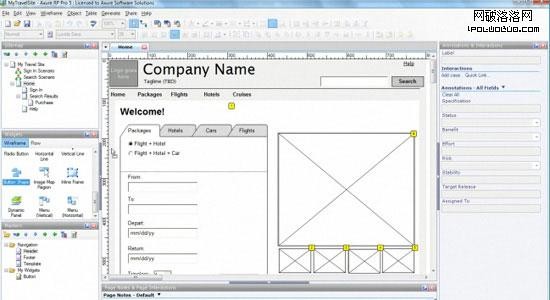
線框圖和原型
當涉及到線框圖及原型時,我會用 Axure工具。它是一個線框圖/原型工具,用它可以創建出線框圖中具有HTML功能的原型,並且有建立在它們基礎上的可以輸出word格式文件的功能。如果你能同時創建出你的線框圖和文檔,那麼你就能實現一箭雙雕!

這個工具節省了我大量的時間,並且具有一定功能的、並非毫無生氣的原型以及用圖形設計工具得到的靜態線框圖是很有幫助的,它們能夠使客戶更好地認識到應用/網站的動態化。
功能性原型在快速迭代以及可用性測試中也是很有幫助的。它允許你在進入視覺效果設計階段之前對很多東西的功能和動態性進行測試。
在所有的工具和資源中,這個工具對我的幫助最大。
為了發現更多的線框圖工具,你可以閱讀下面這篇文章:
10個完全免費的網頁原型(線框圖)工具(rockux站內文章)
如果你不相信一個設計項目的這個階段是重要的,你也可以讀一下這篇文章:
The Benefits of Wireframing a Design
設計資源網站
就像設計模式庫一樣,我發現為了按時並且在預算范圍內完成項目,視覺效果設計資源網站是也很重要的。我是做視覺效果設計出身的,但對於那些用戶體驗設計者或網頁開發者來說,由於他們缺乏視覺效果設計的經驗,這些資源庫對他們來說會是非常有益的。
說實在的,即使我是一個視覺效果設計著,具有了這方面所需的專業知識,當時間比較緊迫時,我也需要靈感和找到好的突破口。很多時候,我並沒有多少時間和資源來創建用戶指定的設計元素,所以此時這些網站無疑將成為一個救星。

Designmoo和 365psd是兩個我發現非常有幫助的網站。你不僅能在這些網站上找到一些很好的設計文件,而且每個網站也給你提供了回饋相應設計社區的機會,它們允許你上傳自己的設計。這些設計別人也可以下載應用。
結尾贈言
我希望你能像我一樣發現這些資源很有用。讓我再次強調一下之前的聲明:這些工具和資源能幫你建立一系列的網站和應用,但是沒有工具能夠代替掌握有真正技能的現實中的人。
當你對眼前的工作感到寡不敵眾或不堪重負時,千萬不要氣餒。翻看一些資源,即使情況對你不利,但你也要利用機會來完成那些令人生畏的工作。
你是否已經擁有對你有很大幫助的設計工具和資源呢?歡迎在下面的評論討論它們。[English]
轉載請注明: