網頁制作poluoluo文章簡介:現在電子商務網站的設計,正面臨著一系列的挑戰,其中最主要的挑戰是:我們嘗試建立一種用戶體驗,來提高用戶在線購物的可能性。
購物網站的用戶體驗討論無時無刻不在發生,為了提高用戶的轉化率,各大購物網站都希望能夠給用戶提供更完善的用戶體驗,當然這其中一些像亞馬遜的大型購物網站經常會作為研究的案例。本文主要為您分析亞馬遜是如何來提高自己網站的用戶體驗的。現在電子商務網站的設計,正面臨著一系列的挑戰,其中最主要的挑戰是:我們嘗試建立一種用戶體驗,來提高用戶在線購物的可能性。
為了對抗網上激烈的競爭,消除網上多疑購物者的顧慮,設計人員可以采取一些措施來改善他們網上商城的可用性。
自1995年以來, 亞馬遜已經成為在電子商務B2C領域裡,公認世界領導者。它的成功並非偶然,也不僅僅是在一個正確的地方與一個正確的時間的結果。
亞馬遜的成功是一個強大用戶購物體驗的直接結果。
在本文中,我們將討論大量有特色的亞馬遜購物體驗 ,今天無論在原則上和實踐上,都為許多的電子商務開發者,提供了值得仿效的模式。
雙重目標明確
亞馬遜購物體驗開始,當然就在主頁上,用戶被從視覺上通知網站的雙重目標:
產品搜索和在線采購

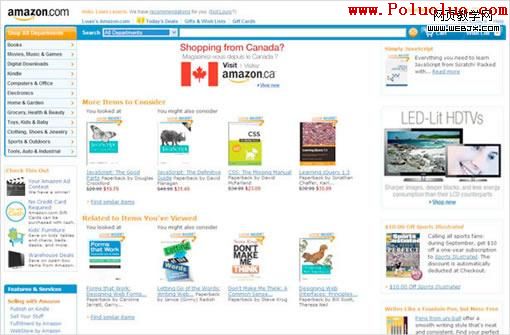
當您浏覽亞馬遜主頁(在上面的截圖),突出的是什麼?永遠是一片凌亂的布局,為數不多的簡潔區塊,有獨特的元素立即捕捉用戶的眼睛: 在導航搜索的左上角,和靠近頂端的搜索/購物車控制器 。
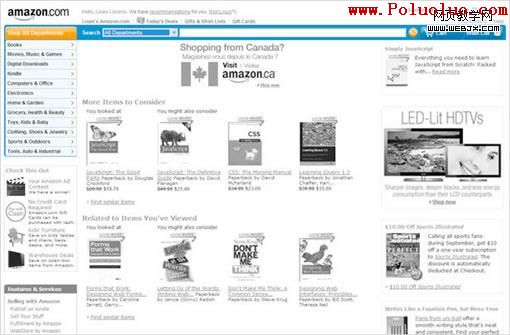
以下是相同的截圖只不過通過使其他元素變灰,強調了它們兩個區域:

這些元素被強調了,我們看到亞馬遜的簡單雙重目的是實現:
- 用戶可以快速查找和購買產品
- 賣方能夠快速處理網上購物訂單並獲得利潤
因為亞馬遜等眾所周知的,只有極少數訪問者不知道這兩點(如:產品搜索和網上購物)都是可用的。
但是,亞馬遜的設計師和架構師團隊已確保在網站的結構中,這兩個元素是足夠的突出和可用。
設計師,客戶,項目經理,和參與建設電子商務網站的開發人員,從一開始的用戶體驗(無論是第一次用戶或回頭客)都會遵循明確強調產品搜索和在線購買。
內容適合當前用戶
一旦建立了網站的產品搜索與網上購物等功能,用戶最有可能想利用這些特性的優勢馬上開始搜索。
亞馬遜使用Cookie來記錄用戶登錄,而對用戶的購物習慣進行跟蹤並存儲到服務器端。
這是一個很好的提高,因為它動態地定制用戶體驗:以事先進行搜索,網頁浏覽,願望清單添加,評價填寫為基礎,並達到最終購買目的。
網頁制作poluoluo文章簡介:現在電子商務網站的設計,正面臨著一系列的挑戰,其中最主要的挑戰是:我們嘗試建立一種用戶體驗,來提高用戶在線購物的可能性。
相關產品顯示
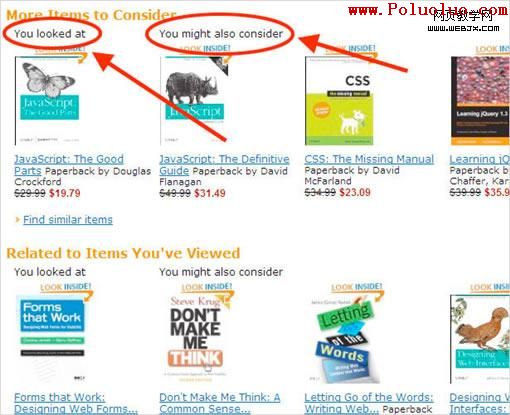
一個定制內容的例子展現在主頁上,被修改的推薦內容取決於用戶(無論是在或沒有注冊的)如何與產品搜索功能相互作用:

基於先前行為的推薦產品
只要浏覽器的cookies保持不變,這種定制相同類型的內容就會在隨後的訪問中一連串出現:

正如亞馬遜那樣,一個好的電子商務網站將跟蹤客戶端行為(在服務器端),以確保每個用戶每次訪問越來越適合他們的口味和習慣。
這增加用戶將進行購買的可能性,在某些情況下,將加快采購進程。
更重要的是,它以更廣泛的產品和配合他們感興趣領域的服務公開給用戶。
網頁制作poluoluo文章簡介:現在電子商務網站的設計,正面臨著一系列的挑戰,其中最主要的挑戰是:我們嘗試建立一種用戶體驗,來提高用戶在線購物的可能性。
各種”為什麼我們購物”的提示
亞馬遜購物體驗充斥著為何用戶應該從亞馬遜購買的提醒,而不是充斥著從其他來源(在線或其他方式)的提醒。
有幾個例子所示,並在下面討論。
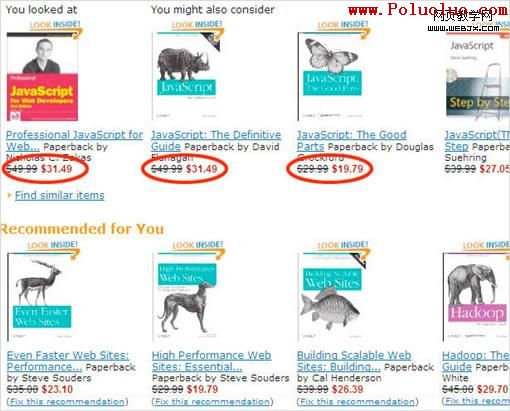
與市場零售價對比
上面顯示每個產品都有不僅亞馬遜優惠價格提供,而且還有MRSP(制造商建議零售價,或“定價”)。
這個簡單的功能是由於文案的撞擊即時的被用戶理解了。幾乎每一個在亞馬遜的產品都可以看到這樣的情況。
對用戶(而不是在這麼多字)來說,“這就是為什麼你應該從我們這裡購買此產品”。 這是一個簡單但強大的銷售誘因,毫無疑問它提高了亞馬遜的收入。

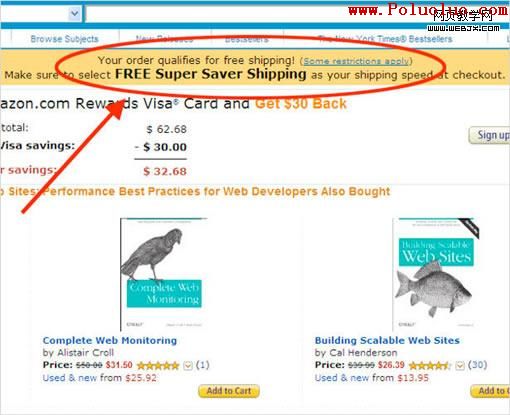
用戶早先被通知“免費送貨”

另一個“為什麼我們購物”很好的例子,就是在上面提醒顯示的圖片。當用戶增加了一些產品到他們的購物車時,獨特的黃色的大橫幅在屏幕上方出現,並告訴用戶:他們現在有資格取得免費送貨服務。
幫助橫幅還包括所有的他們可能應用的限制規定的鏈接。
從邏輯上講,“免費送貨通知”,應是在“航運選項一步”,但這一過程發生在該用戶已經顯示出了他們對購物籃中商品的購買承諾之後了。
因此,一旦用戶的購物車得到免費送貨資格,就顯示這種黃色橫幅。同時他們將通過購買的可能性就會增加 。同樣,實際上黃色橫幅也說明了:“這是另一個從我們這裡購物的很好理由”。
網頁制作poluoluo文章簡介:現在電子商務網站的設計,正面臨著一系列的挑戰,其中最主要的挑戰是:我們嘗試建立一種用戶體驗,來提高用戶在線購物的可能性。
逼真的圖書預覽
其中購物者可能會放棄在網上購買機會的一個原因是,他們無法評估產品質量。
但是,一個近距離預覽的產品,這也是實際地比較手中持有的產品。將有助於消除一些,雖然不是全部疑慮。
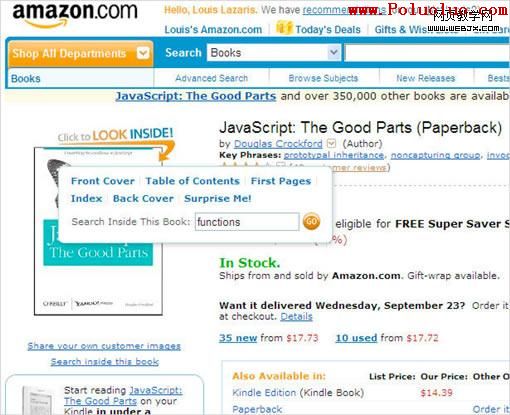
“查找內部”功能
書是在亞馬遜最常被購買的產品之一,所以毋庸置疑亞馬遜的開發小組已經建立了一個關於“查找內部”內容的功能。
“查找內部”的功能可以讓購物者觀看到書籍的某些部分:通常的封面,目錄,第一頁,索引和封底。
這可能會非常有用,因為消費者能夠一目了然,通過一個內容表或目錄就知道一本書是否適合他們。

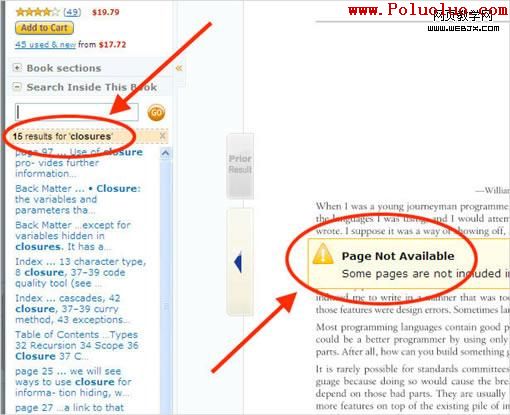
如出現在屏幕上面的圖像和一些進一步的行動,“查找內部”的功能(這可找到不計其數的書籍)從任何網頁(例如從擁有書籍封面縮略圖的頁面或從個別書籍的產品頁面)訪問。
當鼠標Hover在書籍縮略圖上時,產品頁面將打開關於該書的可選章節菜單浮動框。
網頁制作poluoluo文章簡介:現在電子商務網站的設計,正面臨著一系列的挑戰,其中最主要的挑戰是:我們嘗試建立一種用戶體驗,來提高用戶在線購物的可能性。
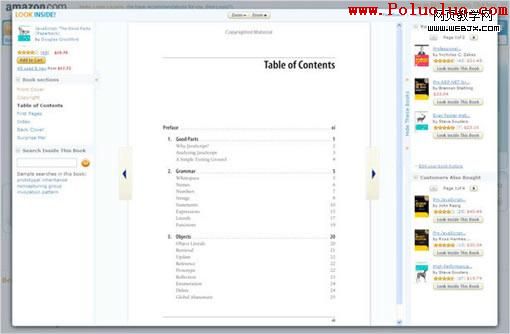
“內搜索”功能
對於“查找內部”功能的預覽菜單上有一個小盒子標有“書內搜索”,它可以讓用戶搜索整本書,而不僅僅是部分章節預覽。
當用戶從“查找內部”的菜單選擇一項時,一個燈箱彈出,讓用戶預覽的產品幾乎是和你持有手中的書一樣好。

如上所述,“內搜索”的功能也包括在燈箱,並提供了更多的功能。下面的圖片展示了當用戶執行搜索時展現狀態的例子。

“內搜索”的功能,可以從書中的任何頁面返回結果,但如果頁面不能被預覽就會通知用戶不可用。
現在的搜索引擎很智能,甚至能直觀地判別單詞的單復數,這是搜索的最佳實踐。雖然我發現這個功能好像是一個嬰兒車,當對一本書研究的時候,它仍然是一個很好的選擇。
電子商務開發人員完成這樣一個在其網站的功能,今天可能沒有預算或技術資源,但您可以確保在概念階段的產品盡可能的給予曝光。
網頁制作poluoluo文章簡介:現在電子商務網站的設計,正面臨著一系列的挑戰,其中最主要的挑戰是:我們嘗試建立一種用戶體驗,來提高用戶在線購物的可能性。
可定制的歷史和推薦
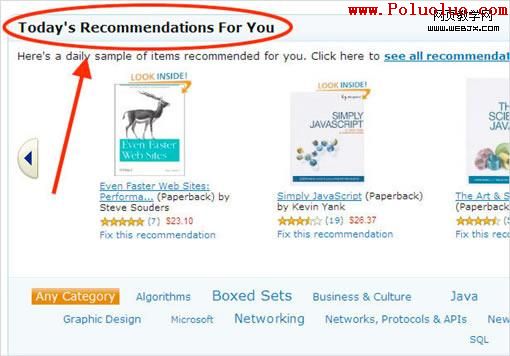
早些時候,我們討論了如何使“推薦產品”在亞馬遜網站的某些部分出現。其中一些章節,以及浏覽所有產品的查看歷史記錄都可以修改。 看一看下面的圖片。

在“今天為您推薦”的下面,針對購物者亞馬遜個人網頁上列出的產品清單可以進行編輯。
點擊“修改這一建議”鏈接,將顯示一個窗口,正好說明為什麼推薦這個產品,並提供購物者去選擇改變它的機會。
通常一個被推薦的產品是以記錄事先購買行為並跟蹤購物習慣為基礎的。這裡購物者是可以告訴亞馬遜不要推薦以那些因素為基礎的產品。
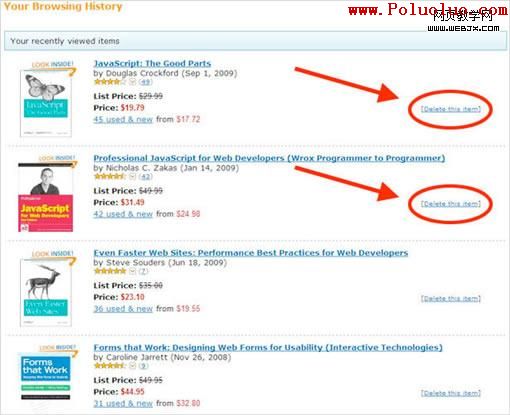
另一個可定制的功能是購物者已經浏覽的所有產品歷史記錄。這個選項總是不容易被找到,但它會出現在該用戶的個人頁面的頂部。下面是一個用戶的浏覽歷史的例子。

產品的顯示順序是從你最近一次(上一次)訪問過的產品開始 ,而且每個項目都有一個“刪除此產品”選項,類似於在購物車頁面查找商品。
當一個產品被刪除,頁面重新加載並更新清單。如果它是用AJAX做,此功能將更為高效,但它仍然是一個實用性的提高。
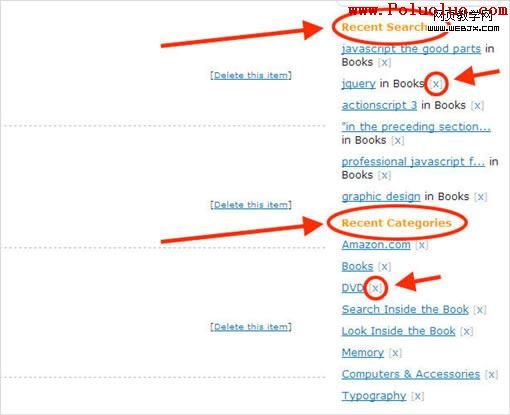
在同一頁的右側欄,用戶會看到一個列表是他們最近浏覽的搜索條件和類別:

點擊“X”的每個項目旁邊,在搜索條件和類別歷史中,用戶可以刪除自己的任何項目。 這是一個客戶端功能,因此結果是瞬間的:當他們刪除一個產品時,用戶不必等待整個頁面的重新加載.
這些定制(或編輯)功能,確保購物體驗不會給用戶帶來繁重的負擔。如果他們收到的推薦,他們並不滿意,用戶可以修改它們,以改善今後的訪問。
電子商務開發人員可以按照這個例子,允許任何動態個性化用戶盡可能為其定制內容。這可以確保用戶不會感覺,好像內容正在通過廣告或促銷獎勵強迫他們。
網頁制作poluoluo文章簡介:現在電子商務網站的設計,正面臨著一系列的挑戰,其中最主要的挑戰是:我們嘗試建立一種用戶體驗,來提高用戶在線購物的可能性。
方便的導航元素
任何網上商店的成功,至關重要的一點,就是用戶可以簡單輕松地使用導航條。基本店鋪分類,用戶頁面,購物車頁面,采購頁面等,像這樣的任何購物體驗點都可以輕松方便地被訪問。
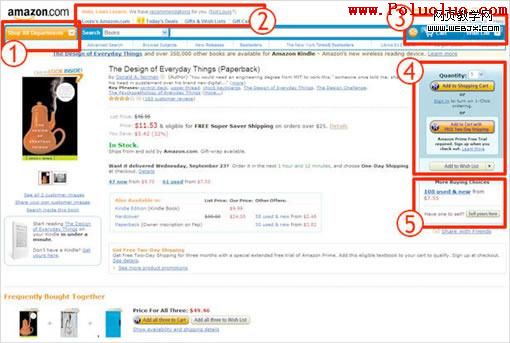
在這方面亞馬遜做了很好的工作,例如下方截圖所示編號的部分。

對“商店所有分類”按鈕懸停(#1)觸發一個下拉菜單,顯示了所有主要產品類別,讓消費者輕松訪問其他產品。導航元素的位置,恰恰是用戶期望它被放在屏幕左上角LOGO下面的位置。
在LOGO的旁邊(#2)有少數幾個同樣重要的鏈接,如登出的,個性化的推薦和用戶的亞馬遜個人頁面。這一部分並不是非常突出,但出現的地方卻是在頂部或上面與LOGO視覺平行的位置。
下一個元素(#3)部分有“購物車”和“願望清單”。購物車功能的位置幾乎沒有什麼變化,總是位於電子商務網站布局的右上角。
每當用戶浏覽產品頁面時,邀請他們加入自己的產品購物車或希望清單(#4)。恰好這個位置是在亞馬遜產品及產品細節的右邊,用戶可以很自然地找到此功能。
最後,亞馬遜邀請用戶在亞馬遜市場查看同一產品的”二手和新品”版本(#5)。在其集市上銷售的產品顯然在短期內不能增加亞馬遜的收入,但它可能獲得長期的回報,因為僅知道此選項,可讓許多購物者選擇亞馬遜作為其主要目標,甚至二手商品也是如此。
亞馬遜這樣做是因為它很清楚的認識到:把用戶的利益放在首位這對長遠大有裨益。
您還會注意到的這樣的一個元素是其他五個中最為突出的一個,它具有艷麗的色彩,梯度和微妙的三維效果。
這當然不是巧合:亞馬遜希望在重要的地方引起用戶的注意。
任何網站的成功關鍵點是導航元素的位置。就這一點而言,亞馬遜豎立了很好的榜樣,做到像用戶期望的那樣:確保在任何時間需要時,最重要的內容均可找到。
購物者應始終感覺舒適
對於電子商務網站這很重要,亞馬遜在這一點做的很好。
要增加用戶進行購買的可能性,你必須在購物體驗的每一個階段, 確保他們是舒適的。亞馬遜通過賦予客戶在任何時候完全的控制,達到用戶舒適的目的這樣做很好。
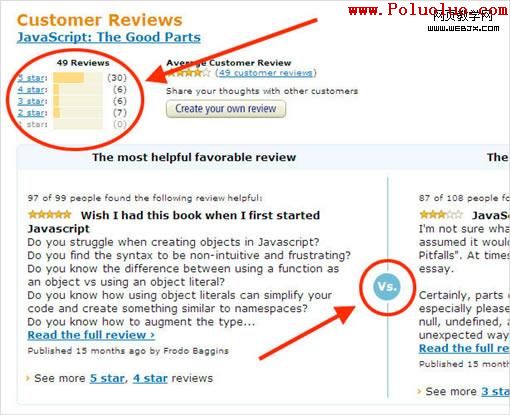
易於篩選和用戶評價比較

上面的截圖比較兩種對立的客戶評級和評論(所示兩邊“VS”圖形)。用戶還可以按等級過濾客戶評論。為什麼這樣做會使他們感到舒服?因為用戶將要花費自己辛苦賺得的美元,並應該讓用戶感到更舒適,能夠方便地訪問正面和負面評論 。
通過獲得有好有壞透徹的客戶評論,使他們更加安心購買,並幫助他們做出明智的決定。
用戶不是迫於壓力才購買商品的,而是認為是否購買產品的決策權是否完全掌握在自己手中。
網頁制作poluoluo文章簡介:現在電子商務網站的設計,正面臨著一系列的挑戰,其中最主要的挑戰是:我們嘗試建立一種用戶體驗,來提高用戶在線購物的可能性。
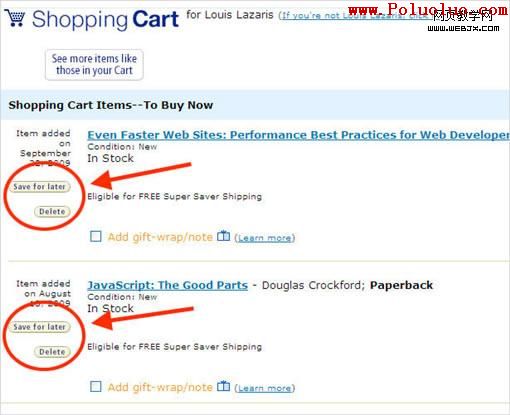
額外的購物車選項

如上所述,在購物車頁面包括一些選項,可以讓用戶感到舒適。首先,如果對於一次特定購買行為用戶改變了主意,他們有權選擇從購物車裡刪除它們。
但刪除(Delete)寧願是最後一個行為,所以他們選擇用先保存下來以後處理(Saving it for later)替代了去執行刪除(Delete)。你可以稱之為“軟刪除”:它會從購物車的產品中移出,但會保存在用戶購物車頁面上的物品清單裡。在任何時候用戶都可以很容易的再添加回購物車中。
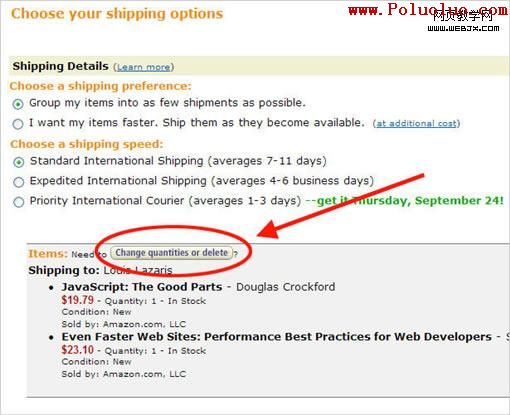
在運送(航運)頁面更改或刪除產品
在隨後的購買步驟中,用戶可以繼續控制。看一看下一張圖片。
當選擇運送選項時候,用戶將看到該頁面,這可能意味著他們已經承諾或接近承諾,購買該產品了。

當選擇的送貨方式時,提供用戶一個相當突出的按鈕去“更改數量或刪除”。鑒於以上的運送方式,用戶很可能需要這些選項,因此,現在該按鈕可以讓用戶得到幫助並使他放心使用。
提醒用戶“繼續”並不意味著“最終決定”
在用戶往購物車添加了產品,並選擇了送貨方式後,他們回顧了下他們的概要訂單,並點擊“繼續”按鈕繼續他們的購物。該按鈕不是讓他們確認訂單,也不是他們實際購買的最後一個頁面。
為了確保用戶知道這不是“最後”一步,放在下方的“繼續”按鈕是一個有益的提醒,提醒他們把最終的訂單放在最後匯總頁面確認。
電子商務開發人員可以通過學習亞馬遜移情用戶體驗的例子,理解用戶各項關注和憂慮,包括一個用戶每個階段可能的購物體驗。
開發人員應該加強購物體驗,使用戶感到舒適和可控。
結論
在本文中我們沒有辦法可以涵蓋所有亞馬遜購物體驗的優點。
但是,我們已經討論的幾項應該足以幫助您了解,在亞馬遜,工程師如何塑造了幾項在線體驗的強大功能。
亞馬遜購物體驗的經驗教訓
- 一個電子商務的網站的焦點, 應是產品搜索和在線購買。
- 只要有可能,應該為每個用戶提供個性化內容。
- 給予“為什麼我們購物”的提醒創建銷售獎勵。
- 讓用戶盡可能多的接觸到產品。
- 不要讓用戶感到有些產品/服務正在強迫他們購買。
- 在適當的時候可輕松地訪問重要部分。
- 在任何時候讓顧客感到舒服和可控。
亞馬遜購物體驗並不完美。它有它的缺陷,但這是另一篇文章的主題。但好的遠遠大於糟糕的。
當然,技術和預算的限制,使一些電子商務的發展,變得遙不可及。但是,以下這些最佳實踐的基本原則,在您項目的預算和規范內,您將能夠實現可用性增強的各項功能。
實行這些原則將確保您的網上商店提供貼心的體驗給買家和賣家。