網頁制作poluoluo文章簡介:盡管IE6增加了我們的負擔,但只要有克服困難的決心,我們開發出的Web應用也還是有一定可用性。不過現在,HTML 5 的正式登場近在眉睫,我們乘坐的Web列車正火速開往一場巨大變革的重要拐點。IE6無疑是這條“革命之路”中間的巨大障礙。革命的號角已經吹響,在接下來的幾
僅僅六年之前,互聯網還是一個獨裁者的世界——Internet Explorer ()(主要是Internet Explorer 6)壟斷著浏覽器市場。沒了Netscape的競爭,加上與Windows XP的綁定,微軟獲得了令人艷羨的市場份額——巅峰時期將近95%。時至今日,可供我們選擇的浏覽器種類也令當年的用戶艷羨——Firefox (), Safari (), Opera (), Chrome (),以及Internet Explorer 8。
那麼,為什麼現在還有15%至25%的網頁浏覽量來自這火星時代(也就是2001年)的浏覽器?作為一名coder(程序 員),designer(設計師),UI guy(用戶體驗工程師),這破浏覽器給我們帶來的困擾簡直是罄竹難書。為了兼容性這位大美女,我們在IE6這個糟老頭上耗費了難以計數的精力和時間。
盡管IE6增加了我們的負擔,但只要有克服困難的決心,我們開發出的Web應用也還是有一定可用性。不過現在,HTML 5 的正式登場近在眉睫,我們乘坐的Web列車正火速開往一場巨大變革的重要拐點。IE6無疑是這條“革命之路”中間的巨大障礙。革命的號角已經吹響,在接下來的幾個月,我們的主動行動將越來越重要。Web技術要發展,IE6必須下地獄!
Internet Explorer 6 的那點破事兒

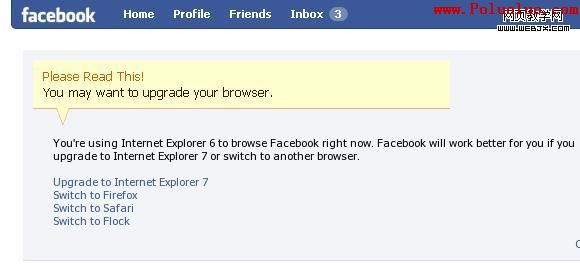
是的… Facebook 也不歡迎 IE6 了哦…
現在,也許你應該問自己兩個問題:IE6到底哪裡不好?為什麼現在還有這麼多人用它?
第一個問題的答案相對簡單:互聯網生態急劇變化,Internet Explorer 6在技術上顯得越來越落伍。你只需想象一下在一台2001年的電腦(20GB硬盤,256MB的內容,還有麼?)上使用現在的社交網站、微軟 Office、iTunes、即時通訊、電子游戲,以及你的其他桌面軟件…… 就是這個理:很多新的Web技術就是沒辦法兼容IE6啊。下面是一個IE6不支持的功能簡表,大部分coders應該都對它們了然於胸了:
- CSS 2 (層級樣式表): 這是Web設計視覺表現的基礎所在。毫無辦法呢,設計師總是必須針對IE6做一些hack。
- PNG 透明度: 能夠實現柔和漸變透明度的png圖像不能在IE6內正常顯示。而漂亮的半透明效果已經是網頁設計的基本技巧之一。
- 常見安全問題: 如果不更新防毒軟件,就更容易中毒。同樣道理,不更新浏覽器也更容易遭受黑客攻擊。網上隨處可得讓IE6崩潰的代碼。 我就不告訴你完整代碼了,你可以在Wikipedia上找找看。IE6就是這麼不穩定……
- Digg(
), Facebook(
),以及 YouTube (
) [即將不支持]: Digg和YouTube都發布公告宣稱,他們將逐漸放棄對IE6的支持。Facebook已經開始對IE6用戶下手——使用IE6登錄會出現一條建議你升級浏覽器的提示信息。是的,在不遠的將來,你將無法使用Digg挖文章,用Youtube收看視頻…… (笨活兒:在牆內,根本不用等到將來…)
其他互聯網公司也宣稱,IE6對它們造成了很大限制。37Signals,很多極為流行的基於Web的商業軟件(如Basecamp ( ))的締造者,就決定削減對IE6的支持。他們說:“繼續支持IE6就代表我們無法優化用戶界面,或者為我們的程序添加增強的客戶體驗。”(笨活兒:國內互聯網好像還未見有公司有這麼勇敢?)
))的締造者,就決定削減對IE6的支持。他們說:“繼續支持IE6就代表我們無法優化用戶界面,或者為我們的程序添加增強的客戶體驗。”(笨活兒:國內互聯網好像還未見有公司有這麼勇敢?)
那麼,為什麼還有那麼多人使用這過時的IE6呢?我覺得有兩大主要原因:一是Windows XP綁定了IE6,將其作為系統的默認浏覽器;二是很多公司的IT部門都怕麻煩而懶得為公司的電腦升級——還得去說服那些電腦小白去習慣新浏覽器。小白們 都很容易滿足,除非遇到什麼大事——比如說Google在IE6下打不開了——他們才不會有什麼不滿。
盡管如此,Web世界還是勉強能夠突破IE6強加的重重限制。不過,“好日子”不長了,新技術正在攻占Web世界的戰略要地。有一項IE6完全無法處理的重大技術即將登場:HTML 5。
下一站: HTML 5
HTML (超文本標記語言)是塑造萬維網的基礎 —— 任何一個寫博客的人,肯定都接觸過HTML標簽。HTML 5是下一代HTML語言,隨之而來的一系列特性是非常耀眼的,尤其是自從Google ( ) 和 Apple 公司的專家加入之後(分別是Ian Hickson 和 Dave Hyatt),新特性的光芒越發閃耀。
) 和 Apple 公司的專家加入之後(分別是Ian Hickson 和 Dave Hyatt),新特性的光芒越發閃耀。
Google尤為努力地推動著HTML 5的發展。因為HTML 5確實能帶來可用性的增強,也將為Web開發提供無限可能。 在今年的Google I/O會議上,Google介紹了HTML 5的預期功能(有視頻(需翻牆),笨活兒過幾天發布中文字幕版)。其中最酷的地方包括:
- Video 標簽: 通過使用<video>標簽來標記視頻,你可以直接在HTML裡插入視頻。而且,你能很容易地控制視頻播放界面的外觀。
- Audio 標簽: 和視頻標簽類似,<audio>讓您更容易地插入音頻。
- Time 標簽: 此標簽能讓浏覽器識別HTML頁面裡的時間。同時也提供<meter>標簽標記度量值。
- 拖放: 盡管這一特性還存在爭議,但HTML 5將最終實現直接拖放文件到浏覽器中給HTML頁面處理的功能。拖放操作在Google即將發布的通訊整合產品Google Wave (
)中應用廣泛,這大概也是他們如此努力推動這項功能的重要原因之一。
- 本地存儲: Web應用使用起來的感覺已經和桌面應用差不多了,只是它們還無法直接在本地電腦上保存你的工作。HTML 5將解決這一問題。
- 地理位置: 使用HTML 5,您可以實現讓Web應用通過讀取你的所在地信息而提供更加密切關聯的信息。隨著利用所在地位置的移動設備的崛起,這一點將越來越重要。
- 即時二維繪圖: HTML的canvas元素允許你利用腳本來繪制位圖。也就是說你可以完全在HTML的框架內繪制漂亮的圖像。很多Web應用的界面將變得更加豐富和有動感。 Mozilla Bespin 是一個非常強大的項目,它利用HTML 5實現了一個在線代碼編輯器。你應該也猜得到,它並不支持IE6。
和任何一門優秀的語言一樣,未來的HTML 5還會加入更多功能。如果你有興趣完整了解HTML 5,我推薦您閱讀IBM developerWorks上的一篇文章:HTML 5 中的新元素。不過,重點在於:舊有的浏覽器也能處理使用HTML 5標記的網站,只不過有部分新功能無法實現罷了。只要越來越多的公司放棄IE6,就可以將這部分守舊的用戶忽視不管了。
IE6已經阻礙我們的創造力太久太久

從 2001年起,我們就持續忍受著IE6百年不變的苦瓜臉,現在終於就要抵達突破的時刻。各大互聯網公司都對此有所察覺。YouTube和Digg顯然已經 失去了繼續支持老舊浏覽器的耐心,才會放出話來說他們將逐漸放棄對IE6的支持。越來越多的公司加入進來,因為他們最終都會發現,付出那些讓網站在微軟的 破浏覽器裡也正常運作的代價,是越來越不值得了。
不過如果我們向前展望,HTML 5作為標准將方便我們建立起更為豐富多彩的Web應用。我們的生活和互聯網的聯系越來越緊密,Facebook 之類的應用將更為不可或缺。Google適時地宣布了Google Chrome OS的消息。這一建立在浏覽器基礎上的操作系統將能夠完美運行各種Web應用程序。然而,如Google Wave之類的富應用項目,如果必須屈身於一只老舊的浏覽器,它的潛能將會或多或少(或者完全地)被埋沒。
IE6在2001年時的確夠用了, 但對於不斷發展的Web應用程序——那些作為工具的需要和桌面應用一樣無縫運行的Web應用——來說,這種需要大量HACK,需要花費大量時間和精力才能 保證網頁正常工作的浏覽器實在應該靠邊站。現在,讓保守者升級浏覽器的唯一方法只能是——讓他們發現自己最喜愛的網絡工具突然不能在IE6下正常使用了。 而只有讓用戶轉變,開發者才能更放心地使用HTML 5這種新技術,而不是繼續在過時的技術中沉迷。
簡而言之,我們正處在Web技術發展的十字路口,要繼續前行而不走彎路,我們就必須把IE6這個路障清除干淨。行動起來吧,朋友們!
笨活兒的旁白
這篇文章是在Twitter的熱門關鍵詞裡發現的。前天“IE6 Must Die”一直在Twitter上晃來晃去。
原文在此:http://mashable.com/2009/07/16/ie6-must-die/
目前,mashable發起的這一抵制IE6的活動已經有5000多名Twitter用戶的參與。你也可以到Twibbon參加這個改頭像的活動請願的活動。
而在實際項目的開發中,你也可以和你的產品經理商量一下,要麼給IE6用戶增加一些提示升級的推廣信息。要麼對他們關閉某些功能(前提是務必說明為什麼給他關了……)。
目前笨活兒博客就添加了明顯的“擾民信息”……

“升級您的浏覽器”鏈接到這裡:http://fallwith.me/no-ie.html。歡迎您直接套用我的模板。
本文極為渴求被轉發!不注明出處也沒關系!!搞前端的,都行動起來吧!