網頁制作poluoluo文章簡介:在本文中我們將介紹一種剪切技巧,使圖片有部分突破原來的界線。這種設計能夠吸引人的注意,也使圖片突破原來圖片空間的限制,很好地強調了圖片中某一部分的高度、動感及深度。
在本文中我們將介紹一種剪切技巧,使圖片有部分突破原來的界線。這種設計能夠吸引人的注意,也使圖片突破原來圖片空間的限制,很好地強調了圖片中某一部分的高度、動感及深度。

圖 1
我們現在有一張建築物的圖片(見圖 1 ),設計師要重新對圖片處理,增加這種圖片的沖擊力。可以看到,在這張圖中,那座高聳的塔樓是一個吸引人的元素,但我們還想更突出這個元素。解決的方法是使到雲端的界線低於塔的高度,使塔樓與天空產生一種“欲與天公試比高”的效果。

圖 2
出來的效果就是圖 2 大圖,你可以看到這種剪切使到塔身有呼之欲出的視覺效果。這裡有一個注意的地方,在圖 1 中,上方天空有一些白色的雲彩,如果我們在雲中部分剪切後,會留下一條比較生硬的邊界。在此,我們需要做點處理,使到背景變成一個單純的一個背景。在 PS 中,你可以用一些印章或其它一些手段來處理。這樣出來的效果更自然。
怎麼做這種圖片?

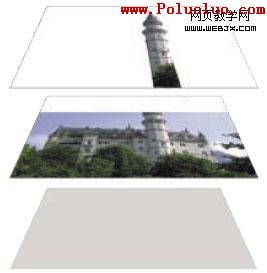
圖 3
簡單啦,在 PS 中,打開一張圖片,然後復制它的圖層,然後在復制的圖層中將你不需要的部分去掉(可以用鋼筆工具勾出)。然後在原圖層中剪切出到一個你認為合適的高度。你還可以繼續建立一個新層,拖到底部去,然後在這個圖層上填充你想要的任何顏色。(見圖 3 )。
讓我們再舉兩個例子來說明這種設計是如何既能突破空間又能突破平凡的。

圖 4
在圖 4 右中,就算只是突出一點點頭部及腳部,都能夠使圖片中的人物更吸引人注意,比原來被一個框框束縛的左圖更好。
在下圖5中,我們明顯感覺到這種設計出來的效果比沒有突出來的沖擊力要強得多。

圖 5
而選擇圖片的哪一部分突出來需要你在設計中仔細考慮。我們突出來的部分通常是最能表達這種圖片的特色或是我們最想強調的那部分。如果在上圖的賽車中不是突出它的車前身而是突出其它部分,則效果就會大大削弱了。
- 上一頁:網頁設計的專業與非專業
- 下一頁:設計理論:促進銷售的單張廣告設計