
如何評估你的表單填寫效率—使用KLM-GOMS去分析你的表單效率
很多時候用戶測試很難測試到表單的效率,通常的做法是,表單上線後來統計用戶使用或者停留的時間來考量表單的效率,但是這種做法只能針對已經上線後的表單來考量。那麼在一個表單在設計過程中,是否有什麼科學的辦法評估到所設計表單的效率呢?
1983年Card,Moran & Newall就在《人機交互心理學》(The Psychology of Human Computer Interaction)首次提及了GOMS模型,在早期人機交互設計領域也曾經掀起了一陣狂風。
那麼什麼是GOMS?
所謂GOMS就是Goals,Operators,Methods,Selection Rules,翻譯成中文就是目標、操作、方法、選擇規則。
Goals是指任務最終得到的結果。
Operators 是指在過程中所產生的所有的行為,包括控件使用,填寫,選擇,點擊,懸浮等等操作。
Methods是指描述如何完成目標的過程。
Selection Rules是指判定的規則,就是在不同條件下遵循的不同規則。
為甚麼要使用GOMS?
GOMS可以客觀的記錄下用戶在填寫表單中如何操作的全過程。並且為復雜的填寫表單的過程提供了科學的分析方法。
它提供一種比較有效的計算方式,在測試不同版本的過程中,能夠簡單通過他來比對表單設計方案的效率性。
通過GOMS,能拿到比較可信的科學數據來證明你所設計表單的方案的填寫效率。
那GOMS有很多分支流派?但是又有哪些是我們可以使用的呢?
CMN-GOMS,CPM-GOMS模型,KLM-GOMS,NGOMSL等等許多。
但是在表單填寫GOMS運算中,我們需要重點了解的是擊鍵模型。也就是簡稱KLM (Keystroke-level model)。KML是被簡化的模型體系,他相對弱化了GOMS的概念更加強調O,也就是操作部分。1988年Bonnie John又進一步提出了簡化版的CPM-GOMS理論。
KLM模型是一個 11 步方法就可以尋找出完成使用計算機和鼠標的簡單的數據輸入的任務所花費的時間評估方法。
這個模型運用於很多人機交互的領域,他可以通過任務的步驟和操作准確地計算出總體表單填寫所需要的任務時間。
Kieras (1993年 2001 年) 定義了以下操作:
K、 按下的鍵和釋放 (鍵盤)(wpm=words per minute )
最佳輸入(135 wpm) —0.08 秒
較好輸入(90wpm)—0.12 秒
較差輸入(40wpm) —0.28 秒
平均熟練輸入(55 wpm) —0.20 秒
平均非秘書型輸入(40wpm) —0.28 秒
字母隨意輸入—0.28秒
復雜代碼輸入—0.50秒
最差輸入(不同的鍵盤輸入方式) —1.20秒
P、將鼠標指向屏幕的對象上—1.10 秒
B、按鈕按下或釋放 (鼠標)—0.10 秒
BB、雙擊鼠標—2 sec
H、手從鍵盤,鼠標移開或者放上—0.40 秒
M、心理准備—1.20 秒
T(n)、字符串類型的字符輸入(n * K sec.)
W(t)、等待系統用戶作出響應
D(n0,l0)、用鼠標畫直線通過公式計算所需時間
那麼KLM分析包含哪11步呢?
步驟 1 — — 獲得原型或任務的一步一步的操作說明。
步驟 2 — — 找到所需的最終目標或所需的工作成果。
步驟 3 — — 找到實現主要目標的任務流。
步驟 4 — — 確定的主要目標和所有次級目標中的任務流。
步驟 5 — — 轉換為代碼。
步驟 6 — — 使用代碼描述整個任務流過程。
步驟 7 — — 先保留每一步的心理或者操作。
步驟 8 — — 為每一步分配心理或者操作,也就是適當刪減部分不需要的心理時間。
步驟 9 — — 執行運算。
步驟 10 — — 根據不同年齡層次調整任務總時間
步驟 11— — 驗證結果的有效性
但是這其中,M(心理准備)的使用是關鍵的所在。M(心理准備)如何的放置甚至比其他操作的精確計算更加的重要。所以請確保在比對不同設計版本時使用同樣的M放置規則。
因此對於如何放置處理M(心理准備),我們有以下建議:
啟動任務,用戶不得不停下對這次任務要做什麼,這次任務要完成什麼做一個明確的了解。
做決策,如果有多種方式可以進行任務的話,那麼在做這個決定之前用戶(不是非常熟悉該任務的用戶或者這個所做決定不是顯而易見的情況下)經常會停下來思考。
需要從記憶中獲取信息,比如回憶文件名,命令符,或者縮寫,都需要有一定時間的思考。
在屏幕中尋找一些信息,用戶必須停下來然後浏覽屏幕尋找他們通過經驗而無法預估到的一些信息的位置。
考慮任務參考值,用戶有時候會記住,有時候會讀取參數,而在這種情況下就需要考量是否需要增加M(心理准備)。
校驗行為的對錯,用戶在提交系統響應前通常會停留並且核對他們的信息或者核對他們的入口。
在網頁中M(心理准備)的放置會有一些通用的原則:
K(敲擊鍵盤)、P(移動鼠標至目標)、B(點擊鼠標)、M(心理准備)、W(等待系統響應)。
原則1 輸入內容(比如所有的K、P、B)開始的時候加入M。
比如你移動鼠標到某一目標,然後你點擊這個目標(按下鼠標上的健),或者對這個目標進行調整,那麼根據原則1你的時間計算是,MPMB;
原則2 去除可預期的M如果從M後的動作可以完全推測出M之前的動作,則除掉這個M。
比如在浏覽圖片的時候,點擊圖片就可以浏覽下張圖片,而作為一個長時間使用的用戶已經完全知曉該操作後會產生的效果,這個時候的計算就成為,MPB;
原則3 去除一連串相同行為中的M,刪除除了第一個M以外的所有的M。
比如輸入”soso”四個字母,按照原則1,mkmkmkmk, 按照本原則MKKKK;
原則4 去除命令終結符之前的M。對於那些帶有操作類的命令符,後面跟隨一長串字符串時,並且長期習慣性使用時,就可刪除M。
比如,登陸表單,並且非常熟悉的時候,在填寫完成用戶名,用tab切換繼續輸入密碼時,我們可以刪除M。
再比如,當輸入一個命令符,並且知曉命令符後會產生效果的時候,回車執行之前的M也可以被忽略。但是有一種狀況點擊按鈕會無法預知點擊後會產生的效果,或者是點擊按鈕無形中會造成心理壓力的行為,這個時候M還是需要被加回。
比如當購買按鈕出現的時候,很多用戶會產生心理上的猶豫,又比如刪除按鈕也是同樣;
原則5 去除重復的M
當出現W,也就是系統響應時間時,這個時候的M需要被刪除。
先舉個例吧。

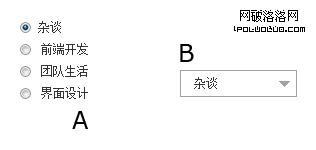
我們來比對下A和B作為表單的控件,在更改選項的時候所需花的時間吧!
首先,我們需要先分解下單步的操作。
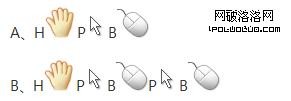
A手放到鼠標上〉指到所需選擇的radiobox〉鼠標點擊該選項。
B手放到鼠標上〉指到下拉框選項〉鼠標點擊該選項〉指到所需選擇的下拉框內選項〉鼠標點擊所需選項。
然後我們把這個轉化為代碼吧。

現在我們要增加M進去每個步驟。

根據原則2,可以刪減部分M。

最後再將時間計算一下。
A、H(0.4)+M(1.2)+P(1.10)+B(0.1)=2.8
B、H(0.4)+M(1.2)+P(1.10)+B(0.1)+M(1.2)+P(1.10)+B(0.1)=5.2
所以根據這個計算Radiobox控件某種意義上是比下拉框控件更有效率。
再舉個例子。



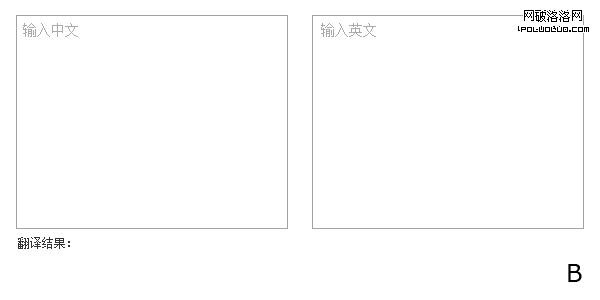
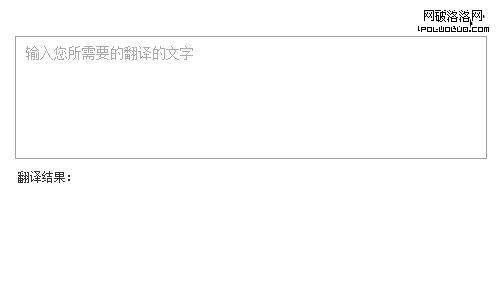
如上圖所示:是翻譯器的三個不同設計,我們來對他進行一下比對。
首先,我們還是先分解下單步的操作。
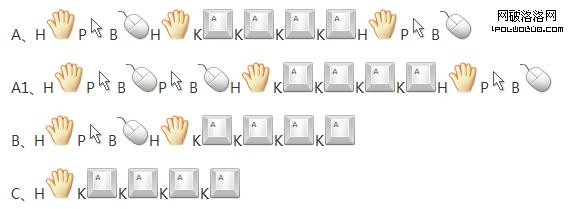
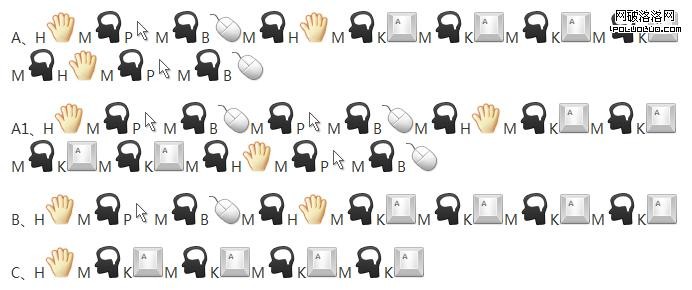
A、手放到鼠標上〉指到文本框〉點擊文本框〉手放置到鍵盤〉輸入good〉再次將手放置在鼠標上〉移動鼠標指到按鈕確定〉點擊按鈕
A1、手放到鼠標上〉指到radiobox英文〉點擊radiobox英文〉指到文本框〉點擊文本框〉手放置到鍵盤上〉輸入good〉再次將手放置在鼠標上〉移動鼠標指到按鈕確定〉點擊按鈕
B、手放到鼠標上〉指到文本框〉點擊文本框〉手放置到鍵盤〉輸入good
C、手放置到鍵盤〉輸入good(由於光標直接在文本框中)
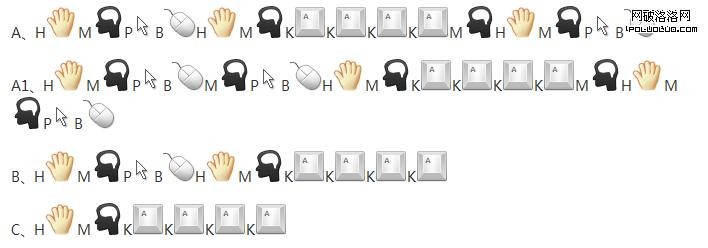
然後我們來轉化為代碼。

接下來我們在每個動作前增加M。

刪除可以省略的M。

最後再計算下時間。
A、H(0.4)+M(1.2)+P(1.10)+B(0.1)+H(0.4)+M(1.2)+K(0.2)*4+M(1.2)+H(0.4)+M(1.2)+P(1.10)+B(0.1)=9.2
A1、H(0.4)+M(1.2)+P(1.10)+B(0.1)+M(1.2)+P(1.10)+B(0.1)+H(0.4)+M(1.2)+K(0.2)*4+M(1.2)+H(0.4)+M(1.2)+P(1.10)+B(0.1)=11.6
B、H(0.4)+M(1.2)+P(1.10)+B(0.1)+H(0.4)+M(1.2)+K(0.2)*4=5.2
C、H(0.4)+M(1.2)+K(0.2)*4=2.4
接下來經過分析A選擇英文和中文的幾率算成50%,因此A最後算下來是(9.2+11.6)/2=10.4
一目了然這裡最有效率的翻譯器是C。
但是GOMS也不是萬能的。在任務流中任務本身的合理性分析是無法用GOMS來實現的,這些本身主觀性的分析,還是需要通過一系列uer研究來驗證。
GOMS是難以分析用戶的理解過程的,也無法分析界面的”感覺”,對於頁面中文案說明包括視覺樣式造成的用戶感覺性認知GOMS完全無法去給到任何建議。
因此GOMS雖然有其科學依據和客觀性存在的地方,卻也有其無法預估的缺陷。他只能用於對於設計的任務流程時間科學運算,但是無法給到視覺和認知方面的建議。
因此我們也不能一味的追求表單填寫的效率,還是應該考慮一些控件的合理性或者習慣性的運用習慣,盡量減弱用戶在表單填寫中的疑惑、猶豫、煩躁情緒,在此基礎上選擇最優的最效率的表單填寫方式來完善設計。