QQ 陽光牧場,作為騰訊首款3D社區游戲,如今總算守得雲開見月明,在 Android 平台發布後,即將登陸 iOS 平台。 在這歡樂的時刻,要特別感謝一下參與項目的 CDC 無線組同學們。

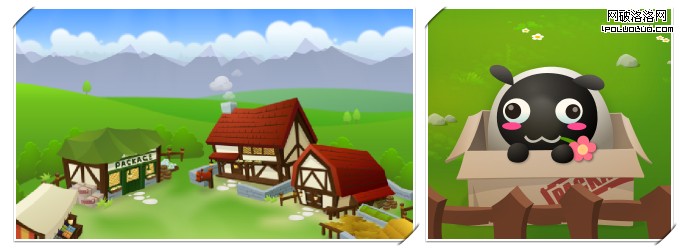
陽光牧場想要傳達的感受,單純而直白:陽光,清新與快樂。
一份久違的寧靜,清爽與快樂,也是忙碌在都市生活中一點小小的慰籍。
這是一塊讓玩家暫時遠離喧囂的淨土。 這裡有可愛的動物和宜人的曠野,這裡飄溢著清新的阿爾卑斯田園氣息。 不使用繁復奢華的畫風,不使用密膩逼真的造型。樸實而簡單,就像清晨的陽光一樣煦, 讓人見之掛起一絲清爽的笑。這就是 QQ 陽光牧場想要傳達的感受。
Smurfs,Trade Nations,Zombie Farm,這些大獲成功的牧場游戲都透露著一個核心: 游戲的核心,不僅是留於表面的特效Show,也不只是單純的數字堆積帶來的快感。一個好的游戲,必然會在某種程度上與用戶內心的某處產生共鳴。陽光般的快樂,就是陽光牧場試圖激起的共鳴。
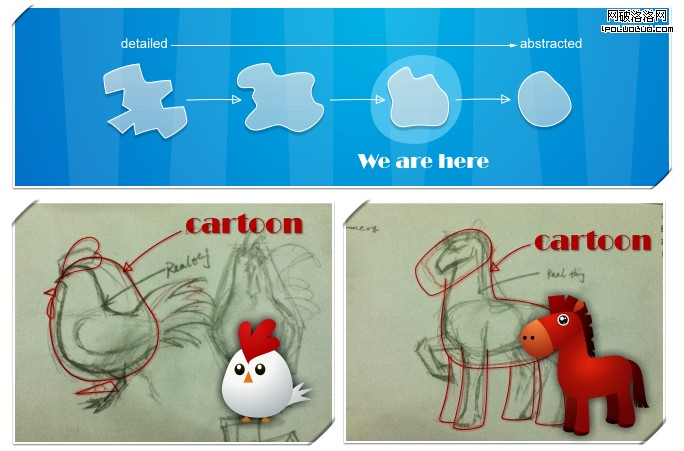
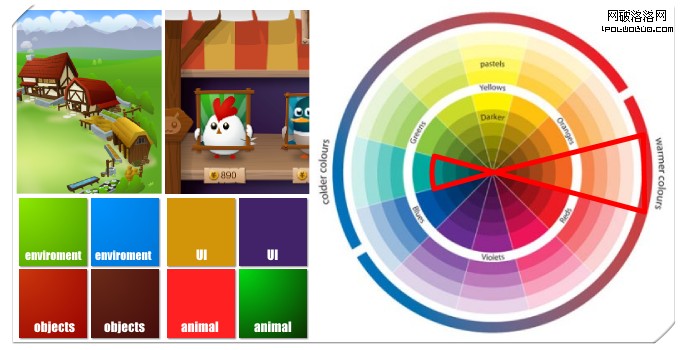
QQ 陽光牧場的畫風采用極簡路線。
將現實中的景物,動物抽象畫,保持少量細節,籍此稀釋界面元素的細節密度,可以使界面更加透氣,達成清爽,一目了然的目的。同時,布偶化,火柴盒化的動物與場景也增加了游戲“萌”的元素。
牧場的畫風更多借鑒了小品類 2D 游戲輕快簡潔的畫風。 在這樣的游戲中,簡單並略帶幽默感的走形,能給人帶來更獨特的體驗。 平實簡潔的畫風也大大降低引擎在各平台上表現力的壓力,同時也保證了產品實現效果與設定稿的高相似度。
陽光牧場的配色特點很明顯。場景界面中,環境色明亮而鮮艷,使整個場景顯現出陽光充足燦爛的特征,建築物上則出現純度,明度較低的色彩,凸顯重量感和近距離感。 UI界面中背景部分純度偏低,而信息載體的顏色鮮艷奪目,凸顯了信息物體的重要性。 整個界面出現了大量的補色及接近補色的配色,跳躍的色彩感彌補了模型細節的補足,也帶來了新鮮的視覺體驗。
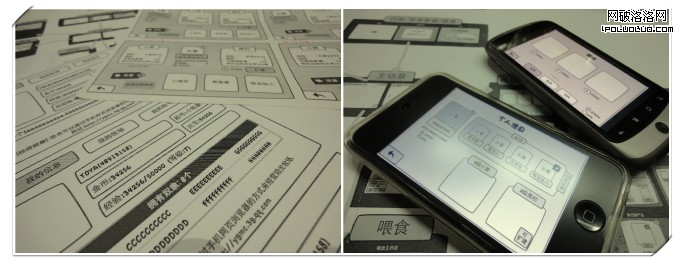
牧場游戲的信息量較多,結構相對復雜。
交互設計階段,我們嘗試了多套交互框架,並把原型導入手機,模擬真實的使用環境,測試操作流程的通暢性、界面布局的合理性。測試過程中,產品、視覺、開發都參與進來,全方位評估設計,敏捷調整。
上圖中左側是最初接手項目時由CP完成的 個人信息界面,右側則是改版後的個人信息。可以看到針對小屏移動設備的特點,界面做了全屏,以及信息整合的處理。一方面直白的展現了對用戶最有效的信息,一方面也簡化了操作。
為了讓內容的展示和主風格一樣輕快簡潔,在設計時,需要讓重點更突出,次要的信息可放在更深一級頁面展示。改版的喂食界面中,飼料選擇就被安排到了三級頁面,同時增加了重要的一鍵加滿操作。
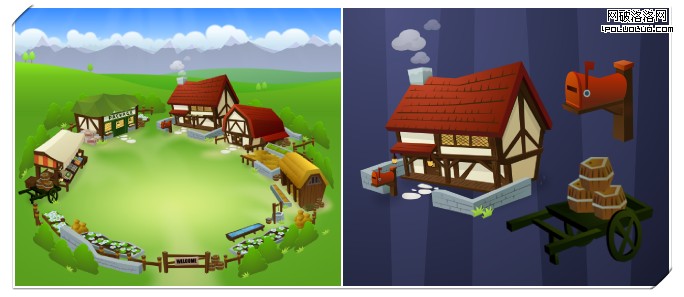
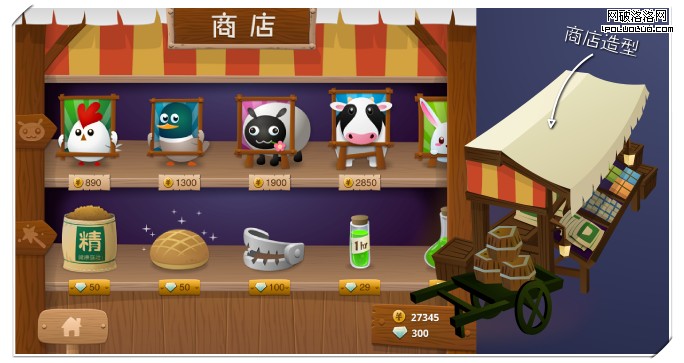
QQ農場屬於浸入式游戲,即在全屏模式下能使玩家沉浸在游戲營造的氣氛中。因此在設計時界面與游戲場景的糅合非常重要。
游戲不同於工具類軟件,界面本身不單純作為操作控件的載體,同時也作為場景的一個部分存在。讓界面和場景融合在一起的最好的方法,就是從場景裡取來材料搭建起界面了。 
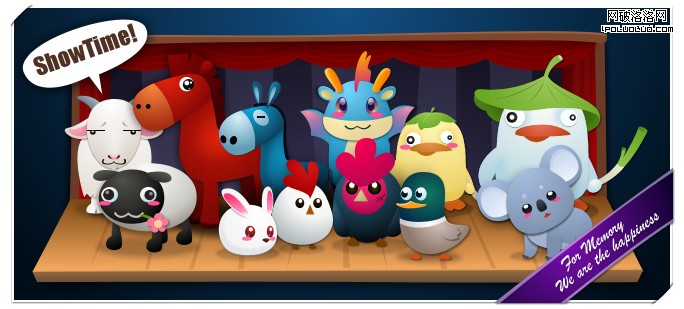
動物才是這個游戲的“陽光”所在。 作為一個牧場游戲,場景只是一種裝飾;而最重要的,是玩家每天照料的動物們。它們才是陽光牧場核心理念,快樂的載體。因此,如何去設定動物比起場景或 3D 特效更加重要。

在牧場項目的動物設計上,一方面對真實動物的體貌做抽象處理,另一方面則是把握“神情”,即這些動物為人鎖熟知的性情特征(如綿羊的天然呆),而後者相對體貌更為重要。

在實現的過程中,有時會出現一些在設計初期未能預料到的狀況。如何針對這些問題做出調整,甚至利用之達成一些特殊的亮點,iPad 版牧場倉庫界面中的微創新點是一個不錯的例子。
倉庫裡冒老鼠引發的打地鼠游戲:將這樣的問題加如牧場內,解決了iPad版本倉庫界面實現時空間過多的尴尬,同時可愛的貓咪和打地鼠游戲也成為了 iPad 版本中一個獨特的萌點。
QQ 陽光牧場,在 Android 平台發布後,一舉獲得四星的好評,在同類產品中也相當的成功,在陽光牧場的論壇中,視覺和交互的設計部分受到了玩家的一致認可,可算是我們最受鼓舞的成果了。現在,陽光牧場3D 即將正式在 iOS 平台發布,也期待它能再創佳績。 再次感謝所有參與項目的同學們所付出的辛勤努力。