網頁制作poluoluo文章簡介:40個國外知名的網頁設計相關網站.
作為國內的網頁設計師會經常訪問一些國外知名的網頁設計類網站,有提供網頁設計欣賞的靈感類,有提供編碼與工具下載的,還有提供網頁測試的。這些網站對於網頁設計師都十分有用,建議經常關注下。本文將會展示一些web設計師應該經常會使用到的工具。如果你需要一些靈感,你可以訪問最流行的設計展示站點來尋找你需要的好作品和好例子。一些設 計相關的工具,在線生成器,免費字體站點,模板站點都將幫助你更有效率測試和管理站點。記住,並不是什麼都親自完成才是最好的方式,一定程度的借鑒將會讓 你以更輕松的方式完成任務。
我強烈建立你泛讀本文,把對你有幫助的站點加入書簽,當你灰心的時候,不妨看看。
靈感類
1. Deviantart
Deviantart是互聯網站最大的藝術展示站點之一。你可以在這裡找到好靈感。

2. Web design library
Web Design Library是一個提供設計研究平台的資源站點,覆蓋了大量的理論知識和實戰方面的信息。

3. Stylevault
Stylevault.net 是一個設計展示站點,設計師可以在上面展示才華的同時其他人也可從中獲益。

4. Behance
Behance 是找靈感的好去處,因為他們的設計更加專業。

5. The design inspiration
The Design Inspiration 是一群整日尋求設計靈感的設計師所創建的。

設計工具
6. Colour lovers
Colour lover 是一個國際性的設計師社區,不同行當的藝術家到此尋找色彩方面的靈感,想法並對這些專業的或個人項目發表發聩。

7. Adobe kuler
Adobe kuler 是奧多比公司推出的web程序,旨在幫助你創建和分享顏色主題。

8. Color hunter
Color Hunter 可以通過圖片來創建配色。

9. Colorotate
通過Colorotate,可以實現以3D的視覺效果的方面來迎合人腦的顏色處理過程。

10. Stripemania
Stripemania 是一個用於生成紋理的在線web2.0工具。紋理大小、縫隙都可以調節,還可以選擇色彩過渡效果。

網頁制作poluoluo文章簡介:40個國外知名的網頁設計相關網站.
11. Fontstruct
FontStruct 可以通過繪制網格來繪制出自己的字體。

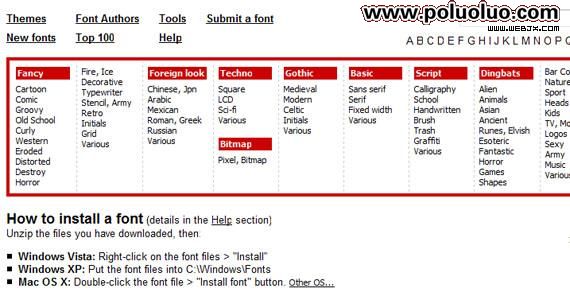
12. Dafont
一個可以通過字母,主題,更新日期排序的字體站點,大多數字體可以免費下載。

13. Icon finder
一個收錄了十萬個免費圖標搜索引擎。

14. Whatthefont
看見了一個好看的字體,但是不知道它的名字?
把字體圖像提交到WhatTheFont,它將會在數據庫中查找與你的字體最接近的字體名字,或者讓字體愛好者在WhatTheFont論壇中幫忙。

15. Lorem Ipsum
Lorem Ipsum是打印排版工業的無意義文本,這是一個Lorem Ipsum生成器。

編碼工具
16.Typetester
Typetester是一個在線字體比較工具。

17. Typeface.js
通過typeface.js,你可以在網頁中嵌入自定義字體,從而免去了文字到圖片轉換的麻煩。

18. Firebug
Firebug是Firefox浏覽器的一個網頁開發的擴展,你可以在任意網頁中編輯,調試,監視css,html,javascript。

19. Smush.it
Smush.it通過對特定圖片格式的優化技術來減小圖片大小,這是一個“無損”的工具,也就是說在優化圖片的同時,圖片樣子和視覺效果沒有發生改變。

20. pForm
在線HTML表單創建工具。

網頁制作poluoluo文章簡介:40個國外知名的網頁設計相關網站.
21. Zend Studio
Zend Sudio 7.0是一下代專業級的php程序開發環境。其設計可以最大化開發者的效率,同時可以更快的開發和維護代碼,解決程序問題並且提高團隊合作效率。

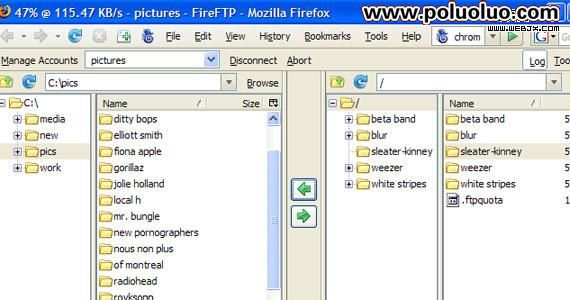
22. Fire FTP for Firefox
FireFTP是一個Mozilla Firefox擴展,是一個免費、安全、跨平台的FTP客戶端。

23. Expandrive
ExpanDrive 就像是你MAC或者PC上的U盤。可以在遠程計算機上打開、編輯、保存文件。

24. W3C Validator
W3C校驗器是W3C的免費服務,用於檢查網頁的標簽的有效性。同樣還有一個CSS校驗器。

25. jQuery UI
jQuery UI 是一個開源的接口組件庫-互動、小工具、動畫效果,基於jQuery javascript庫。每個組件都是基於jQuery的事件驅動構架編寫,並且相當主題化,使開發者和任意技術層次的人都能整合到自己的代碼中去。

26. Clean AJAX
Clean是Ajax的開源引擎,提供了一個Ajax技術的高級接口。

27. Reflection.js
Relection.js 可以讓網頁中的圖片呈現發射效果,它使用整潔的javascript代碼,使你的代碼更干淨。

28. Blueprint CSS
Blueprint是一個CSS框架,旨在削減開發時間。它通過網格、排版、插件、打印的CSS給你的項目提供一個堅實的基石。

29. CleanCSS
CleanCSS是一個強大的CSS代碼優化器和代碼格式化工具。

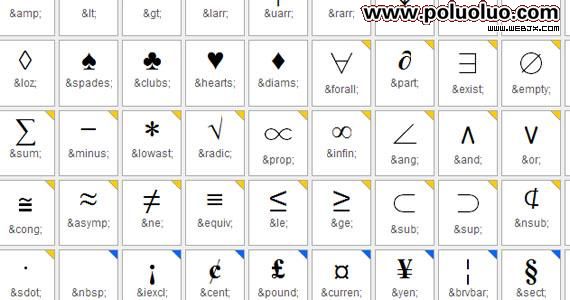
30. XHTML Character Entity Reference
這個頁面包含了HTML 4 和 XHTML 1.0 所允許的252的特殊字符,W3C官方HTML 4規范中的第24部分有所闡述。

網頁制作poluoluo文章簡介:40個國外知名的網頁設計相關網站.
31. Pingdom
Pingdom是一個站點監視工具,可以7X24小時全年監控,有在線時長、響應時長的統計,還可以通過Email和短信來發送警告。

32. Lightbox 2
Lightbox用於圖片在網頁上疊加顯示。設置及其簡單。

33. WIX
免費的flash網頁創建工具。

34. Best free templates
BestFreeTemplates.info 優秀的CSS模板供您下載。

測試管理站點
35. Browsershots
BrowserShots是一個基於web的浏覽器兼容性檢查工具,可以清晰的預覽您站點在各種浏覽器上面的顯示效果。不需要注冊,直接提交url,然後等待3-5分鐘,BrowserShot就為您生成各種浏覽器下面的效果圖。

36. Browsercam
在任意操作系統任意浏覽器上查看你的web設計,檢查javascript,DHTML,表單和其他動態功能。

37. Are my sites up?
Are my sites up是一個簡單的服務,當你網站下線是會及時的通知你。

38. Google analytics
Google Analytics 是一個企業級的網站分析解決方案,讓你對自己站點的訪問狀況了如指掌並且有效的進行市場推廣。強大、靈活、易用的特性使你分析網站流量的方式耳目一新。通 過Google Analytics,你可以推廣更有針對性的廣告,占領市場主動權,創建更高回報的站點。

39. W3Counter
W3Counter是一個免費的站點分析解決方案,可以回答你的以下疑問:網站用戶是誰,他們怎麼找到你的站點,他們感興趣的是什麼。

40. eLogic
跟蹤和監視站點活動。了解站點數據是建立成功在線商務的關鍵。
