網頁制作poluoluo文章簡介:分享一些可視信息設計資源.
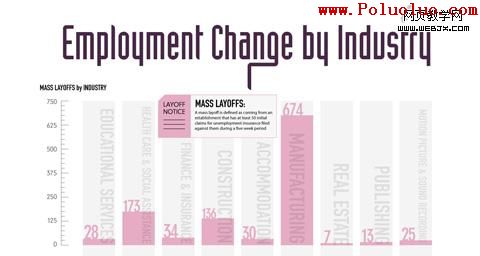
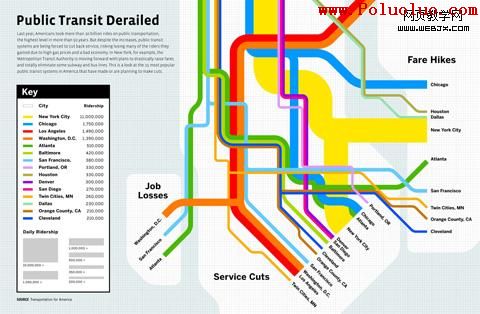
自從web2.0之後,網頁設計開始走向實用設計的階段,越來越多的設計師注意到“為表達信息而設計”。著迷於前段時間黑白灰老師給大家介紹的“infographic”這裡為感興趣的同學推薦一些有用資源。“infographic”由最初的概念變成一個新的專有名詞,越來越多的專家研究並推崇這種令復雜信息更容易理解的設計手段。一部分可視化設計聚焦在傳達精確的數據及統計信息,另一部分則聚焦在傳達抽象的概念上。
很可惜“infographic”目前在網頁設計的運用上還非常有限,但是毫無疑問的,它對如何有效設計資訊型網站有很大的啟發,以下是一些“infographic”的資源網站,收集了很多有趣的可視化信息設計案例,和大家分享一下:
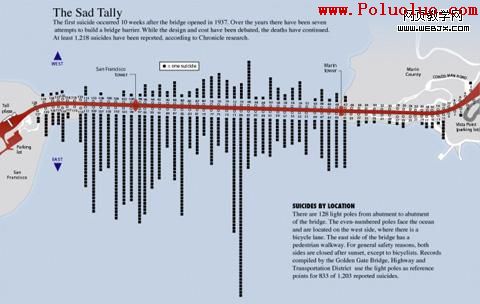
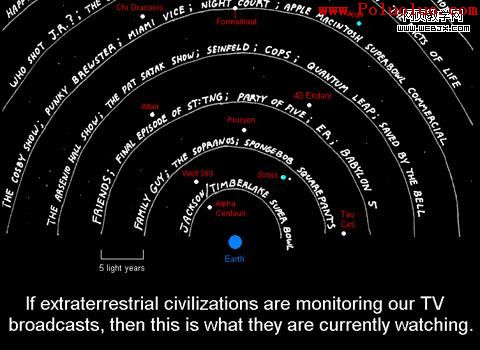
Strange Maps這是一個專門收集地圖的網站,它還很有意思地將一些新老地圖進行重新設計,賦予一些特別的意思。



網頁制作poluoluo文章簡介:分享一些可視信息設計資源.
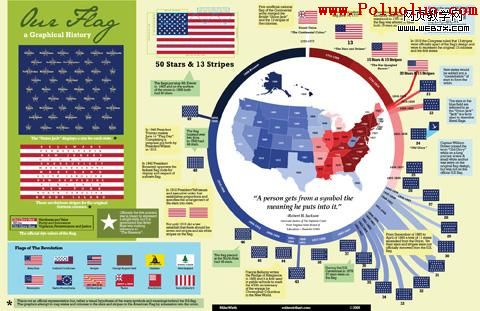
Cool Infographics這是一個極好的專門收集互聯網有關”infographic”的blog,幾乎覆蓋了所有你能想到的infographic內容。



Infographics News是一個專門收集圖形信息設計新聞的網站,覆蓋面也相當全面


網頁制作poluoluo文章簡介:分享一些可視信息設計資源.
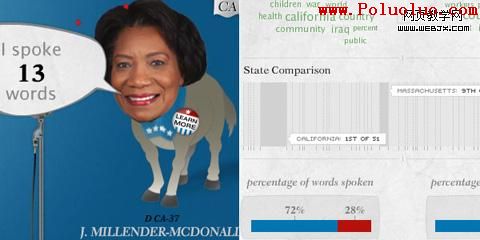
Information Aesthetics另一個收集圖形信息資料的blog,以漂亮的細節為特色,覆蓋了早到04年的政治、經濟等圖形信息。


Chart Porn包含了廣泛類型的漂亮設計



網頁制作poluoluo文章簡介:分享一些可視信息設計資源.
Behance Network有關建築及統計的圖形信息設計


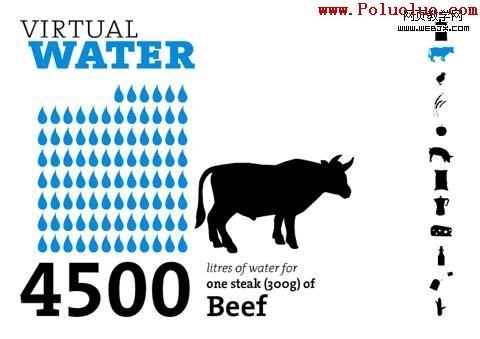
Virtual Water


網頁制作poluoluo文章簡介:分享一些可視信息設計資源.
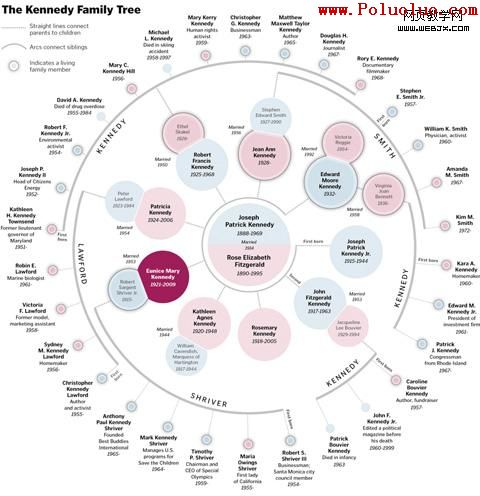
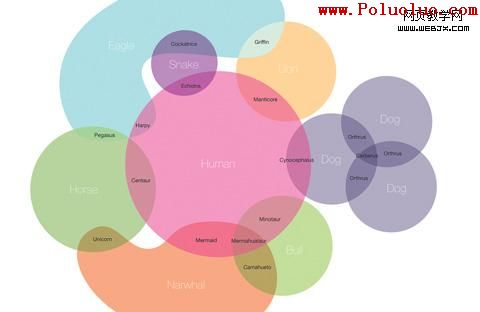
Simple Complexity以展示組織復合信息圖形設計案例的網站



- 上一頁:用戶體驗設計:打動用戶需求
- 下一頁:交互設計師:初窺交互設計