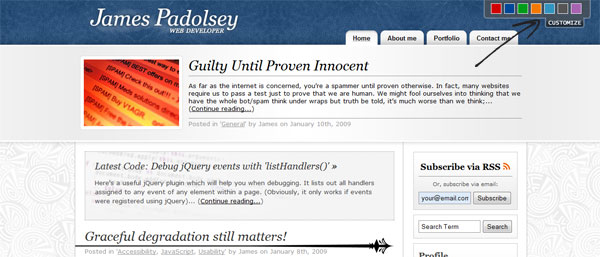
James Padolsey Color Switcher

點擊右上角的顏色方塊,可以換配色。
Visit Site
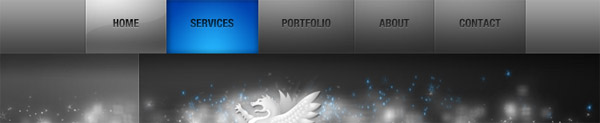
Dragon Interactives jQuery Navigation

定制了jQuery的浏覽菜單,把鼠標移到上面,漸變非常漂亮。
Visit Site
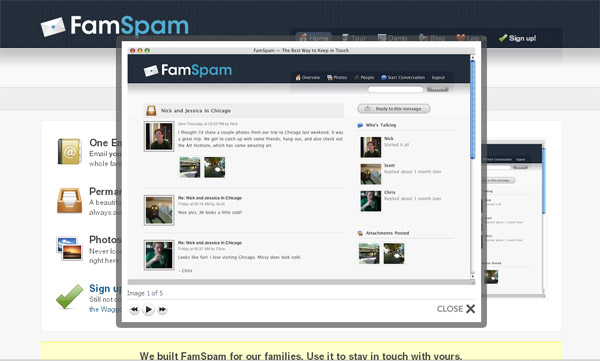
FamSpams FaceBox

定制jQuery中FaceBox提供效果很酷的lightbox,FaceBox現在已經是一個jQuery的插件。
Visit Site
Grooveshark Widget Creator

沒有提供一個常見的flash菜單,而是通過jQuery提供了定制菜單,讓你能夠擁有自己的music widgets, 很棒.
Visit Site
CSS-Tricks Fade-In Navigation

又一個漸變菜單效果.
Visit Site
David Walsh Link Nudge

移動菜單欄,效果很漂亮.
Visit Site
CarrotCreative-Custom Sites Lightbox

無與倫比的jQuery效果,點擊頂部菜單,整個頁面滑動切換,很酷,google的10周年頁面也是這種效果。
Visit Site
BrightCreative Portfolio

又一個漸變菜單,完全無需每次更新頁面。- thanks to AJAX and jQuery.
Visit Site
Incredible Login Form

登錄頁面也能做的這麼酷
Visit Site
Featured Fade Effect by DesignFlavr

漸進漸出效果很酷
Visit Site
Hv-Designs Fade In RSS Icon

RSS圖標效果
Visit Site
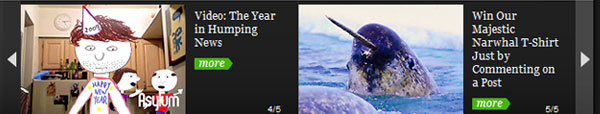
Asylums Custom Scroller

滾動效果
Visit Site
5 Javascript Tricks Made Easy with jQuery

5個有用的效果介紹
Visit Site
Codas Entire Website

頂部tab效果很酷
Visit Site
Clark Lab Fading Effect

漸變效果
Visit Site
Rob Young | E is for Effort

滾動效果
Visit Site
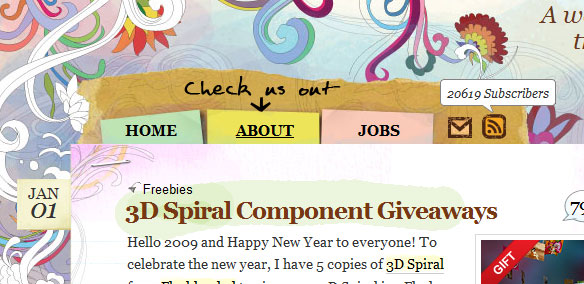
Web Designer Wall

懸停效果
Visit Site
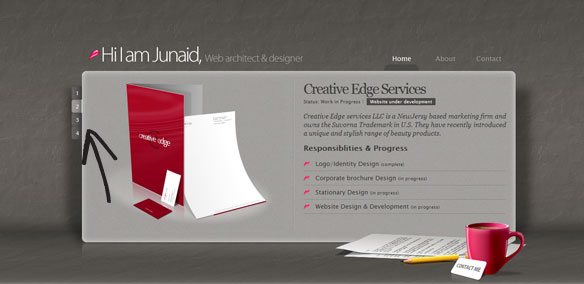
Junaid W. Hanif

tab效果
Visit Site
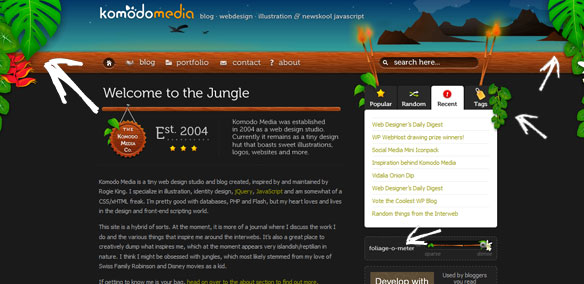
KomodoMedia

移動右側中部的滑條,能夠動態改變頁面所有葉子裝飾的多少,挺酷。