poluoluo文章簡介:界面信息按邏輯關系、包含關系和先後順序,進行排列、組織後形成的模塊,即為視覺結構。
網站的交互設計分2種:流程交互和界面交互(即"單頁面交互"或“小交互”),而界面交互又包含2類:“視覺結構”和“動態模塊”。
何謂動態模塊?簡單的說就是“AJAX”,它有幾種視覺呈現方式:彈出的浮動層、Tab切換、展開 (側邊展開或下拉展開)
何謂視覺結構?
界面信息按邏輯關系、包含關系和先後順序,進行排列、組織後形成的模塊,即為視覺結構。
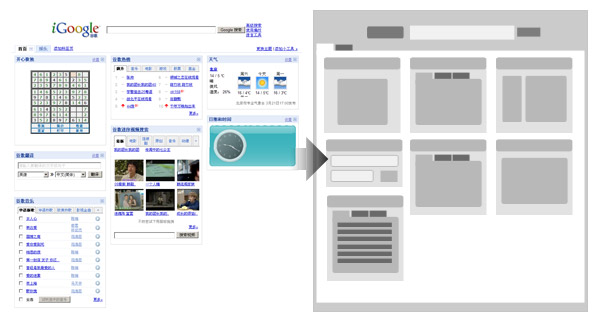
這個界面結構可以很大,也可以很小。拿Igoogle的三欄式來舉例,其視覺結構是這樣的:

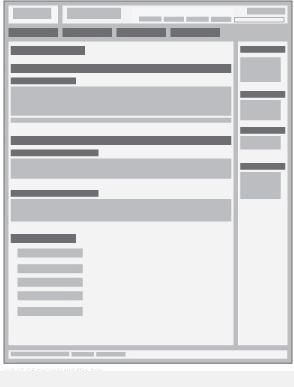
再如Blog的視覺結構

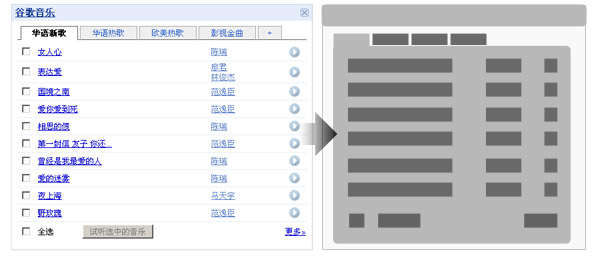
這些大的界面視覺結構都是由一個個小的模塊結構組成(如下圖):


視覺結構的對比:


以上是2款網頁游戲中關於“農田升級”時的不同表現方式,哪一種視覺結構更易讓用戶接收信息並操作?
導致視覺結構混亂的因素有哪些?
1. 最常見的情況是公司無交互設計師,產品信息未經過梳理就傳達給UI設計師了,最後產出了一個可用性比較差的產品。
我們常常看到:PM把設計訴求提供給UI,UI也按部就班的完全執行,可出來的東西就是感覺有問題,但也說不出到底為什麼,於是一版接一版不停的改,最後……這個沉重的負擔壓得UI直不起腰來,這不公平。
此時UI設計師或產品經理要大膽的站出來:“我們需要交互設計師來幫我們梳理信息!”
當然,交互設計師也要積極主動回應一下。
2.還有一種情況:由於視覺設計本身是一種比較主觀的創作性工作,那些已經被制定好的視覺結構常常因設計師的“審美需要”而被剝離、切割。UI設計師也常常為滿足個人表現欲,加入許多不必要的線條和修飾……諸如此類,很多產品上線後的可用性可想而知。
這種情況下,交互設計師(或產品經理)的個人魅力和溝通能力尤為重要,既不能打擊UI設計師的積極性,又要確保UI設計師利用其專業知識在視覺結構內進行充分發揮,這是一種藝術。
視覺結構對於信息架構的作用:
因為視覺結構中承載著信息,所以在某種程度上它也起到诠釋、部分驗證信息架構是否合理的作用。
攻守平衡的關隘:
視覺結構,上可攻信息架構,下可守界面設計。一個交互設計師對信息的理解有多深?看看他原型中的視覺結構就知道了。
問題和後果:
信息架構出了問題(譬如一級導航裡缺內容,流程走不通等等),則會導致產品根本不能用。
視覺結構不清晰時,我們接收信息的速度就會變慢,導致產品不易用。
換句話說,信息架構如果考慮不明白,視覺結構做得再好也白搭,而UI設計最終是充當屍體彩繪和替罪羊的角色。
當我們對眾多“屍彩產品”憤怒的時候,是否也該反思一下,到底是什麼原因造成的?
- 上一頁:網頁設計理論:注意力和流
- 下一頁:網頁設計中使用圖標支持內容的最佳做法