網頁制作poluoluo文章簡介:logosky.net設計師陳漢聰編譯
我們曾經在《透視色輪》一文中探討過色輪的構成及作用,但你可能更多的只是將其作為了解顏色關系的一個工具,卻不一定將其作為實際設計中選擇顏色的工具。在本文中,我們將以一個充實的例子來說明在設計中,如何利用色輪來選擇顏色搭配。一篇可能讓你徹底告別顏色搭配煩惱的文章。
原文出處:www.bamagazine.com
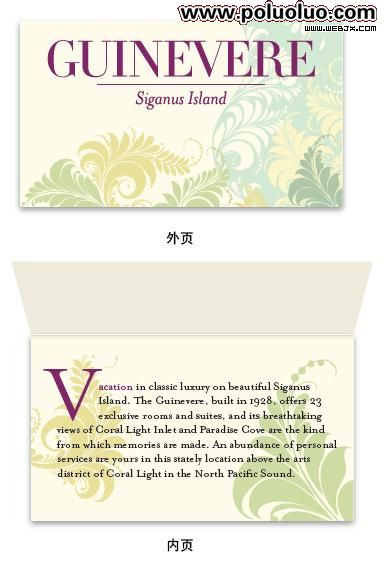
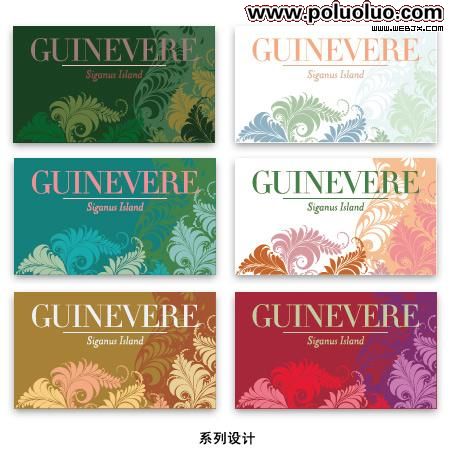
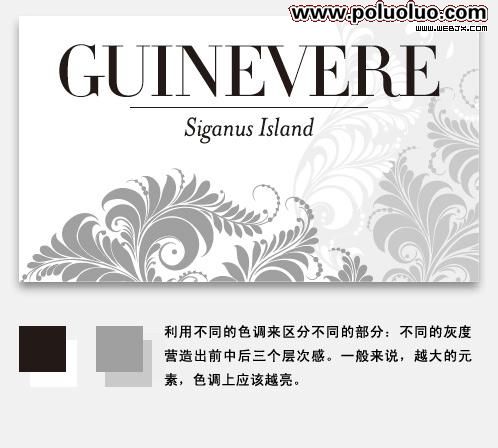
利用色輪,我們可以將一張度假酒店的宣傳卡片輕易變成一系列不同顏色搭配的設計。


網頁制作poluoluo文章簡介:logosky.net設計師陳漢聰編譯
你是否曾經想過,要如何才能讓你付出越少,收獲更多?在本文中,我們將討論一個系列卡片的設計,每一張卡片色調完全不一樣,但卻讓人感覺是一個系列的設計,這種設計我們可以輕易完成,設計起來所花的時間和精力都不多。我們利用了一張矢量圖片來產生不同視覺效果的設計,看一下我們是如何實現的。
從矢量格式圖片開始:
矢量圖片是利用繪制的程序產生而成,它與照片不一樣,矢量格式的線條及形狀是對象,而不是象素。
有兩種圖片格式:

柵格格式:
一般的照片是由柵格中的微小象素構成,其優點是它色澤豐富逼真,而且漸變豐富。而缺點則是圖片修改起來非常麻煩。Raster一詞來源於德語,意思就是柵格。
矢量格式:
矢量格式是利用定位點將直線及曲線連接起來,象Adobe Illustrator軟件,就是處理矢量格式的軟件。矢量格式的優點是對圖片的修整非常輕松,而且你可以任意放大縮小都不會降低圖片質量,而且存儲的文件也非常小。“矢量”是一個數學術語,意思是空間中的一個點與其它對象的關系。
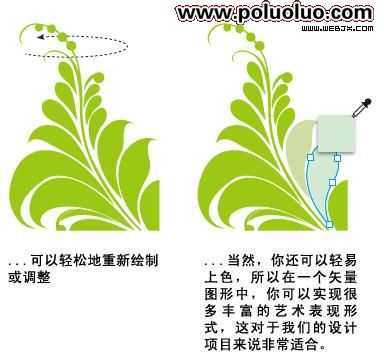
矢量格式非常容易調整:
矢量格式的特點使它非常容易進行移動元素、改變形狀、填充顏色等操作。


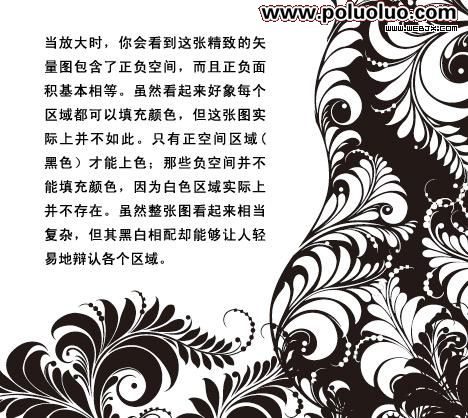
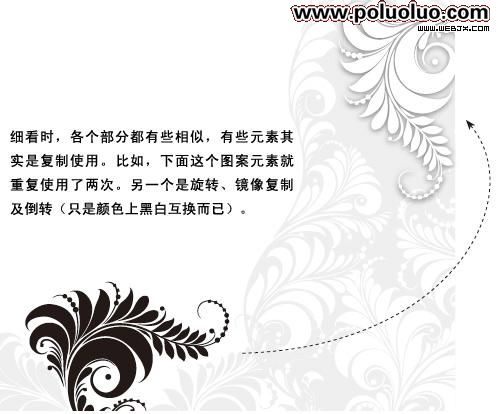
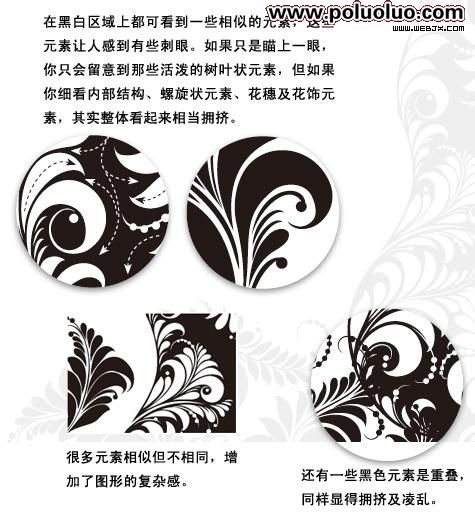
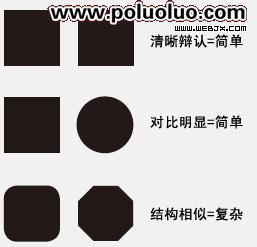
仔細觀察:在你開始工作前,讓我們先花些時間來看一下我們所要面對的這個圖案的構成及各個元素之間的關系。




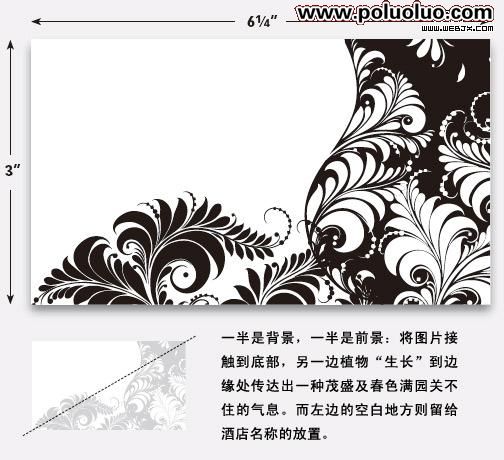
放置並裁剪圖案:
在開始時我們要處理好構圖,在這個設計中,為了傳達一種茂盛及花園氣息,我們的花朵圖案大概占了設計版面的60%,超出的部分,我們可以不要。


觀察顏色:為了使我們對這張卡片的上色能夠輕松達到漂亮的效果,我們不能隨隨便便地挑選一些顏色。我們需要明白顏色之間的關系,為此,我們需要利用到色輪,色輪是將無數種顏色簡化為12種基本色相。


12種基本色相,再加上明色及暗色。中間的色環是12種基色,而上方:(1)黃紅藍,是三原色,只有這三種顏色不是由其它的顏色調合而成。(2)二次色是三原色中間的顏色,每一種二次色都是由相鄰的兩種原色等量調合而成的顏色。(3)剩余的顏色中,則是三次色。他們是由相鄰的原色及二次色調合而成。而內環及外環則是明色及暗色,是通過增加白色及黑色調合而成。
選擇色域:真實世界中有無數中漂亮的顏色變化,但為了使設計變得簡單,我們只選擇色輪中已有的顏色。我們將會用到類比色來達到和諧的效果,然後用補色來產生對比及差異。

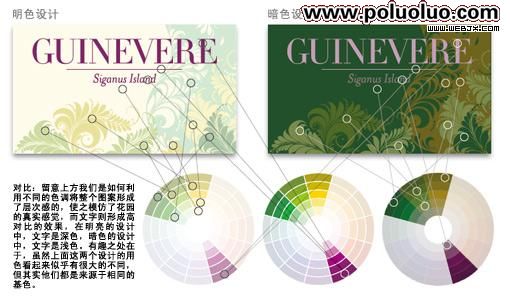
相同/相反:上圖中,相鄰色(即類比色)搭配總是能夠產生和諧的視覺效果,因為他們都含有大量相同的顏色。在上面示意圖所示區域中,每一種顏色都是黃色作為主導。而與其相對的另一邊,則是補色,互為補色的兩種顏色意味著它們沒有共同的顏色,所以補色搭配能夠產生強烈的對比。
網頁制作poluoluo文章簡介:logosky.net設計師陳漢聰編譯
明色及暗色:為了使我們在設計中所選擇的色域范圍更廣,我們將整個色輪通過增加白色或黑色來變亮或變暗。這些就是不飽和顏色,不飽和顏色通常給人一種柔和、低調、朦胧及更意味深長的感覺。有趣的是,雖然我們是從三個色輪中取色,但所選擇的顏色都可以互相交換,因為它們都具有相同的基色。
開始填色
現在我們要做的是,利用色輪分成十二個步驟及明暗兩種色調來設計卡片。花紋圖案將會采用類比色搭配,而文字則采用與其相對的補色,看一下效果如何:
第一種:

第二種:

網頁制作poluoluo文章簡介:logosky.net設計師陳漢聰編譯
第三種:

第四種:

第五種:

第六種:

第七種:

第八種:

第九種:

第十種:

第十一種:

第十二種:

內頁設計:
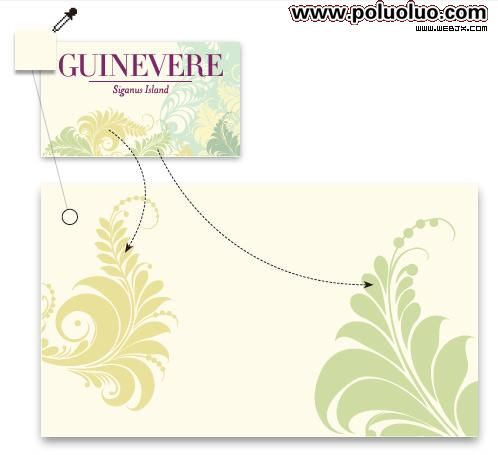
一般來說,內頁的設計應該比外頁更簡潔,我們從原圖案中采用一至兩個元素,調整好大小,改變位置即可。

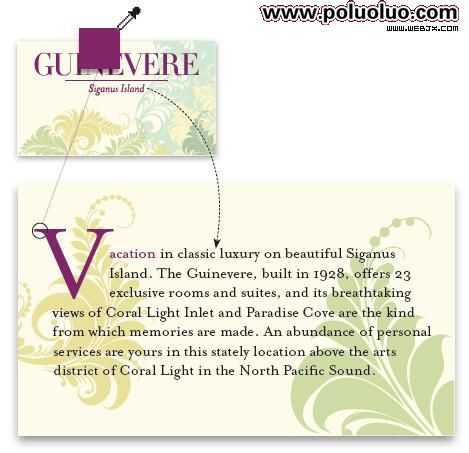
相同的背景及圖案:在上面這個內頁設計中,我們從原圖案中采用其中兩個元素來設計,並且放大;其中一個元素將其鏡像翻轉並且旋轉。最簡單的上色辦法就是直接采用外頁的顏色用在內頁上,這使到內外兩頁的顏色自然形成良好的搭配效果。

使用同一種字體:內頁的正文與外頁的標題內容並不一樣,但我們還要是要遵從延續性的原則,內頁的文字應該要與外頁的文字形成和諧搭配。在這個例子中,下沉字母我們采用了外頁的大標題字體(Didot HTF 24 Light Roman字體),而正文則采用了外頁“Siganus Island”所使用的字體(Mrs Eaves Italic字體)。
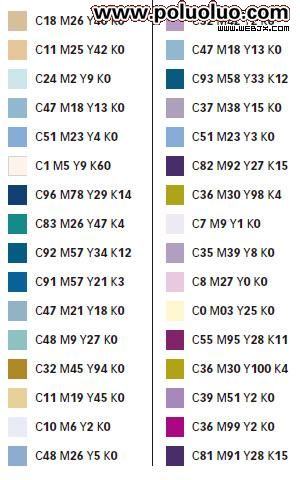
本文所使用的顏色數值:




- 上一頁:設計網頁總結的10個小技巧
- 下一頁:網頁設計師參考:網頁設計和網頁工具網站