網頁制作poluoluo文章簡介:圖片焦點設計.
譯者的話:如何讓一張普通的圖片變得更加有力量?如何有意識地引導讀者的眼睛去到圖片的某一區域? 如何更加有效地傳達你的對象?八個簡單的設計技巧,讓你輕松容易完成任務。在圖片創造焦點,也讓你的圖片獲得了新生。
原文出處:www.bamagazine.com
一:模糊背景



網頁制作poluoluo文章簡介:圖片焦點設計.
二:聚光燈效果



網頁制作poluoluo文章簡介:圖片焦點設計.
三:站出來!



網頁制作poluoluo文章簡介:圖片焦點設計.
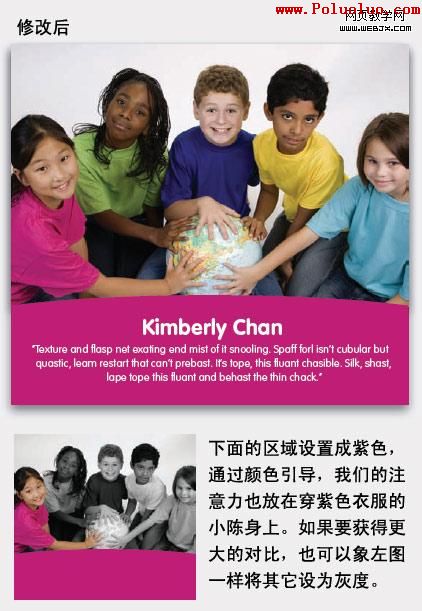
四:顏色呼應



網頁制作poluoluo文章簡介:圖片焦點設計.
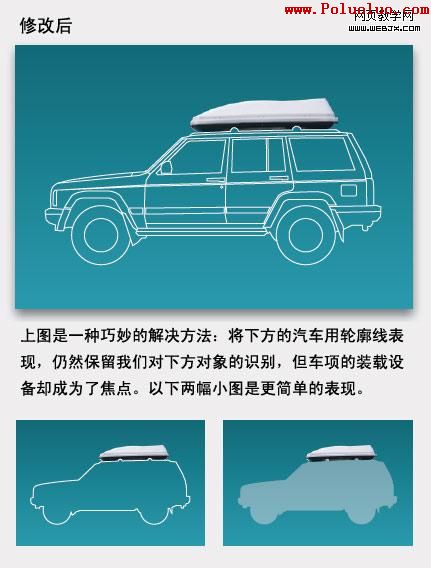
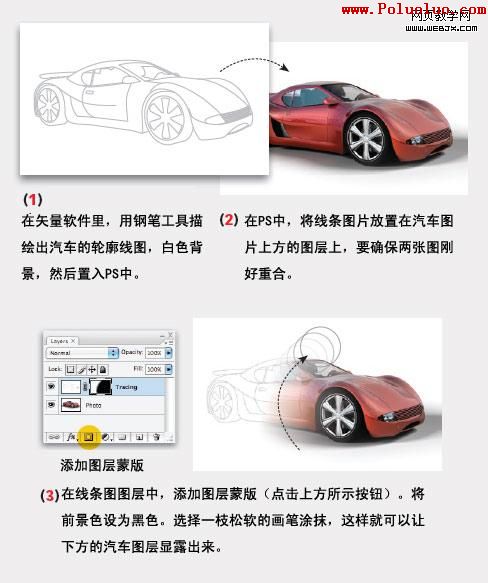
五:輪廓線效果


網頁制作poluoluo文章簡介:圖片焦點設計.
六:淡化區域



網頁制作poluoluo文章簡介:圖片焦點設計.
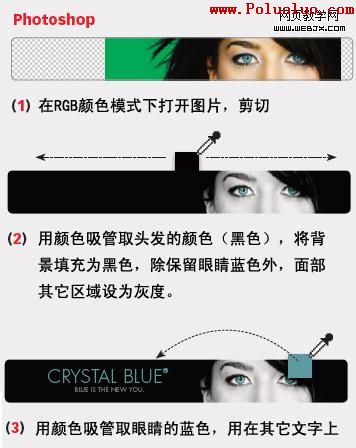
七:剪切及配色



網頁制作poluoluo文章簡介:圖片焦點設計.
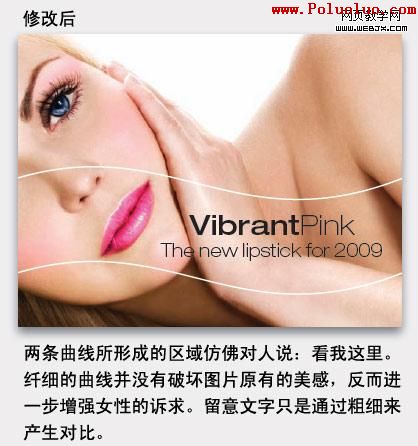
八:線條引導


本文所用顏色數值:

- 上一頁:何時慢的用戶體驗更好?
- 下一頁:產品設計師應該具備的幾種能力