網頁制作poluoluo文章簡介:在本文中,我們從《Automobile》雜志中會學到另一種排版方式來產生版面的連貫性:模仿一個觀眾走進產品陳列室的現場視覺來展現。
【譯者的話】在以前的很多篇文章中,我們都講述了如何通過顏色、字體及版式的重復應用來形成視覺的一致性及連貫性,而在本文中,我們從《Automobile》雜志中會學到另一種排版方式來產生版面的連貫性:模仿一個觀眾走進產品陳列室的現場視覺來展現。
原文出處:www.bamagazine.com
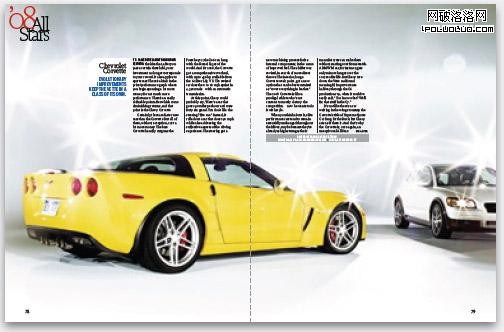
《名車》雜志通過巧妙的排版將10架車連續貫穿在18頁的雜志中。

雜志其中一個最大的特點是其具有順序的特點,呈現一種線性的連貫:首先是這個,然後去到下一個,再去到下一個。這種特點符合我們的閱讀天性,也使我們能夠更好地明白相關的信息。但如果你要讓所有的東西能夠一次性展示,你如何做到?比如,我們有10輛汽車要展示。一般情況下,我們看到的,都是支離破碎的信息,每一頁展示其中一個,這樣連續性的視覺效果就會被破壞。在2008年1月出版的《名車雜志》 “全明星”(All Stars)專題中,它們采用了一種聰明的辦法來進行排版。在排版中,每一個展開頁都展現一輛汽車,但同時又能遠距離觀察到前一輛車。這種效果就象我們走進一個汽車的陳列室,我們一邊走,一邊打量起某一輛車,但我們仍然可以看到旁邊的車。讓我們翻開雜志瞧瞧:



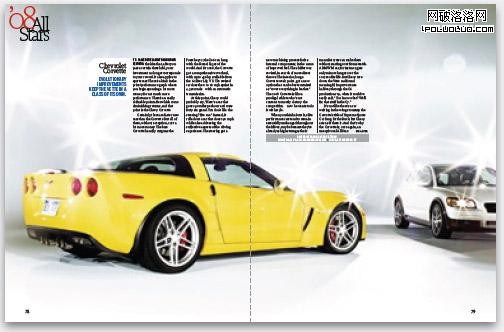
保持連貫:每一輛要介紹的靓車都放置在展開頁充分展示,但旁邊局部呈現的另一輛車去引誘你繼續看下去。而且每一個版面的排版風格都是重復的,強化了視覺上的一致性。
網頁制作poluoluo文章簡介:在本文中,我們從《Automobile》雜志中會學到另一種排版方式來產生版面的連貫性:模仿一個觀眾走進產品陳列室的現場視覺來展現。
模仿現場體驗:
汽車在版面中的安排就像你一個人走進了汽車陳列室一樣——從不同的角度,不同的距離並且不同的高度來觀察你周圍的情景。這種流動式排版的優點是使版面呈現一種動態感及近距離觀察感(因為有其它汽車作為參照物)。


不斷引導:為了模仿真實的現場感,沒有一個展開頁中的汽車是完全相似擺放的,出來的效果就是引導你不斷繼續看下去。我們截取幾個展開頁放在一起你就能夠完全看得明白。上述的汽車既是這一頁的主角,但同時又是下一頁的配角。非常有趣的排版,完全值得將它記在筆記本上慢慢學習。
網頁制作poluoluo文章簡介:在本文中,我們從《Automobile》雜志中會學到另一種排版方式來產生版面的連貫性:模仿一個觀眾走進產品陳列室的現場視覺來展現。
低調的文字:
文字塊非常緊湊,只集中在一個小區域裡,兩個作用:一,騰出足夠大的空間給汽車擺放,二,確保汽車能夠引起觀眾的注意。人家走進來就是要來看車的,不要喧賓奪主!同時,每一個文字塊都具有不同的“聲調”。

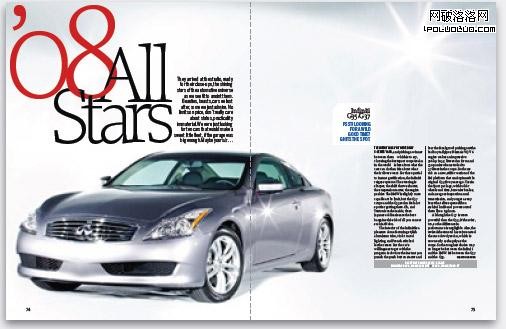
文字構成的標題:當字體足夠大時,我們更多會注意到的是它的字母結構,這種結構其實呈現了一種藝術特征。在這裡,我們用兩英寸的大字字母構成一種藝術感極強的視覺氛圍。弧線與襯線的配合呈現出一種圖案效果。間距非常緊密的說明文字和紅色數字8與A和S交織設計構成了這個專題的起跑線。

上圖中,上面的兩個圓圈所指的文字區域產生四種聲調:襯線字體以非常窄的列排版,由於距離較窄,中間加了一條垂直線分開;文字沒有采用連字符,放不進的詞組會另起一行,這一點同樣有點特別,由於文字欄離右邊距比較近,采用零連字符的效果使到邊緣參差不齊,個別行甚至離右邊距很遠,減少了這裡的壓抑感。在這裡,列中的小標題與前面大標題中的說明文字字體一樣,形成了主題的連貫感。作者名字放在最後作為一段介紹的結束。灰色的矩形塊與上方兩欄的寬度一樣,強化了文字欄的整體感。文字欄左上方(見上圖下方的示意圖)背景則采用了白色。
下方的這個白色背景區域裡的文字則形成兩種聲調:當字體、字體大小及樣式改變時,字體就會產生不同的聲音。在這裡,上方汽車的型號采用襯線體,而下方短標題則采用非襯線體。均為右對齊。
網頁制作poluoluo文章簡介:在本文中,我們從《Automobile》雜志中會學到另一種排版方式來產生版面的連貫性:模仿一個觀眾走進產品陳列室的現場視覺來展現。
重復的元素強化了連貫性:
文字塊在每一頁都重復應用,使到雜志中的文字信息不斷延續下去。那個藝術化的“08 ALL STARS”標題是這個專題中一個重要的標識:
每一文字欄的寬度都大致相同,如果兩欄放不下,就三欄,但不要改變每一列文字欄的寬度來遷就文字的數量。上面所談到的這些字體間距、顏色、欄寬及灰色背景塊都會在每一頁裡重復出現,正是這些重復的元素在不斷強化版面的連貫性。
當然,聰明的你已經在想:不僅僅雜志才可以采用這種排版方式!
《Automobile》雜志網址:http://www.automobilemag.com
 “08 ALL STARS”在每一個展開頁中都放置在左上角,它是主要的“視覺識別標志”,讀者可以馬上知道這是同一篇文章的內容。萬一因為排版的原因,如果文章被打斷,有部分內容要放在雜志的後面,這個識別標志更應該如影跟隨。
“08 ALL STARS”在每一個展開頁中都放置在左上角,它是主要的“視覺識別標志”,讀者可以馬上知道這是同一篇文章的內容。萬一因為排版的原因,如果文章被打斷,有部分內容要放在雜志的後面,這個識別標志更應該如影跟隨。