網頁制作poluoluo文章簡介:下面把新版支付寶個人版的主要界面給大家做一個詳細的預覽,大家可以看看有什麼重大的變化。同時我也會指出自己的一些看法。
盼望著,盼望著,東風來了,偶的賬號被邀請了…總之我成為受到邀請的50萬支付寶用戶中的一位,根據白鴉老師的說法,“這部分用戶是非常活躍的用戶,非常熟悉支付寶各項功能與服務。我們希望能聽到更多的聲音,包括尖銳的批評。”為了響應這一偉大號召,下面把新版支付寶個人版的主要界面給大家做一個詳細的預覽,大家可以看看有什麼重大的變化。同時我也會指出自己的一些看法。

一、首頁
支付寶舊版首頁
支付寶個人版首頁
新版支付寶個人版的導航條被大幅壓縮,比以前更加清晰簡潔有條理。
舊版導航條
我要收款
我要收款首頁 擔保交易收款 即時到賬收款 AA制收款
我要付款
生活助手
交易管理
交易管理首頁 交易地址管理 退款管理 紅包管理 購物券管理 評價管理
我的支付寶
我的支付寶首頁 賬戶查詢 充值 提現 我的賬戶 手機服務 電話支付寶 手機客戶端
安全中心
安全中心首頁 支付盾 數字證書 安全檢測 支付寶信使 手機動態口令
商家服務
我的商家服務 網站集成支付寶 營銷工具 信貸 商家服務套餐 商家活動
新版導航條
我的支付寶
首頁 我的賬戶 支付方式 手機服務 聯系人
消費記錄
消費記錄 充提記錄 交易評價 提醒和代扣
安全中心
安全中心 安全產品 安全策略 安全合作
我的生活助手(右側)
我要付款 我要收款 水電煤 通訊費 信用卡還款 送禮金 交房租 AA收款 擔保交易收款 更多
導航條右側的“我的生活助手”
這裡我感到很不習慣的一條就是把收款和付款從導航條的一級導航挖走,搞到了右側。而且“我的生活助手”並不醒目,看上去甚至像是一個廣告按鈕,當用戶習慣性的按這個按鈕的時候,突然在指向時就彈出了菜單,當時我嚇了一跳,此時鼠標已然按了下去,心想:完了。好在鼠標單擊之後菜單還在。這樣的體驗讓人不是很舒服。如果是下拉菜單,就放一個向下的箭頭,指示用戶指向就可以了。
“更多服務”,點擊將跳轉到“哇!支付寶”的頁面
新版“我的支付寶”首頁強化了管理功能。新華社要把地球管起來,支付寶要把人民的錢袋子管起來。跟原來強調充值提現的單純的賬號操作不同,新版強調了支付寶在生活中的應用。當然,你應用得正歡樂呢,突然余額不足,自然而然就去找充值的連接在哪裡了,所以說支付寶的改版相當聰明。
頁面右側有一個側邊欄。這個側邊欄始終存在於用戶浏覽支付寶主要功能的過程中,目的就是提供“立即充值”和“提現”兩個按鈕。好了,這樣就不用在玩得正high的時候擔心沒處充值了。下面的常見問題會隨著頁面不同而有所變化。
當訪問到某些較寬的頁面時,側邊欄會像outlook工具條一樣收起。
二、我的支付寶
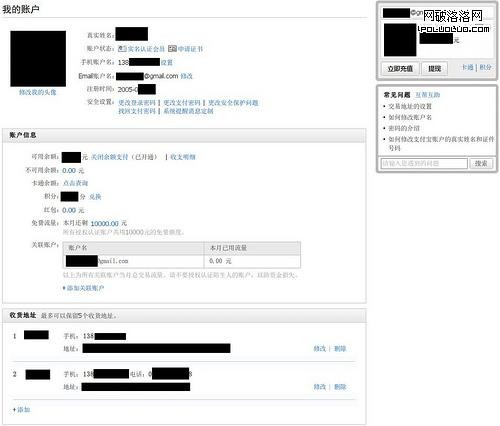
新版“我的賬戶”
新版“手機服務”
舊版“手機服務”
新版手機服務的界面比以前要強得多。自從iPhone那個經典的滑塊設計上市以來,好多界面都在學習,關鍵是它確實很有效也很好看。舊版頁面有兩個UI上說得不太通的地方:在綁定手機狀態以後緊跟著就提示用戶“您可以申請解除手機綁定”,仿佛在催促用戶趕緊取消綁定一樣。新版的“解除綁定”提示明顯縮水。舊版的“手機基礎服務”是必選的,既然是必選的,那為什麼還要占這麼大地方解釋說明呢?解釋了我又沒的可選。所以新版壓縮了這部分,只是給個小提示而已。

新版“聯系人”界面
聯系人功能以前只有在收款和付款界面會出現和自定義,很不正規。現在這個模塊獨立出來,以後想綁定淘寶甚至是掏漿糊都不是夢。
三、消費記錄
消費記錄
充值記錄
評價記錄
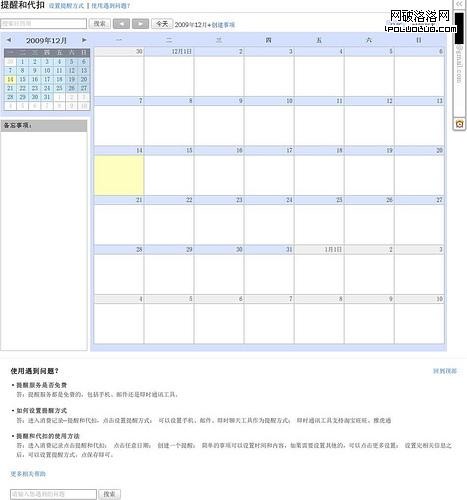
提醒和代扣頁面
你可以像操作Google Calendar一樣在這個頁面新建一條提醒。如果這條提醒真的可以綁定Google Calendar或者Remember the Milk這樣的服務就完美了——不過那樣一來,安全性沒准又不能保證吧。
四、安全中心
安全中心首頁
舊版安全中心首頁
舊版安全中心的首頁和新版一比較,就體現出了明顯的失敗。比起新版,它看上去更像是一個電子郵件廣告。在安全頁面這個需要用戶很快就看到的頁面上用了鋪滿屏幕,而且沒有意義的圖片,而且配色還模糊了人們視線的焦點。舊版安全中心的首頁還沒有任何根據用戶實際情況定制的操作。當然那些操作在舊版的“安全檢查”頁面。新版就像360一樣預先檢測用戶的賬號安全程度,並且會把用戶可以采取的安全措施放到最醒目的位置。
舊版頁面下面的釣魚網站提示也很搞笑。為什麼要把那個寫著“https://www.alipay.com”的地址欄做的那麼逼真呢?我原來給同班女生指導怎麼上QQ的時候,她看到一張網頁上的QQ登錄框圖片,就開始點那圖片上面的“登錄”,一直點,一直點,一直點……=。=
而且右下角兩個“交易安全”的提示也太像是廣告條了。總之,新版能解決這些問題還是非常好的。
安全產品
舊版堆放在導航條上的各種安全措施被集中到“安全產品”頁面。不知為何好像“手機客戶端”那個頁面沒有了。
安全策略
這是首頁安全檢測的延伸。相當於360裡面的“全面體檢”。
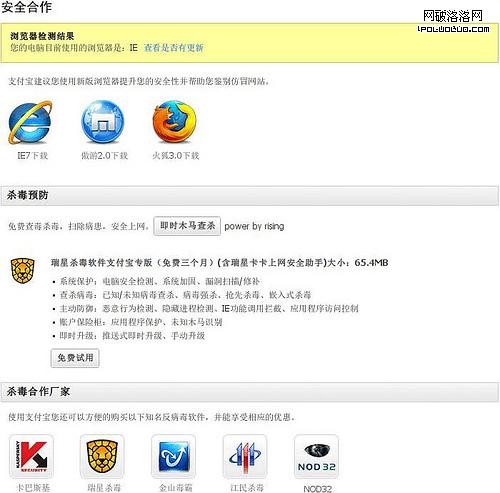
安全合作
那個“浏覽器檢測結果”的小黃條讓人眼前一亮。不過按理應該是可以直接讀user-agent檢測出IE的具體版本的,應該不用讓用戶手動檢測是否有更新。而且這裡定義到了微軟的官方網站,可是微軟的下載中心頁面做的有多難看是有目共睹的。用戶到了那個頁面,能不能找到下載鏈接都難說。
另外,為什麼查木馬是瑞星呢,為什麼捏……
五、我的生活助手
我的生活助手導航
拋開讓人有點暈的導航條不論……作為一個分支頻道,為什麼不設置“首頁”,而要把事實上的首頁起個名叫做“其他”呢?都已經“其他”了就很少有人會去關注了。
以下是做的基本一樣的所有功能的首頁。原來生活繳費的頻道采用了tab切換形式,改成現在這樣估計是怕以後晉升為變形金剛,功能太多,放不下去。
付款
重申:付款和收款在導航欄上的位置過於隱蔽了。要引導用戶形成通過側邊欄尋找收付款鏈接的習慣,必須做好導引提示。
繳水電煤氣費
繳通訊費
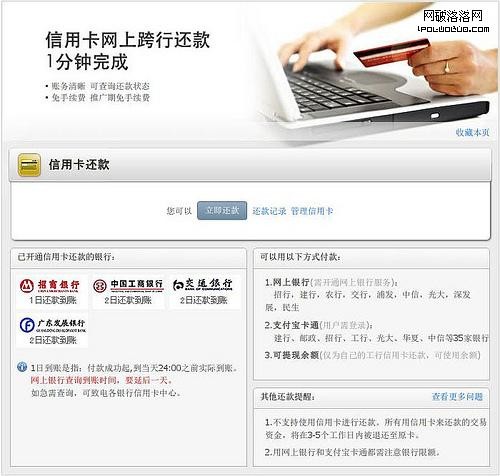
信用卡還款
送禮
交房租
收款
擔保交易
六、結論
本次改版讓我們看到支付寶在細節上的進步。為了保證服務的穩定,可以想象支付寶的UED團隊,這支可以說全國最優秀的UED團隊之一,每天都為正式版頁面上欲說還休的設計缺陷抓狂,累積了那麼多細節上的bug,在一個完全的新版裡厚積薄發的一口氣改掉。希望看到aliUED的成員也來一次裸奔。
本次改版還體現出支付寶在戰略上的變化。原來支付寶是委身於淘寶之下的一個附加服務,它成長到今天這麼大,很少有人會一開始就估計到。所以我們一開始看到的支付寶頁面完全是為了滿足最基本的支付需求。但是現在的支付寶,完全是一副我們“生活管家”的姿態,它希望你在日常生活進行跟錢有關的操作時都想起支付寶。相比之下谷歌更像是“女僕”,恭恭敬敬的提醒你:先生小姐,您的郵件來了。我們不一定會心甘情願的把個人生活托管給谷歌,當然也不會願意托管給支付寶。雖說現在它們還是不會背叛我們的,但千百年來的經驗證明,想在內部搞點兒小動作,管家和女僕是最方便下手的人選。
改版以後的支付寶不叫“新版”,起了個名字叫“個人版”,也就是說還會有家庭基礎版、家庭高級版、專業版、企業版和旗艦版什麼的(誤)。要確認你是個人還是企業,支付寶必須了解有關你的更多信息。支付寶以後也許會根據用戶的不同身份而實行更加精確的定位,這樣當然也就必須掌握我們更多的隱私。在它日益成為一種標准的時候,我們基本沒辦法保留自己的信息,否則就無法利用這個平台進行交易。但針對不同用戶進行細分,可能還會涉及到用戶的興趣愛好、專業技能、甚至家庭構成啦、性取向啦,等等。這些距離一個支付平台可就有點遠了。
支付寶有個口號叫“因為信任,所以簡單”。我倒也有個口號,是現成的,希望支付寶能夠一直:
不作惡。