
在過去,小屏幕移動設備網頁通常也被稱之為WAP頁,或WAP站。
原因是這類網頁起源於一個叫WAP的無線協議。
WAP能夠運行於各種無線網絡之上,如GSM、GPRS、CDMA等。WML是無線注標語言(Wireless Makeup language)的英文縮寫。支持WAP技術的手機能浏覽由WML描述的Internet內容。
也因此沒人再用WML組織WAP站點了,一般都是用HTML+CSS的方式。
在設計小屏幕移動設備網頁時,你可能先得了解這麼一些前提:
- 手機屏幕分辨率亂得一塌糊塗,什麼分辨率都有!
- 我們的手機上網費用賊貴賊貴!
- UC浏覽器擁有了賊大的市場占有率!
關於UC浏覽器:
沒錯,不得不提它。誰叫它的市場占有率高呢。
對於UC浏覽器而言,顯然是非常適合我國國情的,它給用戶最大限度地節約手機上網流量。(UC浏覽器打的口號貌似也就是省流量這一招了)。
基於移動應用,以及文本的可讀性,UC浏覽器也體現了大字體、大行距等特性。
UC浏覽器相對於其他手機浏覽器而言,對HTML標簽和CSS屬性存在有特殊的、自定義的處理方式。
而所做的這些特殊處理,按目前來看,應該將會繼續保留較長一段時間,直到手機上網費用得到較大幅度的下降,令消費者更大膽地移動上網之時。
在實際開發中,我們發現了UC浏覽器對CSS存在一些“特殊照顧”:
- 不支持font-family屬性,也就是說,在UC浏覽器你只能看到一種字體;
- 不支持font-szie屬性,也就是說,在UC浏覽器你只能看到一樣大小的字體;
- 不支持width、height、padding、margin、line-height屬性,也就是說,在UC浏覽器只能通過p、br等HTML標簽來換行以達到字符上下間隔;
- 不支持固定像素的寬度,100%顯示頁面,也就是說,在UC浏覽器始終將看到的是“滿屏的”;
- 不支持浮動、層疊布局,float和position屬性無效,也就是說,在UC浏覽器你只能看到“左對齊”。
- 支持background-color,但不支持background-image,也就是說不支持CSS背景圖顯示,在UC浏覽器你只能看到背景色。
不過,個人仍然認為,如今建設小屏幕移動設備網頁,完全可依據WebKit引擎的浏覽器作為標准進行界面開發。
換句話說,我們設計支持UC浏覽器的網頁,而不是設計以UC浏覽器為標准的網頁。
這樣做還有個好處,可以在大部分的手機浏覽器上保證相對一致的樣式。
而針對UC這種連float等標准CSS屬性也不支持的浏覽器,別過於糾結它!
但為了保證界面中各元素在UC浏覽器仍具有良好的閱讀順序,嚴重建議HTML編碼人員留意各個HTML標簽的先後順序。
因為只有在支持float、position屬性的浏覽器下,頁面各個容器才可以任意浮動或層疊的。否則,浏覽器將按HTML標簽的先後順序顯示。
另外一些小屏幕移動設備網頁設計的相關補充:
- 網站頭(header)
考慮到小屏幕移動設備的一些特性,設計網頁時,有些可以去掉網站頭(包括LOGO、全局導航什麼的)。
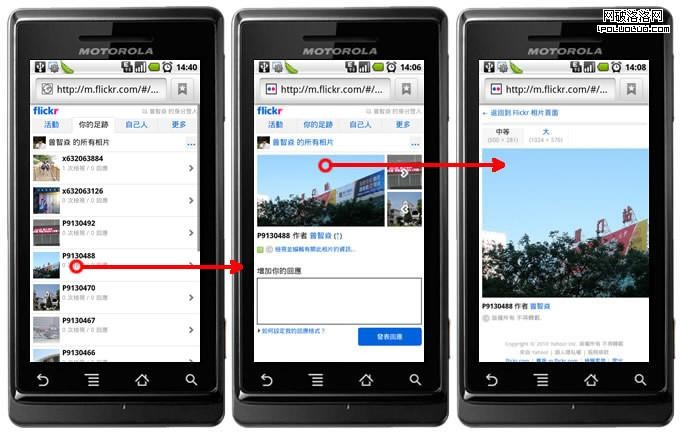
比如flick的查看大圖頁面就去掉了網站頭。
這裡我自創了一句時髦的設計原則:“針對於小屏幕移動設備的界面設計,在某些指定任務的界面,應優先於讓用戶關注當前任務,而不是應用程序本身。” 這個原則是行得通的,同樣適用於設計移動設備應用程序~
打個比方說,如果你在設計小屏幕移動設備訪問的郵箱時,完全可以在寫信、郵件閱讀頁去掉網站頭~ - 鏈接聚焦(hover)
各個浏覽器均自定義了鏈接的hover樣式,比如有的浏覽器給鏈接聚焦時加了邊框,有的浏覽器給鏈接聚焦時加個背景色之類。因此小屏幕移動設備網頁不需要在CSS中編寫hover樣式。 - 鼠標事件(mouseover)
考慮到觸摸屏操作,用戶無法用手指進行over的操作,因此應禁止在應用於移動設備訪問的網頁使用mouseover。