JavaScript直播評論發彈幕切圖功能點集合效果代碼
編輯:關於JavaScript
一、代碼
html+js
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>數發直播平台</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="http://static9.pplive.cn/vip/201507/pay/v_20150721174241/js/jquery.min.js"></script>
</head>
<body id="body" class="">
<div class="lv-wrapper cf">
<div class="lv-right-interact">
<div class="lv-right-interact-menu cf ">
<a href="javascript:;" title="節目單" class="show now" data-target="liveprogram"></a>
<a href="javascript:;" title="彈幕" class="barrage" data-target="barrage"><i class="ic2"></i></a>
</div>
<div class="tabcon" >
<!--彈幕-->
<div class="barrage">
<div class="chat-wrap">
<div class="chat">
<ul>
<li class="">
<span class="" data-name="sysmsg">系統消息:</span>
<span class="txt">歡迎進入寧夏衛視!</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li><li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li><li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li><li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li><li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li><li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li><li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li><li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li><li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li><li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">評論1</span>
</li>
<li class="">
<span class="vipcolor" data-name="liiuxiaobao">starof<i class="vip"></i>:</span>
<span class="txt">我的評論很長很長很長很長很長很長很長很長很長很長很長很長很長</span>
</li>
<li class="">
<span class="vipcolor" data-name="_11367384@qq">_11367384@qq<i class="vip"></i>:</span>
<span class="txt">fasf</span>
</li>
</ul>
</div>
</div>
<div class="comments-area">
<div id="form-wrap">
<div class="formtext">
<textarea name="" rows="2" cols="1" maxlength="30" placeholder="請在這裡輸入評論" style="display:none;"></textarea>
<p class="num" style="display:none;">0/30</p>
<div class="user_facebox" style="display:none;"></div>
<div class="loginarea" style="display: block;">
<p class="tips login" style="display: none;">
<a href="javascript:void(0);" data-type="login" title="登錄">登錄</a>
或 <a href="javascript:void(0);" data-type="reg" title="注冊">注冊</a>後可以發送彈幕
</p>
<p class="tips bindphone" >
<a href="http://passport.pptv.com/checkPhone.aspx" target="_blank">綁定手機</a>即可發送彈幕哦
</p>
<p class="tips wait" style="display:none"><em>5</em> 秒後可再次評論</p>
</div>
</div>
<a href="javascript:void(0);" class="btn-submit">發送</a>
<a href="javascript:void(0);" class="btn-set"></a>
<div class="setform">
<ul class="dm-config cf">
<li class="dmopacity">
<span class="dm-setname">彈幕顯示設置</span>
<div class="dragbar" style="position: relative;">
<span class="progress"></span>
<span class="icon" style="position: absolute;"></span>
</div>
<span class="percent">50%</span>
</li>
<li>
<span class="dm-setname">我的彈幕設置</span>
<div class="rgb-set cf">
<span>顏色</span>
<span class="rgb">#ffffff</span>
<span class="color" style="background:#ffffff"></span>
</div>
<div class="takecolor cf">
<a href="javascript:;" data-color="ff0000" style="background:#ff0000;"></a>
<a href="javascript:;" data-color="3399ff" style="background:#3399ff;"></a>
<a href="javascript:;" data-color="00fcff" style="background:#00fcff;"></a>
<a href="javascript:;" data-color="ff9900" style="background:#ff9900;"></a>
<a href="javascript:;" data-color="00ff12" style="background:#00ff12;"></a>
<a href="javascript:;" data-color="fff100" style="background:#fff100;"></a>
<a href="javascript:;" data-color="c8b33c" style="background:#c8b33c;"></a>
<a href="javascript:;" data-color="ff0096" style="background:#ff0096;"></a>
<a href="javascript:;" data-color="8600ff" style="background:#8600ff;"></a>
<a href="javascript:;" data-color="3399ff" style="background:#3399ff;"></a>
</div>
</li>
</ul>
</div>
</div>
<!--綁定手機提示-->
<div class="pop-phone" style="display: none;">
<a href="javascript:void(0);" title="關閉" class="close"></a>
<div class="bd">
<h4>提示</h4>
<ul>
<li>綁定完成前請不要關閉此窗口。</li>
</ul>
<p>
<a href="javascript:void(0);" title="" class="locked">已綁定手機</a>
<a class="failed" href="http://bbs.pptv.com/forum.php?mod=viewthread&tid=31660" target="_blank">綁定遇到問題</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
dragbar(85);
function dragbar( barwidth){
//var $box = $('.dragbar');
var $bg = $('.dragbar');
var $bgcolor = $('.progress');
var $btn = $('.icon');
var $text = $('.percent');
var statu = false;
var ox = 0;
var lx = 0;
var left = 0;
var bgleft = 0;
$btn.mousedown(function(e) {
lx = $btn.offset().left; //距離浏覽器左邊的距離
ox = e.pageX - left;
statu = true;
});
$(document).mouseup(function() {
statu = false;
});
$bg.mousemove(function(e) {
if (statu) {
left = e.pageX - ox;
if (left < 0) {
left = 0;
}
if (left > barwidth) {
left = barwidth;
}
$btn.css('left', left);
$bgcolor.width(left);
$text.html(parseInt(left / barwidth*100) + '%');
}
});
$bg.click(function(e) {
if (!statu) {
bgleft = $bg.offset().left;
left = e.pageX - bgleft;
if (left < 0) {
left = 0;
}
if (left > barwidth) {
left = barwidth;
}
$btn.css('left', left);
$bgcolor.stop().animate({
width: left
}, barwidth);
$text.html(parseInt(left / barwidth*100) + '%');
}
});
}
//發表評論
$(".comments-area textarea").focus(function(){
$("#form-wrap").addClass("focus");
});
$('.comments-area textarea').bind('input propertychange', function() {
$('.comments-area .num').html($('.comments-area textarea').val().length+"/30");
});
$(".comments-area textarea").blur(function(){
if($('.comments-area textarea').val().length==0){
$("#form-wrap").removeClass("focus");
}
});
$(".btn-set").click(function(evt){
$(".setform").toggle();
evt.stopPropagation?evt.stopPropagation():evt.cancelBubble=true;
});
$(".tabcon").click(function(){
if($(".setform").is(":visible")){
$(".setform").hide();
}
});
$(".setform").click(function(evt){
evt.stopPropagation?evt.stopPropagation():evt.cancelBubble=true;
});
$(".takecolor a").click(function(){
$(".rgb-set .rgb").html("#"+$(this).attr("data-color"));
$(".rgb-set .color").css("backgroundColor",$(this).css("backgroundColor"));
});
</script>
</html>
css
common.css
article,aside,audio,blockquote,body,button,code,dd,dialog,div,dl,dt,fieldset,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,hr,legend,li,mark,menu,nav,ol,p,pre,section,table,tbody,td,textarea,tfoot,th,thead,time,ul,video{margin:0;padding:0;outline:0;background:transparent}article,aside,dialog,figure,footer,header,hgroup,nav,section{display:block}body,button,input,select,textarea{font:12px/1.5 arial,\5b8b\4f53,sans-serif}button,h1,h2,h3,h4,h5,h6,input,select,textarea{font-size:100%}address,cite,dfn,em,var{font-style:normal}code,kbd,pre,samp{font-family:courier new,courier,monospace}small{font-size:12px}li,ol,ul{list-style:none}img{border:none}a{text-decoration:none;outline:thin none;cursor:pointer}a:hover{text-decoration:underline}table{border-collapse:collapse;border-spacing:0}.clear{clear:both}.cf:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0}.fr{float:right}.fl{float:left}html{-webkit-text-size-adjust:none}body{font:12px/1.5 \5FAE\8F6F\96C5\9ED1,tahoma,arial,\5b8b\4f53,sans-serif}.tc{text-align:center}.tl{text-align:left}.tr{text-align:right}
style.css
.lv-wrapper{
width:990px;
margin:0 auto;
clear:both;
}
/*交互區域*/
.lv-right-interact{
width:310px;
float:left;
position:relative;
}
/*列表和評論按鈕*/
.lv-right-interact-menu{width:100%;}
.lv-right-interact-menu a{float:left;width:155px;height:40px;background:#000 url(../images/videoicos.png);border-bottom:2px solid #313132;}
.lv-right-interact-menu .now,.lv-right-interact-menu a:hover{border-color:#c22;background-color:#232324;}
.lv-right-interact-menu .show{background-position:0px -44px;}
.lv-right-interact-menu .show.now,.lv-right-interact-menu .show:hover{background-position:0px 0px;}
.lv-right-interact-menu .barrage{background-position:156px -44px;}
.lv-right-interact-menu .barrage.now,.lv-right-interact-menu .barrage:hover{background-position:156px 0px;}
.lv-right-interact .tabcon{height:800px;background-color:#232323;}
/*評論區域*/
/*評論列表*/
.barrage .chat-wrap{
position:relative;
height:630px;
overflow-x:hidden;
padding:15px 5px 0 15px;
}
.barrage .chat-wrap .chat{
height:630px;
overflow-x:hidden;
}
.barrage .chat li {
margin: 0 0 5px;
color: #555;
}
.barrage .chat li span {
color: #3271b7;
display: inline;
}
.barrage .chat li span.txt {
color: #8b8b8b;
}
.barrage .chat li span.vipcolor {
color: #c22;
}
.barrage .chat li .vip {
display: inline-block;
width: 20px;
height: 8px;
margin: 0 0 0 5px;
vertical-align: 1px;
background: url(../images/videoicos.png) no-repeat -228px -86px;
}
/*發送評論*/
.barrage .comments-area{
position:absolute;
bottom:0px;
left:0;
width:270px;
padding:20px;
border-top:1px solid #222;
background-color:#191919;
}
.comments-area .formtext{
position:relative;
padding:10px;
border:1px solid #c9c9c9;
background-color:#c9c9c9;
}
.comments-area .formtext textarea{
width:100%;
height:30px;
resize:none;
overflow-y:hidden;
background-color:#c9c9c9;
color:#666;
border:0 none;
}
.comments-area .formtext .num{
position:absolute;
bottom:3px;
right:6px;
color:#666;
}
.comments-area .btn-submit {
float: right;
display: inline;
width: 42px;
height: 24px;
line-height: 24px;
margin: 10px 0 0;
text-align: center;
color: #fff;
background: #999;
}
.comments-area .btn-submit:hover{
text-decoration:none;
}
.comments-area .btn-set {
float: left;
display: inline;
width: 18px;
height: 18px;
margin: 12px 0 0;
background: url(../images/videoicos.png) no-repeat -206px -86px;
}
/*聚焦時評論狀態*/
.comments-area .focus .formtext{
border-color:#c22;
color:#191919;
background-color:#fff;
}
.comments-area .focus .formtext textarea{
background-color:#fff;
}
.comments-area .focus .btn-submit{
background-color:#c22;
}
/*彈幕顏色*/
.comments-area .setform {
position: absolute;
z-index:99;
color: #999;
background: #252525;
border: 1px solid #424242;
width: 240px;
padding: 12px 22px 18px 18px;
top: -70px;
left: 10px;
-webkit-user-select: none;
moz-user-select: -moz-none;
-moz-user-select: none;
-o-user-select: none;
-khtml-user-select: none;
-ms-user-select: none;
user-select: none;
display:none;
}
.comments-area .dm-config {
margin: 18px 0 0 0;
display: block
}
.comments-area .dm-config li {
height: 90px
}
.comments-area .dm-setname {
font-size: 14px;
color:#dedede;
font-weight: bold;
margin-bottom:20px;
display: block
}
.comments-area .rgb-set {
height: 22px
}
.comments-area .rgb-set span {
float: left;
display: inline;
color:#999;
}
.comments-area .rgb {
width: 50px;
height: 18px;
border: 1px solid #d3d3d3;
line-height: 18px;
margin-left: 5px;
color: #424242;
padding: 0 0 0 5px
}
.comments-area .color {
width: 20px;
height: 20px;
border: 1px solid #d3d3d3;
margin: -1px 0 0 2px
}
.comments-area .takecolor {
width: 80px;
margin: 5px 0 0 30px
}
.comments-area .takecolor a {
display: block;
width: 16px;
height: 16px;
float: left
}
.comments-area .dmopacity {
float: right;
border-left: 1px solid #d3d3d3;
padding-left: 22px
}
.comments-area .dragbar {
width: 85px;
height: 10px;
background: #d3d3d3;
position: relative;
margin-bottom: 10px;
cursor: default
}
.comments-area .dragbar .progress {
width: 50%;
position: absolute;
height: 10px;
top: 0;
left: 0;
background: #39f
}
.comments-area .dragbar .icon {
width: 4px;
height: 16px;
position: absolute;
top: -3px;
left: 50%;
background: #007cf7
}
.comments-area .percent {
width: 85px;
text-align: center;
display: block;
color: #39f
}
/*登錄注冊後發彈幕*/
.comments-area .formtext .tips {
color: #666;
padding: 11px 0;
text-align: center;
}
.comments-area .formtext .tips a {
padding: 0 5px 0 0;
color: #39f;
}
.comments-area .formtext .wait em {
color: #c22;
}
/*綁定手機提示框*/
.comments-area .pop-phone {
position:absolute;
left:30px;
bottom:180px;
width:250px;
height:140px;
box-shadow: -2px 5px 20px #000;
border-radius: 5px;
background: #4d4d4d;
z-index:99;
}
.pop-phone .close {
position: absolute;
top: 5px;
right: 5px;
width: 28px;
height: 28px;
background:url(../images/videoicos.png) no-repeat -233px -154px;
overflow: hidden;
}
.pop-phone .close:hover{
background-position:-205px -154px;
}
.pop-phone .bd {
margin: 10px 0 0 10px;
padding: 0 0 0 20px;
background: #4d4d4d url(../images/videoicos.png) no-repeat -255px -102px;
}
.pop-phone .bd h4 {
font-size: 14px;
font-weight: normal;
color: #fff;
}
.pop-phone .bd ul {
margin: 15px 0 0;
}
.pop-phone .bd li {
line-height: 22px;
color: #fff;
}
.pop-phone .bd p a {
float: left;
display: inline-block;
width: 84px;
height: 26px;
margin: 15px 5px 0;
line-height: 26px;
text-align: center;
color: #fff;
border-radius: 2px;
background: #888;
}
.pop-phone .bd p a:hover{
text-decoration:none;
}
.pop-phone .bd p .locked:hover {
background-color:#c22;
}
二、實現
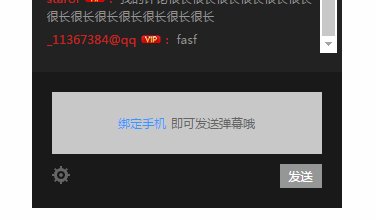
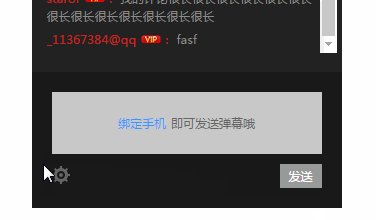
1、效果:點擊“設置”的圖標打開設置內容框,點擊其他地方關閉設置內容框。

1.1、點擊“設置”的圖標打開設置內容框,點擊其他地方關閉設置內容框。
第一步:重復點擊“設置”圖標,內容框顯示隱藏交替。
$(".btn-set").click(function(evt){
$(".setform").toggle();
//evt.stopPropagation?evt.stopPropagation():evt.cancelBubble=true;
});
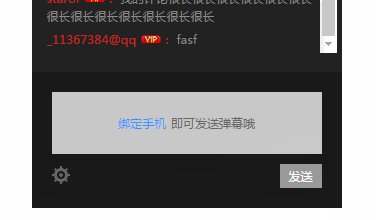
第二步,點擊其他區域,隱藏內容框。
$(".tabcon").click(function(){
if($(".setform").is(":visible")){
$(".setform").hide();
}
});
此時會有問題,點擊“設置圖標”時顯示不出來內容框。因為事件會冒泡,點擊.btn-set後首先顯示內容框,然後事件會冒泡到.tabcon的父元素,父元素綁定了事件讓顯示的內容框隱藏。解決方案就是阻止事件冒泡。即把第一步中的注釋取消。
$(".btn-set").click(function(evt){
$(".setform").toggle();
evt.stopPropagation?evt.stopPropagation():evt.cancelBubble=true;
});
第三步,點擊內容區,正常顯示。
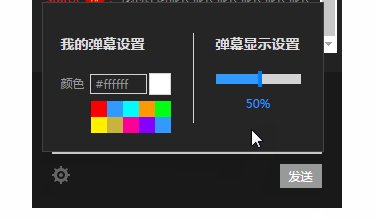
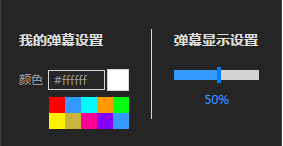
2、設置內容框樣式

2.1實現html如下
<div class="setform"> <ul class="dm-config cf"> <li class="dmopacity"> <span class="dm-setname">彈幕顯示設置</span> <div class="dragbar" style="position: relative;"> <span class="progress"></span> <span class="icon" style="position: absolute;"></span> </div> <span class="percent">50%</span> </li> <li> <span class="dm-setname">我的彈幕設置</span> <div class="rgb-set cf"> <span>顏色</span> <span class="rgb">#ffffff</span> <span class="color" style="background:#ffffff"></span> </div> <div class="takecolor cf"> <a href="javascript:;" data-color="ff0000" style="background:#ff0000;"></a> <a href="javascript:;" data-color="3399ff" style="background:#3399ff;"></a> <a href="javascript:;" data-color="00fcff" style="background:#00fcff;"></a> <a href="javascript:;" data-color="ff9900" style="background:#ff9900;"></a> <a href="javascript:;" data-color="00ff12" style="background:#00ff12;"></a> <a href="javascript:;" data-color="fff100" style="background:#fff100;"></a> <a href="javascript:;" data-color="c8b33c" style="background:#c8b33c;"></a> <a href="javascript:;" data-color="ff0096" style="background:#ff0096;"></a> <a href="javascript:;" data-color="8600ff" style="background:#8600ff;"></a> <a href="javascript:;" data-color="3399ff" style="background:#3399ff;"></a> </div> </li> </ul> </div>
2.2實現css如下
/*彈幕顏色*/
.setform {
z-index:99;
color: #999;
background: #252525;
border: 1px solid #424242;
width: 240px;
padding: 12px 22px 18px 18px;
}
.dm-config {
margin: 18px 0 0 0;
display: block
}
.dm-config li {
height: 90px
}
.dm-setname {
font-size: 14px;
color:#dedede;
font-weight: bold;
margin-bottom:20px;
display: block
}
.rgb-set {
height: 22px
}
.rgb-set span {
float: left;
display: inline;
color:#999;
}
.rgb {
width: 50px;
height: 18px;
border: 1px solid #d3d3d3;
line-height: 18px;
margin-left: 5px;
color: #424242;
padding: 0 0 0 5px
}
.color {
width: 20px;
height: 20px;
border: 1px solid #d3d3d3;
margin: -1px 0 0 2px
}
.takecolor {
width: 80px;
margin: 5px 0 0 30px
}
.takecolor a {
display: block;
width: 16px;
height: 16px;
float: left
}
.dmopacity {
float: right;
border-left: 1px solid #d3d3d3;
padding-left: 22px
}
.dragbar {
width: 85px;
height: 10px;
background: #d3d3d3;
position: relative;
margin-bottom: 10px;
cursor: default
}
.dragbar .progress {
width: 50%;
position: absolute;
height: 10px;
top: 0;
left: 0;
background: #39f
}
.dragbar .icon {
width: 4px;
height: 16px;
position: absolute;
top: -3px;
left: 50%;
background: #007cf7
}
.percent {
width: 85px;
text-align: center;
display: block;
color: #39f
}
3、進度條百分比實現
<script>
dragbar(85);
function dragbar( barwidth){
//var $box = $('.dragbar');
var $bg = $('.dragbar');
var $bgcolor = $('.progress');
var $btn = $('.icon');
var $text = $('.percent');
var statu = false;
var ox = 0;
var lx = 0;
var left = 0;
var bgleft = 0;
$btn.mousedown(function(e) {
lx = $btn.offset().left; //距離浏覽器左邊的距離
ox = e.pageX - left;
statu = true;
});
$(document).mouseup(function() {
statu = false;
});
$bg.mousemove(function(e) {
if (statu) {
left = e.pageX - ox;
if (left < 0) {
left = 0;
}
if (left > barwidth) {
left = barwidth;
}
$btn.css('left', left);
$bgcolor.width(left);
$text.html(parseInt(left / barwidth*100) + '%');
}
});
$bg.click(function(e) {
if (!statu) {
bgleft = $bg.offset().left;
left = e.pageX - bgleft;
if (left < 0) {
left = 0;
}
if (left > barwidth) {
left = barwidth;
}
$btn.css('left', left);
$bgcolor.stop().animate({
width: left
}, barwidth);
$text.html(parseInt(left / barwidth*100) + '%');
}
});
}
</script>
以上所述是小編給大家介紹的JavaScript直播評論發彈幕切圖功能點集合效果代碼的相關知識,希望對大家有所幫助,如果大家有疑問歡迎給我留言,小編會及時回復大家的!
小編推薦
熱門推薦