網頁制作poluoluo文章簡介:設計技巧:如何在設計中一圖多用.
設計技巧:如何在設計中一圖多用
【譯者的話】 在版面設計中,你有很多地方都需要用到圖片,但你手上只有一張圖片,怎麼辦?在本文中,我們用兩個實例來說明如何解決這個問題,我們只用一張圖片,通過分解剪切,就可以將這張圖片用在不同的地方,出來的效果非常漂亮。一張圖片,其實已經足夠!
原文出處:www.bamagazine.com
在本文中,我們要將你買回來的圖片物盡其用:通過從原圖中得到幾個小圖,完全可以配合你的版面設計。

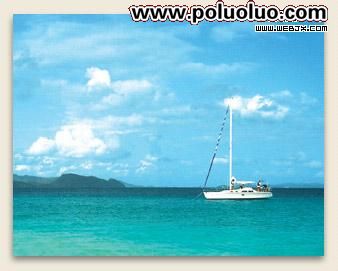
這是我們要利用的原圖

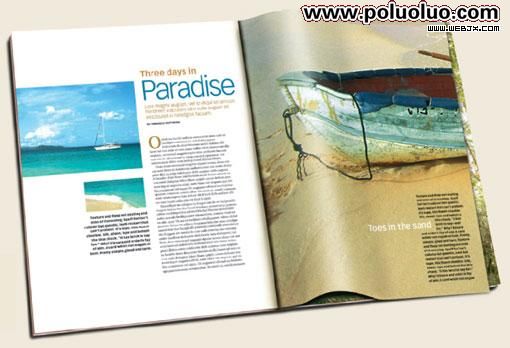
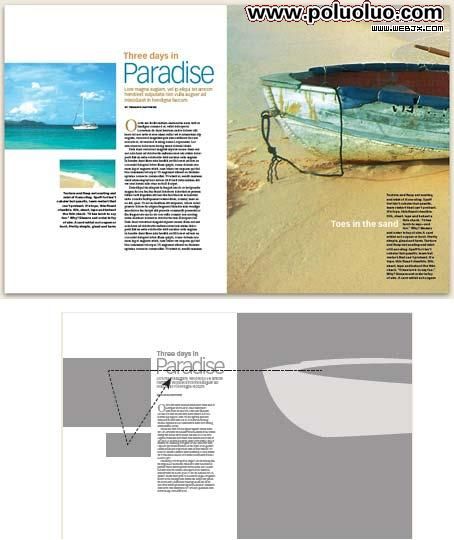
在版面設計中,就變成這樣
你有注意到其實在大圖中隱藏著一些小圖片嗎?所以我們可以大膽嘗試,將一張照片剪切成多張小照片。而且,由於這些小圖片都是來自同一張大圖片,所以它們的色調及圖案都顯得非常統一,這使你的設計輕而易舉就可以獲得協調的效果。
其中的關鍵就是你要選擇好到底要哪部分。我們可以想象一下我們是在跟別人講一個故事。一張從大圖片出來的小圖片其實有著一種全新的意義,這個過程本身就很有趣。將圖中各個不同的部分分離,然後看一下我們到底有什麼信息可以傳達給別人。

當我們一眼望去這張海灘的圖片時,我們是將它看成一個整體的,或多或少會對其中的細節置若罔聞。但如果我們將各部分分離,我們會發覺,其實每一部分都隱藏著一個“故事”,都有著各自的重點。
如上圖右下角小圖中,我們就會想,海岸線到底有多長?這張圖片雖然顯得有點小,但因為它裡面包括了陸地與大海,所以這張圖片可以使它與另外兩張我們截取的圖片形成統一。
網頁制作poluoluo文章簡介:設計技巧:如何在設計中一圖多用.

一幅人間天堂式的風景,它是駛離陸地還是准備靠岸?如果我們沒有看原圖,我們無從判斷。

舊的總比新的更有性格。我們選擇這艘破舊的小船,讓你不禁在想,這艘小船見證了多少的風雨?當我們從大圖中截取讓它變成一幅單獨的圖片時,這艘小船顯得孤伶伶的,它以前的主人是誰?它現在為什麼會停在這裡?旁邊的那些腳印又是誰留下的?

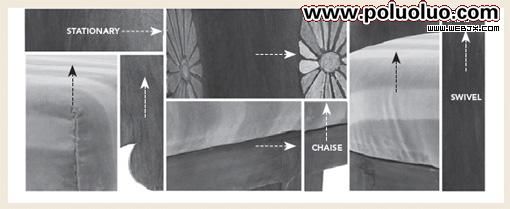
我們只截取小船的船頭部分,這部分只占原來的大圖很小的位置,還不到十分之一。但我們卻將它作為版面的大圖,這樣,它給人的尺寸感覺就完全改變了,現在,它成為了一個有趣的視覺焦點。上圖中,三張圖片的尺寸都不一樣,右邊的特別大,左下的圖片特別小,這種不同尺寸的圖片可以讓我們的整個版面產生層次感。而讀者的眼睛就會從右的到左(上圖下的線條表示了讀者在觀看時的視覺線路)。
網頁制作poluoluo文章簡介:設計技巧:如何在設計中一圖多用.
采用上面的這種方法,我們還可以創造出另外一種完全不同視覺效果的設計。

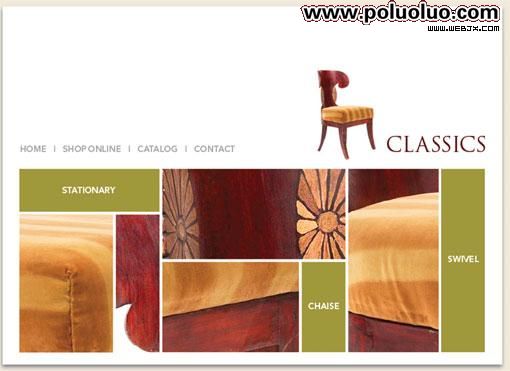
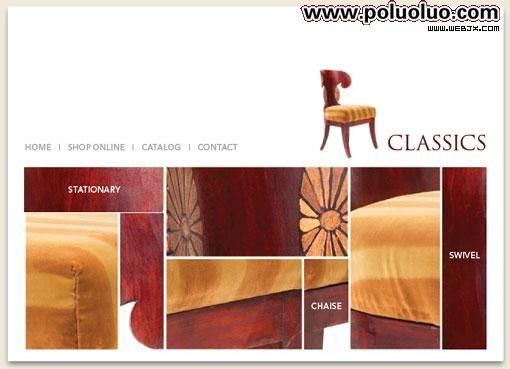
下面這個網頁上的所有圖片其實都是來自於上面這張椅子的照片。

如果你仔細觀察一下那張椅子的照片,你就會發現其實這張普通的椅子包含了各種各樣的線條、圖案、顏色、孤線及轉角位,它們充滿著對比(如淺色及深色,直角與圓角)。

在整個版面中分為上下兩部分,它們各自所形成的視覺效果並不一樣。上面部分顯得開闊平靜,而下面部分則顯得飽滿充實。

這個版面的上下兩部分的構圖差別非常大。我們只利用一張圖片就可以使整個版面充滿視覺對比,包括不同的尺寸、材料、圖案、形狀及方向的對比。
網頁制作poluoluo文章簡介:設計技巧:如何在設計中一圖多用.

上面的開闊設計使到眼睛很容易就集中在那張椅子上。

而下面顯得很充實的版面傳達一種動感及豐富的層次感。在這部分中並不存在一個視覺焦點,因為所有的圖片都是在大小不一的矩形區域中,產生了不同的方向感。
我們將下部分其中幾張小圖片用顏色區域代替,並加上標題來使設計顯得更具吸引力。現在的關鍵問題是我們要選擇什麼樣的顏色才能與整個版面配合。

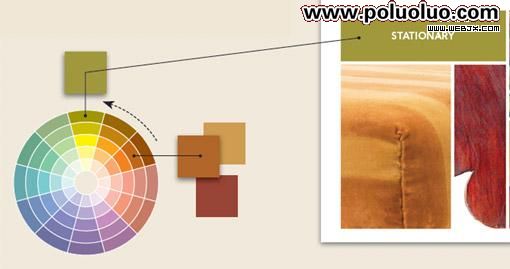
我們首先用吸管在椅子上取一種顏色,然後看一下這種顏色在色輪中是處在哪一個位置上。

在這個例子中,椅子上的所有顏色幾乎都是暧色調,為了使整個設計具有暧色調的感覺,我們可以采用一種相近色來作為搭配。兩種相近色具有同一種基色,具體在這個例子中,我們從上圖的色輪可以看出,棕色與草綠色都包含了黃色這種基色。這種擁有同一種基色的顏色總是能夠形成良好搭配效果。

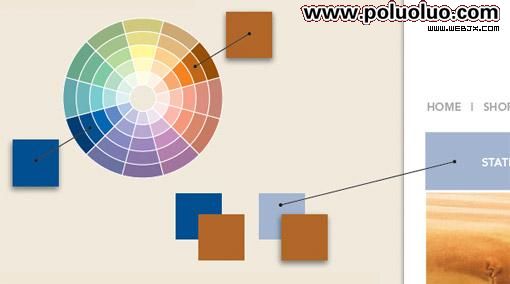
如果你不希望整個版面有太多的暧色,那我們可以采用補色(即在色輪中相對的顏色或相隔 180 度的顏色)搭配。
為了使版面能夠形成強烈對比,或希望整個版面充滿動感,我們可以采用補色搭配,因為互為補色的兩種顏色能夠形成高強度對比的視覺效果。但是,補色搭配會使到兩部分的區域在視覺上都一樣具有強烈的視覺效果,從而會互相削弱對方。為了解決這個問題,我們將其中一種顏色變淺(在上圖中,我們是將藍色變淺),減少藍色的“氣勢”,這樣使到棕色區域仍然能夠突圍而出。

本文所用的顏色如下:
