SociaBeta之前發過一篇文章“4種巧用“數字”激勵用戶行為的方法”,描述了一些利用數字來激勵用戶行為的案例設計。最近正好在進行一個項目,涉及到數字方面的引導,找了下相關文章,做了一些對比思考,記錄下來。
目前在用戶引導設計裡面采取數字引導設計的主要集中四類網站或產品:(1)購物網站,譬如團購站,他們使用數字來制造稀缺印象以及激勵跟風;(2)系統優化軟件,譬如360軟件等,利用數字來造成用戶心理恐慌和使用愉悅;(3)社交網站,利用數字提醒來滿足用戶的期待心理;(4)排行榜,利用數字來引導用戶選擇。
可以看出,數字引導設計幾乎都是在利用和發掘用戶的心理影響用戶行為。在很多時候,這種數字的激勵方式確實對用戶產生好的引導,讓用戶按照設計的軌跡行動。但是數字引導並不是萬能的,在一些情景下這種引導設計如果不當的話,很可能會產生負面效果。
情景一:團購站,最低成交人數100,現在成交人數20,剩余時間4小時。
這三個數字是團購站在最重要的價格數字之外的數字引導設計,但是在這種情景下,這種數字展示只會隨著剩余時間的縮減讓越來越少的人參與購買。“都這麼久了,才這麼點兒人購買,不是好東西?或者這次團購肯定不能成功,我還是算了吧。”
這時候,在用戶心裡,這裡的底限、現狀以及剩余時間三者之間產生的消極影響,讓用戶造成了一種放棄沖動。
當然,很多團購站都作假,這話不表。
情景二:訂閱頁面,在郵件訂閱表單下顯示目前已有XXX人注冊。
社會認同,Social Proof,在引導用戶做決定時經常發揮很大的作用,這也是很多產品站會突出用戶評論、優質用戶量的一個原因。“這麼多人都注冊/購買了,那估計沒錯的!”這個就跟經常性的進入已經人滿為患的飯館排隊等餐一樣,都是利用跟風心理來增加猶豫的用戶心理安慰和行動暗示。feedsky和feedburner顯示訂閱數的設計對於網站浏覽者來說也是一種引誘。
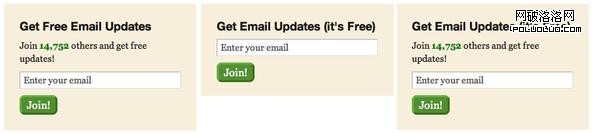
但是,Wordpress用戶熟悉的Diythemes網站在設計郵件訂閱表單的時候就遇到一個問題。經過A/B測試,他們發現在表單裡顯示已訂閱用戶數的設計產生的效果並不是最好。“已有14752人訂閱,免費獲取更新信息”的信息提示去掉之後,轉化率幾乎翻番。為什麼這接近1.5萬的數字提醒反而造成不好的效果呢?
有用戶的評論很有意思:我本來很樂意去訂閱的,但是看到這數字之後,我就開始想這1.5萬到底是多是少? 很多人的觀點類似,這個數字提醒實際上是對用戶預期行為造成了干擾,增加了猶豫。(當然,我認為diythemes的訂閱表單設計有問題,提醒信息實際對用戶的行為造成了中斷干擾。)
另外,豆瓣首頁的數字提醒設計有讓你感覺到過沖動和興趣嗎?
情景三:社交網站某人的follow人數設計。
在這種交互性比較強的網站,一些用戶期待的是自己的行為所能產生的效果,譬如我有機會與明星對話,有機會與名人產生互動。但是在看到一個人follow人數太多的時候,會產生這種想法:即使我去follow他了,估計也不會產生互動,他很難關注到我,還是不follow他了吧。
當然,不可否認的是在大多數情況下,數字引導還是充分利用和激勵了用戶心理的。上面的情景相對比較受眾小,而且變故多,很難被產品設計者完全把握。不能因為這些特例就放棄使用這種非常有效的用戶激勵用戶行為的引導模式,但是針對不同的網站產品,在數字引導設計的時候還是需要根據不同情況作出正確判斷的:
- 網站本身的定位以及用戶群體特性
譬如,奢侈品站是不適合采取數字引導設計的,因為用戶追求的特立獨行和尊貴感。全球通,你還要用用戶量大來宣傳高端嗎?
- 在可能產生消極引導的時候,是否有辦法取消消極因素
譬如團購快到期時,取消底限人數顯示。
- 數字往往跟情景和行為操作是關聯的,文案和行動按鈕的設計是否與之匹配
非行為流程中的信息提醒盡量獨立設計,不要放到操作流程路徑裡。