對於相冊來說,大圖的浏覽非常重要,因為對浏覽者來說最重要的就是大圖看得爽不爽,因為做項目的需要,我比較了許多相冊的大圖浏覽方式,現在一一評說,本文只代表我個人的觀點,歡迎大家拍磚呀!
Flickr
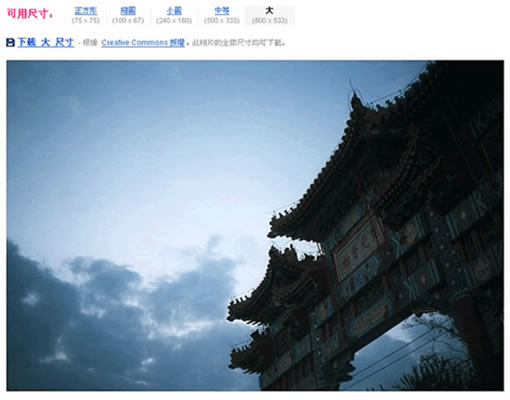
Flickr一直是專業攝影愛好者喜歡的相冊,它在照片詳情頁面提供了許多的尺寸供浏覽者選擇,還體貼的提供了“大尺寸下載”的鏈接,讓浏覽者能把心儀的照片下載到自己的硬盤。

在Flickr的所有尺寸中,除了“大圖下載”外,還有Flickr周到的正方形75×75像素圖片,因為現在許多聊天工具、博客、論壇的個人信息上都需要用到這種小尺寸的正方形照片,Flickr幫助大家裁切出這樣的正方形照片無疑為許多想在個人信息上上傳正方形圖片卻不懂得制作的用戶提供了方便,當然,真正有多少用戶用到這個圖片,這個還是需要有實踐與數據來考證的,至於照片其它幾個規格的尺寸個人感覺作用不大。
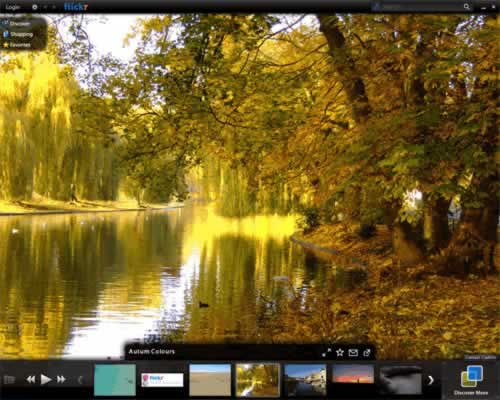
在看圖片時,Flickr支持Cooliris插件,可以播放幻燈,有兩種方式可以進入:(1)當用戶把鼠標放在圖片上幾秒後,圖片的左下角出現圖標![]() ,點擊圖標彈出幻燈演示頁面;(2) 相冊右邊有一個“播放幻燈”的圖標,點擊後會彈出幻燈播放;
,點擊圖標彈出幻燈演示頁面;(2) 相冊右邊有一個“播放幻燈”的圖標,點擊後會彈出幻燈播放;

Cooliris黑色背景下全屏的展示圖片確實給了用戶一種很好的視覺感受,當然這個插件也有一些其它的不足,但有總比沒有好;不過,Flickr“播放幻燈”的圖標設計得難於識別,不知道是“播放幻燈”的意思,沒有多少人會把一個頁面的圖標都mouseover一次的。

另外,Flickr沒有點擊圖片翻到下一頁的功能,這對許多習慣了這種翻頁方式的高級用戶來說顯得有些不方便。
Facebook的大圖浏覽沒有原圖查看,也沒有不同尺寸的圖,用戶上傳的圖被縮放到了一個固定的尺寸,用戶可以點擊查看下一張圖片;facebook也象Flickr一樣支持Cooliris插件,可以播放幻燈,這種播放方式必須是用戶安裝了這個插件的情況下才能播放,且因為該插件的服務器在國外,遇到網速不夠快的用戶用這個插件看圖有點兒卡。
Google的相冊picasa
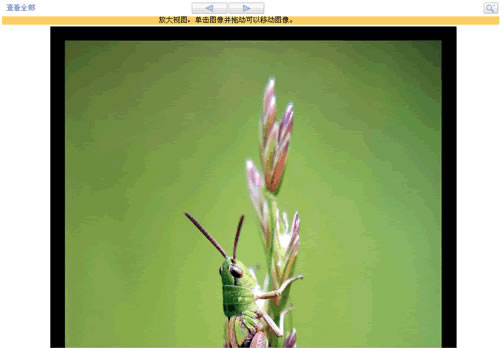
Google的相冊picasa保持了google設計的一慣的簡潔風格,圖片的尺寸是我看過的相冊中最大的了,有912像素的寬和高,比其它網站相冊產品的圖片都要大,在顯示器越來越大的今天,這樣的大圖看起來真的很爽,除此之外,picasa的圖片右上角有一個放大的功能,點右上角的放大鏡,圖片會在一個固定的窗口內放到一個很大的尺寸,用戶可以拖動大的圖片,查看自己關心的部份, picasa的這個功能比簡單的查看原圖要方便些;因為簡單的查看一張比較大的原圖時,浏覽器窗口會出現橫豎兩個方向的滾動條,用戶用起來不方便。

另外,picasa也沒有點擊翻看下一張照片的功能,這個是許多用戶習慣了的一種看照片的方式;
網易相冊
對網易相冊我一直有一種說不出的親切感,熟悉並喜歡網易這種簡潔明了的風格,網易相冊的大圖查看也是很簡單的。
網易相冊的大圖下加了一個陰影,在視覺上增加了許多的美感,但圖片不大,也沒有原圖查看或放大的功能,這個對想看精美大圖的攝影愛好者來說是一個遺憾,要看相冊的原圖,需要通過相冊右側的一個“下載此照片”的鏈接,這個鏈接並不容易被用戶關注到;

網易相冊的大圖浏覽,當在大圖上點鼠標時,圖片會翻到“上一張”或“下一張”,以圖片豎直方向中心線為軸線,鼠標點到圖片豎直中心線左面時變成向左的箭頭,點擊圖片出現“下一張”;鼠標點到圖片豎直中心線右面時變成向右的箭頭,點擊圖片出現“上一張”,整個圖片切換的過程非常的流暢。
百度相冊
百度有許多產品都做得很好,但是說真的相冊做得挺一般的,百度相冊的大圖查看可能是因為屬於個人空間的一個欄目的原因,真的沒有什麼亮點,首先,圖片的尺寸很小,點擊圖片出現圖片的原圖,感覺百度的相冊在設計上是比較粗糙的。
QQ相冊
QQ相冊圖片尺寸挺大的,頁面上也有類似於網易相冊的那種用鼠標在照片上點擊往前或後翻的功能,也會以圖片豎直方向中心線為軸線,鼠標變成向左或向右的箭頭,點擊照片出現“上一張”或
12下一頁- 上一頁:網頁設計理論:斜槓的作用與網站導航
- 下一頁:網站導航的壓力測試